First introduction to the concept of objects in JS
Object
1. First introduction to object
JavaScript An object is an unordered collection of keys and values, for example:
var person
= {
name: 'zhangsan',
age: 20,
tags: ['js','web','mobile'],
city: 'Beijing',
hit:null
};The keys of JavaScript objects are all string types, and the values can be any data. type.
# Its properties can contain basic values, objects or functions. An object is actually a set of values without order. We can imagine objects in JS as key-value pairs, where the values can be data and functions.
Object behavior and characteristics
Characteristics - Properties
Behavior - Method
2. If a variable belongs to the object, then the variable can be called It is an attribute of the object. Attributes are generally nouns used to describe the characteristics of things;
#If a function belongs to the object, then the function can be called It is a method of the object. Method is a verb, describing the behavior and function of things
3.new keyword:
The constructor is a special function that is mainly used to initialize the object when creating it, that is, to assign initial values to the object member variables. It is always used together with the new operator in the statement that creates the object. middle.
#1) The constructor is used to create a type of object, the first letter should be capitalized;
2) The constructor only makes sense when used with new.
new will do four things when executed
a.new will do Create a new empty object in memory
b. Let this point to this new object
c. Purpose of executing the constructor: in order to add attributes and methods to new properties of this object
d.new will return this object
Custom constructor
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayHi = function(){
console.log('Hello,everyBody');
}
}
var p1 = new Person('张三',22,'actor','Beijing');new creates a new empty object p1 Zhang San’s space, Call the execution function constructor to add attributes and methods to the p1 object;
4.this关键词
js中this的指向问题,有时候会让人难以捉摸,函数内部的this有几个特点:
1)函数在定义的时候this是不确定的,只有调用的时候才能确定;
2)一般函数直接执行,内部this指向全局window;
3)函数作为一个对象的方法,被该对象所调用,那么this指向的是该对象;
4)构造函数中的this其实是一个隐式对象,类似一个初始化的模型,所有方法和属性都挂载到了这个隐式对象身上,后续通过new关键字来调用,从而实现实例化。
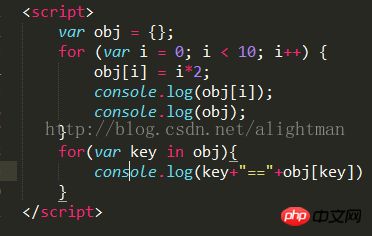
遍历对象:
for(var key in obj){
console.log(obj[key]);
}

打印出来第一个obj[i]是
 (对象的下标)
(对象的下标)

打印出来的第一个obj是遍历过i的对象



for(var key in obj){
console.log(key+"=="+obj[key])}打印出的结果是:


key是下标0,1,2,3,4,5,6...
obj[key]是遍历对应的下标对象的值
如果打印的是obj.key,因为.key是找对象的属性,该对象没有key属性所以是undefined;

取消对象属性,如果给对象定义key属性并赋值,想要取消key属性
delete obj.key;
The above is the detailed content of First introduction to the concept of objects in JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does the metaverse concept mean? What is the metaverse concept?
Feb 22, 2024 pm 03:55 PM
What does the metaverse concept mean? What is the metaverse concept?
Feb 22, 2024 pm 03:55 PM
The Metaverse is an illusory world that uses technology to map and interact with the real world. Analysis 1 Metaverse [Metaverse] is an illusory world that makes full use of technological methods to link and create, and maps and interacts with the real world. It is a data living space with the latest social development system. The 2-dimensional universe is essentially a virtual technology and digital process of the real world, which requires a lot of transformation of content production, economic system, customer experience and physical world content. 3 However, the development trend of the metaverse is gradual. It is finally formed by the continuous combination and evolution of many tools and platforms with the support of shared infrastructure, standards and protocols. Supplement: What is the metaverse composed of? 1 The metaverse is composed of Meta and Verse, Meta is transcendence, and V
 Learn more about Gunicorn's fundamentals and features
Jan 03, 2024 am 08:41 AM
Learn more about Gunicorn's fundamentals and features
Jan 03, 2024 am 08:41 AM
Basic concepts and functions of Gunicorn Gunicorn is a tool for running WSGI servers in Python web applications. WSGI (Web Server Gateway Interface) is a specification defined by the Python language and is used to define the communication interface between web servers and web applications. Gunicorn enables Python web applications to be deployed and run in production environments by implementing the WSGI specification. The function of Gunicorn is to
 How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
Here's how to convert a MySQL query result array into an object: Create an empty object array. Loop through the resulting array and create a new object for each row. Use a foreach loop to assign the key-value pairs of each row to the corresponding properties of the new object. Adds a new object to the object array. Close the database connection.
 What is the Request object in PHP?
Feb 27, 2024 pm 09:06 PM
What is the Request object in PHP?
Feb 27, 2024 pm 09:06 PM
The Request object in PHP is an object used to handle HTTP requests sent by the client to the server. Through the Request object, we can obtain the client's request information, such as request method, request header information, request parameters, etc., so as to process and respond to the request. In PHP, you can use global variables such as $_REQUEST, $_GET, $_POST, etc. to obtain requested information, but these variables are not objects, but arrays. In order to process request information more flexibly and conveniently, you can
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Master the key concepts of Spring MVC: Understand these important features
Dec 29, 2023 am 09:14 AM
Master the key concepts of Spring MVC: Understand these important features
Dec 29, 2023 am 09:14 AM
Understand the key features of SpringMVC: To master these important concepts, specific code examples are required. SpringMVC is a Java-based web application development framework that helps developers build flexible and scalable structures through the Model-View-Controller (MVC) architectural pattern. web application. Understanding and mastering the key features of SpringMVC will enable us to develop and manage our web applications more efficiently. This article will introduce some important concepts of SpringMVC
 Introduction and core concepts of Oracle RAC
Mar 07, 2024 am 11:39 AM
Introduction and core concepts of Oracle RAC
Mar 07, 2024 am 11:39 AM
Introduction and core concepts of OracleRAC (RealApplicationClusters) As the amount of enterprise data continues to grow and the demand for high availability and high performance becomes increasingly prominent, database cluster technology becomes more and more important. OracleRAC (RealApplicationClusters) is designed to solve this problem. OracleRAC is a high-availability, high-performance cluster database solution launched by Oracle.
 What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP, an array is an ordered sequence, and elements are accessed by index; an object is an entity with properties and methods, created through the new keyword. Array access is via index, object access is via properties/methods. Array values are passed and object references are passed.






