
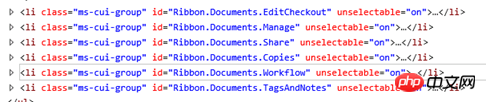
In SharePoint, the IDs of many elements are connected with dots (.), for example:

Anyone familiar with CSS knows that the dot (.) is used to mark the class selector. If you use it directly:
# Ribbon.Documents.EditCheckout{
}
is impossible to work as a selector.
Then the question is, how to use the id of the above element as a css selector? The solution is to use "escape characters", similar to the following:
# Ribbon\.Documents\.EditCheckout{
}The above is the detailed content of Solution to dot (.) in CSS selector. For more information, please follow other related articles on the PHP Chinese website!




