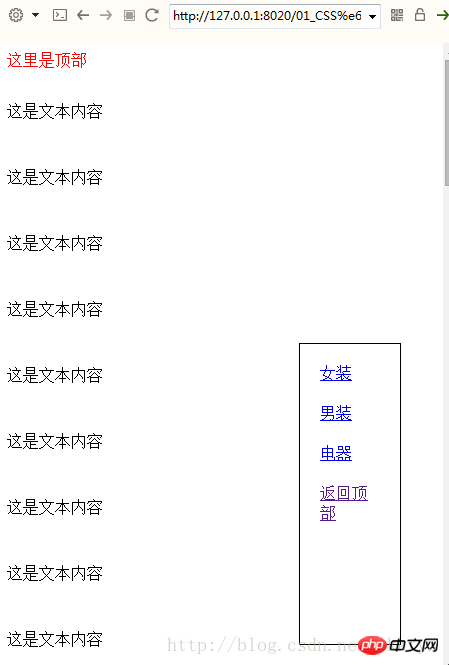
Simple example of implementing fixed positioning
Fixed positioning
Simple fixed positioning example

<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{
line-height: 50px;
}
#dh{
border: 1px solid #000000; width: 100%; height: 50px; background-color: #FFFFFF; position: fixed;/*固定定位*/
top: 0px; }
#dh2{ border: 1px solid #000000; background-color: #FFFFFF; width: 100px; height: 300px; position: fixed; left: 300px; top: 300px; }
a{ display: block; margin: 20px; }
</style>
</head>
<body>
<p id="dh2">
<a href="#nz">女装</a>
<a href="#man">男装</a>
<a href="#dq">电器</a>
<a href="">返回顶部</a>
</p>
<font color="red">这里是顶部</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="nz"></a>
<font color="red">这里是女装</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="man"></a>
<font color="red">这里是男装</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="dq"></a>
<font color="red">这里是电器</font>
</body> </html>The above is the detailed content of Simple example of implementing fixed positioning. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 The easiest way to query the hard drive serial number
Feb 26, 2024 pm 02:24 PM
The easiest way to query the hard drive serial number
Feb 26, 2024 pm 02:24 PM
The hard disk serial number is an important identifier of the hard disk and is usually used to uniquely identify the hard disk and identify the hardware. In some cases, we may need to query the hard drive serial number, such as when installing an operating system, finding the correct device driver, or performing hard drive repairs. This article will introduce some simple methods to help you check the hard drive serial number. Method 1: Use Windows Command Prompt to open the command prompt. In Windows system, press Win+R keys, enter "cmd" and press Enter key to open the command
 How to use map and location functions in uniapp
Oct 16, 2023 am 08:01 AM
How to use map and location functions in uniapp
Oct 16, 2023 am 08:01 AM
How to use map and positioning functions in uniapp 1. Background introduction With the popularity of mobile applications and the rapid development of positioning technology, map and positioning functions have become an indispensable part of modern mobile applications. uniapp is a cross-platform application development framework developed based on Vue.js, which can facilitate developers to share code on multiple platforms. This article will introduce how to use maps and positioning functions in uniapp and provide specific code examples. 2. Use the uniapp-amap component to implement the map function
 How to locate Apple wireless earphones if they are lost_How to locate Apple wireless earphones
Mar 23, 2024 am 08:21 AM
How to locate Apple wireless earphones if they are lost_How to locate Apple wireless earphones
Mar 23, 2024 am 08:21 AM
1. First, we open the [Search] App on the mobile phone and select the device in the list on the device interface. 2. Then, you can check the location and click on the route to navigate there.
 How to write a simple student performance report generator using Java?
Nov 03, 2023 pm 02:57 PM
How to write a simple student performance report generator using Java?
Nov 03, 2023 pm 02:57 PM
How to write a simple student performance report generator using Java? Student Performance Report Generator is a tool that helps teachers or educators quickly generate student performance reports. This article will introduce how to use Java to write a simple student performance report generator. First, we need to define the student object and student grade object. The student object contains basic information such as the student's name and student number, while the student score object contains information such as the student's subject scores and average grade. The following is the definition of a simple student object: public
 How to write a simple music recommendation system in C++?
Nov 03, 2023 pm 06:45 PM
How to write a simple music recommendation system in C++?
Nov 03, 2023 pm 06:45 PM
How to write a simple music recommendation system in C++? Introduction: Music recommendation system is a research hotspot in modern information technology. It can recommend songs to users based on their music preferences and behavioral habits. This article will introduce how to use C++ to write a simple music recommendation system. 1. Collect user data First, we need to collect user music preference data. Users' preferences for different types of music can be obtained through online surveys, questionnaires, etc. Save data in a text file or database
 How to locate the other party's mobile phone location on Amap - How to locate the other party's mobile phone location on Amap
Apr 01, 2024 pm 02:11 PM
How to locate the other party's mobile phone location on Amap - How to locate the other party's mobile phone location on Amap
Apr 01, 2024 pm 02:11 PM
1. Click to enter the Amap map software on your mobile phone. 2. Click My in the lower right corner. 3. Click to enter the family map. 4. Click Create My Family Map. 5. After the creation is successful, an invitation code will appear and can be shared with another mobile phone.
 How to change the location information and how to modify the address
Mar 12, 2024 pm 09:52 PM
How to change the location information and how to modify the address
Mar 12, 2024 pm 09:52 PM
We all know very clearly that Taku APP is a very reliable chat and social platform. Now it allows everyone to make friends online. Some of the forms of making friends here mainly allow people to make friends by location. Oh, it's so simple and direct. After all, it can automatically locate your current location information for you, and better match you with some friends in the same city who are close to each other, so that everyone can chat more easily and feel special. Happy, many times, in order to get to know more friends in other places, everyone has the idea of modifying their address, but they don’t know how to modify their location information, which is very difficult. troubled, so the editor of this site also collected some specific
 How to write a simple minesweeper game in C++?
Nov 02, 2023 am 11:24 AM
How to write a simple minesweeper game in C++?
Nov 02, 2023 am 11:24 AM
How to write a simple minesweeper game in C++? Minesweeper is a classic puzzle game that requires players to reveal all the blocks according to the known layout of the minefield without stepping on the mines. In this article, we will introduce how to write a simple minesweeper game using C++. First, we need to define a two-dimensional array to represent the map of the Minesweeper game. Each element in the array can be a structure used to store the status of the block, such as whether it is revealed, whether there are mines, etc. In addition, we also need to define




