How to turn off ESLint in vue project
ESLint is a code detection tool used to identify ECMAScript and give reports according to rules. Use it to avoid low-level errors and unify the code style.
But sometimes ESLint errors prevent the program from running. At this time, we want to close this ESLint.
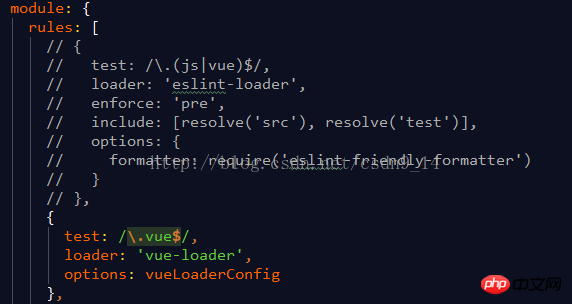
Turn off the ESLint method in the vue project: Find the ##build folder --->webpack.base.conf. js---->module
Comment out these codes, as shown in the picture:

Then restart the service,
npm run dev
That’s it.
The above is the detailed content of How to turn off ESLint in vue project. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 How to turn off the ads recommended by 360 Browser? How to turn off ads recommended by 360 Browser on PC?
Mar 14, 2024 am 09:16 AM
How to turn off the ads recommended by 360 Browser? How to turn off ads recommended by 360 Browser on PC?
Mar 14, 2024 am 09:16 AM
How to turn off the ads recommended by 360 Browser? I believe that many users are using 360 Browser, but this browser sometimes pops up advertisements, which makes many users very distressed. Let this site carefully introduce to users how to Turn off the ads recommended by 360 Browser on your computer. How to turn off the ads recommended by 360 Browser on your computer? Method 1: 1. Open 360 Safe Browser. 2. Find the "three horizontal bars" logo in the upper right corner and click [Settings]. 3. Find [Lab] in the taskbar on the left side of the pop-up interface, and check [Enable "360 Hotspot Information" function]. Method 2: 1. First double-click
 How to turn off Sina News Express? How to turn off the express function?
Mar 12, 2024 pm 09:46 PM
How to turn off Sina News Express? How to turn off the express function?
Mar 12, 2024 pm 09:46 PM
Sina News software provides a lot of news headline information, which is basically pushed by the official platform. The content of each news article is authentic. You can swipe up and down to search and browse with one click, making the overall reading atmosphere more comfortable. Enter your mobile phone number to log in online. News channels in different fields are open. The 24-hour updates are not repeated. There is no shortage of domestic, foreign and local current affairs news. Swipe up and down to select one-click browsing. The news content is all If you are interested, you can also turn off the news express function, so that it will not be affected. You can open it at any time and preview the massive hot news headlines. Now the editor will provide details to Sina News users online. Operation steps of express delivery function. Find Sina News and click on the lower right corner
 How to close password-free payment in Kuaishou Kuaishou tutorial on how to close password-free payment
Mar 23, 2024 pm 09:21 PM
How to close password-free payment in Kuaishou Kuaishou tutorial on how to close password-free payment
Mar 23, 2024 pm 09:21 PM
Kuaishou is an excellent video player. The password-free payment function in Kuaishou is very familiar to everyone. It can be of great help to us in daily life, especially when purchasing the goods we need on the platform. Okay, let’s go and pay. Now we have to cancel it. How can we cancel it? How can we effectively cancel the password-free payment function? The method of canceling password-free payment is very simple. The specific operation methods have been sorted out. Let’s go through it together. Let’s take a look at the entire guide on this site, I hope it can help everyone. Tutorial on how to close password-free payment in Kuaishou 1. Open the Kuaishou app and click on the three horizontal lines in the upper left corner. 2. Click Kuaishou Store. 3. In the options bar above, find password-free payment and click on it. 4. Click to support
 Detailed explanation of how to turn off Windows 11 Security Center
Mar 27, 2024 pm 03:27 PM
Detailed explanation of how to turn off Windows 11 Security Center
Mar 27, 2024 pm 03:27 PM
In the Windows 11 operating system, the Security Center is an important function that helps users monitor the system security status, defend against malware, and protect personal privacy. However, sometimes users may need to temporarily turn off Security Center, such as when installing certain software or performing system tuning. This article will introduce in detail how to turn off the Windows 11 Security Center to help you operate the system correctly and safely. 1. How to turn off Windows 11 Security Center In Windows 11, turning off the Security Center does not
 Detailed explanation of how to turn off real-time protection in Windows Security Center
Mar 27, 2024 pm 02:30 PM
Detailed explanation of how to turn off real-time protection in Windows Security Center
Mar 27, 2024 pm 02:30 PM
As one of the operating systems with the largest number of users in the world, Windows operating system has always been favored by users. However, when using Windows systems, users may encounter many security risks, such as virus attacks, malware and other threats. In order to strengthen system security, Windows systems have many built-in security protection mechanisms, one of which is the real-time protection function of Windows Security Center. Today, we will introduce in detail how to turn off real-time protection in Windows Security Center. First, let's
 How to turn off Security Center in Windows 11
Mar 28, 2024 am 10:21 AM
How to turn off Security Center in Windows 11
Mar 28, 2024 am 10:21 AM
Windows 11 is the latest operating system version launched by Microsoft. Compared with previous versions, Windows 11 has stricter management and monitoring of system security. One of the important functions is the security center. Security Center can help users manage and monitor the security status of the system to ensure that the system is protected from malware and other security threats. Although Security Center is important for protecting system security, sometimes users may want to turn off Security Center due to personal needs or other reasons. This article will introduce how to use W
 How can I turn on the private message mode when the other party in the TikTok private message has turned off the private message mode? Can I see if the person I send a private message to has turned off the private message mode?
Mar 28, 2024 am 08:01 AM
How can I turn on the private message mode when the other party in the TikTok private message has turned off the private message mode? Can I see if the person I send a private message to has turned off the private message mode?
Mar 28, 2024 am 08:01 AM
Douyin is a popular short video social platform that allows users to simply record their lives and share their happiness. The private messaging function plays an important role in Douyin and is one of the main ways for users to interact with each other. Sometimes, users may encounter a situation where the other party has turned off the private message mode, resulting in the inability to send messages. 1. How can I turn on the private message mode if the other party in the Douyin private message has turned off the private message mode? 1. Confirm whether the other party has enabled privacy settings. First, we should confirm whether the other party has enabled privacy settings, which may have restricted the reception of private messages. If they have settings that only allow private messages from acquaintances, we can try to contact them through other means, such as through mutual friends or interactions on social media platforms. 2. Send a friend request. If the other party has not turned on privacy settings, then we
 Where to turn off Dolby Atmos in opporeno5_How to disable Dolby Atmos in opporeno5
Mar 25, 2024 pm 04:41 PM
Where to turn off Dolby Atmos in opporeno5_How to disable Dolby Atmos in opporeno5
Mar 25, 2024 pm 04:41 PM
1. Click Sound and Vibration in the phone settings. 2. Click Dolby Atmos. 3. Turn off the switch behind Dolby Atmos.




