How to implement JS timer
JS Timer Parameter Analysis and Real Questions
HTML5 Academy-Coder: The first parameter of the timer includes several different writing methods, which can be function names, anonymous functions, and JS code strings , and some interview questions will appear in the writing method of "function call".
So, what do these different writing methods mean? The first parameter that appears in the timer, where is the scope created?
The first parameter of the timer
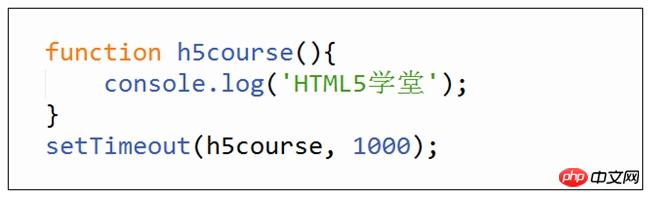
How to write the function name
This is the most common writing method, which means that after a fixed millisecond , add the function with this function name to the execution queue and let it execute.

String-style writing method
When a function has parameters, many people will use this calling method.

Both setTimeout and setInterval can accept strings (as the first parameter), but this writing method is not recommended. The reason is: in order to be able to run, the string will be converted through the eval method when the code is executed.
eval method, its function is to execute the string as JS. Although eval can solve many problems and has a great effect, it has also been widely criticized for its performance issues, security issues, and the differences between JS strict mode and non-strict mode.
Due to these shortcomings, many developers try to avoid using it in their projects and codes.
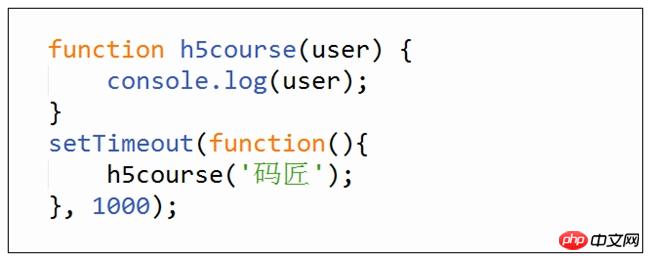
How to write anonymous functions
When the function has parameters to be passed, but the string writing method cannot be used, at this time, the writing method of anonymous functions comes in handy.

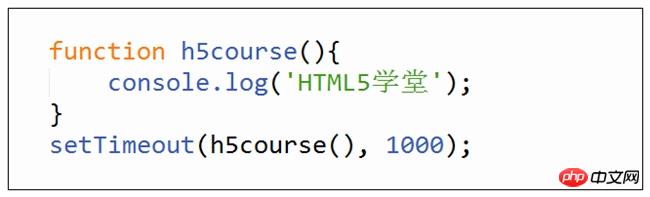
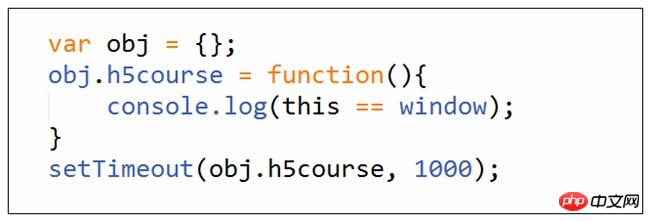
How to write function calls
This writing method is wrong in itself and can hardly be found in actual development. Of course, it occasionally appears in the form of "pits" during interviews...

#The first function here will be executed immediately when the timer line of code is executed. , and what is returned is the return value of the h5course function, not the function itself. If the function returns the default return value undefined, setInterval will not report an error.
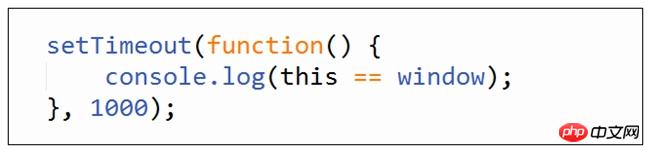
The scope ownership of the first parameter
The first parameter of the timer will be executed in the global scope, so 'this' in the function will point to this global object

The running result is true

The running result is true
Let’s practice some real timer interview questions Practice
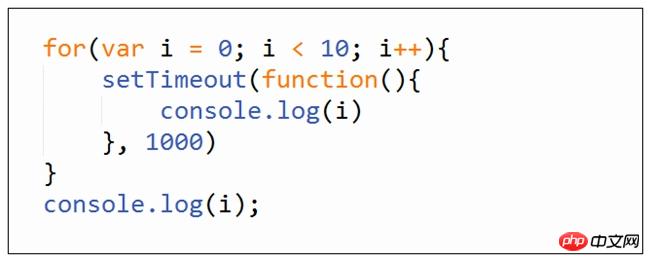
What is the result of each printout

Tips: Please see the answer at the bottom of the article
How long does it take for the word "Code Craftsman" to be printed?

Tips: Please see the answer at the bottom of the article
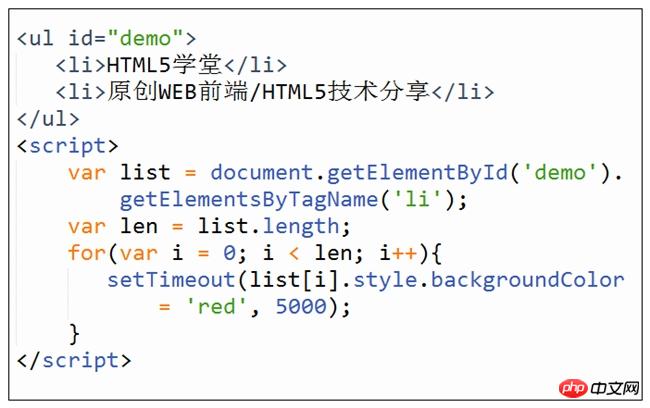
Please tell me how the following code runs

Tips: Please see the answer at the bottom of the article
In short, in a word
When the function to be executed has no parameters, you can directly call it using the function name
When you need to call the callback function When passing parameters in, do not use strings as parameters, use anonymous functions as parameters, and execute the callback function inside the anonymous function.
The function will be executed in the global scope
Answers to three real interview questions
The first question: output 10 first, then about 1 second later, output 10 at the same time 10.
The second question: about 1000 milliseconds (that is, about 1 second)
The third question: When the function is executed, the background color of the two li is immediately set to red, after about 5000 milliseconds After that, the console reported an error (two errors), and the error content was "red is not defined"
happy every day
Life is hard and coding is not easy, but don't forget to smile!

This picture comes from the book "You Look So Beautiful Today" by "[Beauty] Liz Cremo (author)"
The above is the detailed content of How to implement JS timer. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






