What are the commonly used instructions in Vue.js?
Vue.js directives start with v-. They are used for HTML elements. The directives provide some special features. When the directive is bound to an element, the directive will add some special features to the bound target element. Special behavior, we can think of directives as special HTML features.
Vue.js provides some built-in instructions. Now let’s introduce the commonly used built-in instructions.
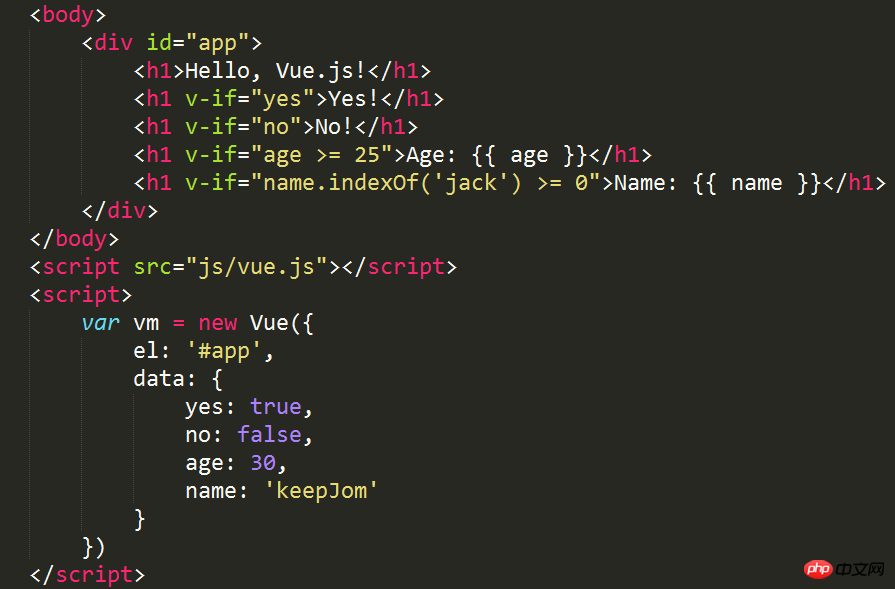
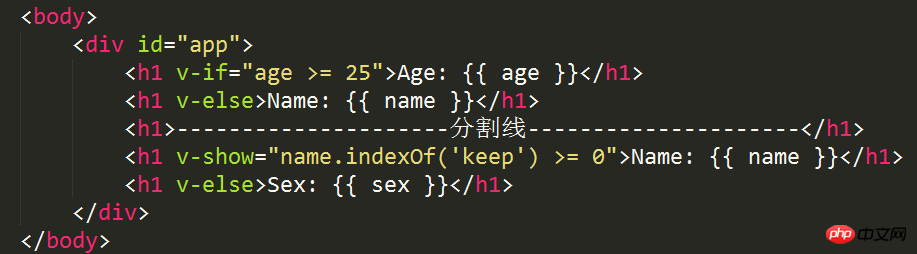
## v-if is a conditional rendering instruction, which adds or deletes elements based on the true or false expression. Its basic syntax: v-if = "expression", expression is a bool value An expression, which can be either a bool attribute or an operator that returns bool, such as the following code:
##

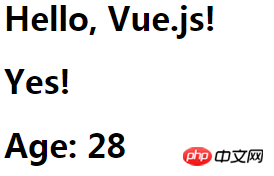
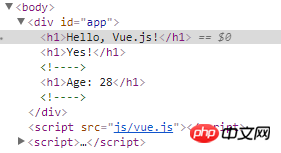
##You can see the rendering through the console The HTML code contains only these three
elements, as shown below:

#You can also modify the value of the data attribute on the console, for example, change the value of yes to false, that is, vm.yes = false, then the value in the page Yes will be deleted. As an instance of vue, vm can directly access the attributes in data because each vue instance will proxy the data attribute in its option object.
Remember: When using the v-if directive, only elements whose expression is true will be rendered. This is the same as the following A difference with the v-show command that will be introduced. 
## v-show command
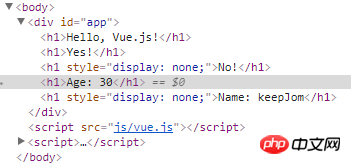
## The v-show instruction is also a conditional rendering instruction. I just mentioned that there is a difference between the v-if instruction and the v-show instruction. This difference is that the elements of the v-show instruction will is rendered, but elements whose expression is false will have the css attribute display:none set to hide them. As shown below:
v-else command

## v-else instruction Whether the element is rendered into HTML mainly depends on the version of vue.js. If it is version 2. Will not be rendered into HTML. If it is version 1.x, it depends on whether it is a v-if directive or a v-show directive; ## When it is preceded by a v-if directive and the directive is true, the v-else directive will not be rendered into HTML; # When the previous V-SHOW instructions, and the instructions are true, the V-Else instruction will still be rendered into HTML, but it will set the CSS attribute Display: None to hide it to hide it ; ## The v-for instruction is similar to the traversal syntax of JavaScript, that is, rendering a list based on an array. The syntax is: v-for = "item in items", items is an array, and item is the array element being traversed. For example, use ## to code: ## ##Such as the following code: <2>使用内联语句 如下代码:Greet按钮就是使用第一种方法,即将事件绑定到greet()方法,而Hi按钮直接调用say()方法 View Code v-bind与v-on的缩写方式 v-bind可以缩写为一个冒号,v-on可以缩写为一个@符号,如下:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" />
</head>
<body>
<p id="app">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
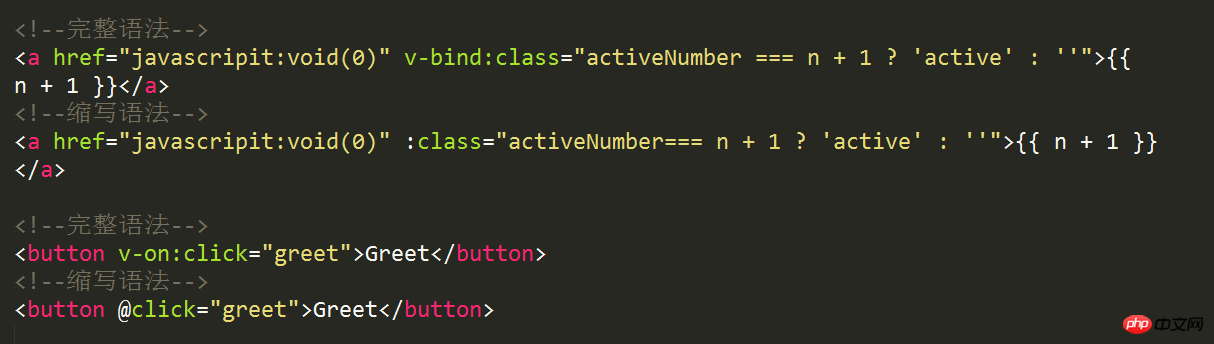
}) </script></html> v-bind command
v-bind command


<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" />
</head>
<body>
<p id="app">
<ul class="pagination">
<li v-for="n in pageCount">
<a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
</li>
</ul>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
activeNumber: 1,
pageCount: 10
}
}) </script></html>

<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<p><input type="text" v-model="message"></p>
<p>
<!--click事件直接绑定一个方法-->
<button v-on:click="greet">Greet</button>
</p>
<p>
<!--click事件使用内联语句-->
<button v-on:click="say('Hi')">Hi</button>
</p>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
}, // 在 `methods` 对象中定义方法
methods: {
greet: function() { // // 方法内 `this` 指向 vm
alert(this.message)
},
say: function(msg) {
alert(msg)
}
}
})
</script></html>
The above is the detailed content of What are the commonly used instructions in Vue.js?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 Which games are suitable for playing with i34150 and 1G independent graphics (which games is suitable for i34150)
Jan 05, 2024 pm 08:24 PM
Which games are suitable for playing with i34150 and 1G independent graphics (which games is suitable for i34150)
Jan 05, 2024 pm 08:24 PM
What games can be played with i34150 with 1G independent graphics? Can it play small games such as LoL? GTX750 and GTX750TI are very suitable graphics card choices. If you just play some small games or not play games, it is recommended to use the i34150 integrated graphics card. Generally speaking, the price difference between graphics cards and processors is not very big, so it is important to choose a reasonable combination. If you need 2G of video memory, it is recommended to choose GTX750TI; if you only need 1G of video memory, just choose GTX750. GTX750TI can be seen as an enhanced version of GTX750, with overclocking capabilities. Which graphics card can be paired with i34150 depends on your needs. If you plan to play stand-alone games, it is recommended that you consider changing the graphics card. you can choose
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).




