Implementation example of JavaScript printing star pyramid function
This article mainly introduces JavaScript to realize the function of printing star pyramid, and combines specific examples to analyze the principle and related implementation techniques of JavaScript for outputting any given number of rows of star pyramid graphics. Friends in need can refer to the following
The example in this article describes how to implement the printing star pyramid function in JavaScript. I share it with you for your reference. The details are as follows:
It is exactly the same for you to write in other languages.
I guess you have seen this question when you were learning C language...
That is to say, print the following ghost stuff:

#When I saw the loop structure, I felt very bored, so I disdained this question and did not pay attention to it. Think about it,
Because if it is written in JavaScript, it can be written like this. It is not even JavaScript, it is just an html:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> </head> <body> &nbsp;&nbsp;* &nbsp;*** ***** &nbsp;*** &nbsp;&nbsp;* </body> </html>
The reason why it is not used here UTF-8 encoding is because UTF-8's processing of nbsp and * font will cause typesetting confusion, that is, it does not use standard Song fonts, which makes the final result impossible to view.
Anyway, I can copy and paste the above content no matter how many lines you put in the question. However, today, when I have programmed to a certain amount and have some big data concepts, I saw this question again and carefully After thinking about it for a while, if the question maker asked to output a star-shaped pyramid with 200,000 lines of symmetry on the central axis, I would be damned.
So we still need to thoroughly understand how to implement this. Although such programming will not occur in actual programming, it is said that this question will still come up in some boring interviews. At least, latecomers will ask you C language When asked, if you output a star pyramid with 200,000 lines of symmetry on the central axis, you still have to know how to do it. If you can't do this question the first time, you can't do it.
1. Basic Goals
First, an input box pops up, allowing the user to enter an odd number. After all, axial symmetry requires an odd number,
Then for the robustness of the program, it is necessary to judge what the user inputs. If the input is not an odd number, a prompt will pop up and the subsequent program will not be executed. How to judge an odd number in JavaScript? I have already discussed it in "JavaScript's Judgment and Processing of Numbers" ” has been said before, so I won’t go into details here.
Considering the load of the browser, here, I only allow the odd number entered by the user to be 189. You can also increase it a bit. 189 feels okay in my computer, so I set this number. It has no special meaning. It was entered randomly and was not intentionally tested.

Enter a line of 189, and IE has already popped up a prompt to "abort the script", but there is no problem if you don't abort!
The running results are as follows:

If you are writing a C language program or other programs, this value can definitely be set larger!
2. Basic Idea
Once you understand this, it is very easy to write.

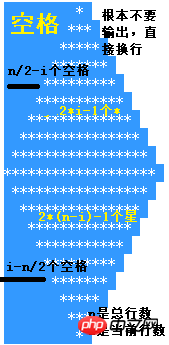
First of all, we only need to output spaces on the left side of *. There is no need to output spaces on the right side. After typing *, just change the line directly.
Split into two Parts, one part is when i<=n/2 in the upper half, and the other part is when i>n/2 in the lower half.
The reason why it is divided like this is because the * sign in the output of these two parts It is different from the number of spaces output.
After that, it was a common problem in junior high school to find the rules. Anyway, I found the above rules, and there was no problem when programming and running. Other math emperors found more awesome expressions, and I was defeated.
3. Production process
The code is very simple, it is the expression of conditional structure and loop structure. It goes without saying that the above ideas are understood. .
Some people may find it strange here, why should I first judge n++ and then n%2!=0, that is, judge whether n+1 is an even number to judge whether n is an odd number,
The main thing here is It is to cater to the following for loop structure...
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
</head>
<body>
</body>
</html>
<script>
var i,j,k,n;
n=window.prompt("请输入要输出的行数n,为了形成轴对称,所以你输出的必须是奇数!");
if(isNaN(n)||!n)
alert("你输入的不是数!");
else{
n++;
if(n%2!=0)
alert("你输入的不是奇数!");
else if(n>190){
alert("不要这么大嘛!臣妾做不到啊!");
}
else{
for(i=1;i<n;i++){
if(i<=n/2){
for(k=n/2-i;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*i-1;j++)
document.write("*");
}
else{
for(k=i-n/2;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*(n-i)-1;j++)
document.write("*");
}
document.write("<br>");
}
}
}
</script>It will make me cry if I say too much, I will experience it myself...
The above is the detailed content of Implementation example of JavaScript printing star pyramid function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We






