
The paging function is often used in work. In order to facilitate the encapsulation of a more general paging plug-in, it is open sourced and easy to use.
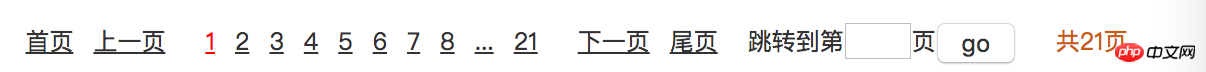
Example:

Function introduction:
1. Support static (hard-coded data, fake paging), dynamic paging (Ajax dynamic request data);
2. Use functions according to your needs: Home and last pages, top and bottom pages, display number selector, total page number display, quick jump;
3. It does not have its own style, developers can completely customize the style;
4. Simple (easy to use, The code is simple);
How to use:
The first step
Introduce jquery and ChPaging libraries into the page
<script src="jquery.js"></script > <script src="ChPaging.1.0.1.min.js"></script >
The second step
Create a ChPaging instance and operate the instance association list display. A paging container node must be created.
//html <ul id="list"></ul>//与分页关联的列表节点 <p id="pagingId"></p>//分页容器节点
1. Dynamic paging, use ajax to request instant data
var paging = new ChPaging($("pagingId"),{
xhr : {//与jq的ajax方法属性值相似。不同点:不能设置success回调
url : '服务端请求接口地址'
data : {请求参数}
...
},
xhrSuccess : function(data){//ajax中的success回调
return {data : data.lsit, count : data.count}
}
reloadPage : function(msg,data){
//msg 返回属性
//data 当前分页数据,数组。
for(var i = 0; i < data.length; i++){
$("#list").append(... data[i] ...);
}
}
})2. Static paging. (The data is cached on the front end, and there is no need to request data every time you click on the page, which is often called false paging)
var data = ["文章1","文章2","文章3","文章4","文章5","文章6"]
var paging = new x
data : data,
limit : 2,
reloadPage : function(msg,data){
//msg 返回属性
//data 当前分页数据,数组。
for(var i = 0; i < data.length; i++){
$("#list").append(... data[i] ...);
}
}
})The above is the detailed content of Share a jq paging plug-in. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins?
 mysql paging method
mysql paging method
 jquery implements paging method
jquery implements paging method
 Solution to split word table into two pages
Solution to split word table into two pages
 Introduction to the plug-ins required for vscode to run java
Introduction to the plug-ins required for vscode to run java
 What is the difference between a router and a cat?
What is the difference between a router and a cat?
 What are the basic units of C language?
What are the basic units of C language?
 How to withdraw cash from Yiouokex
How to withdraw cash from Yiouokex




