
<p id="app">
{{name}}
</p>Vue divides the entire life cycle into stages such as creation, mounting, updating, and destruction. Each stage will provide some 'hooks' for us to do some actions we want to achieve. Learning the life cycle of instances can help us understand the operating mechanism of Vue instances and make better and reasonable use of each hook to complete our business code.
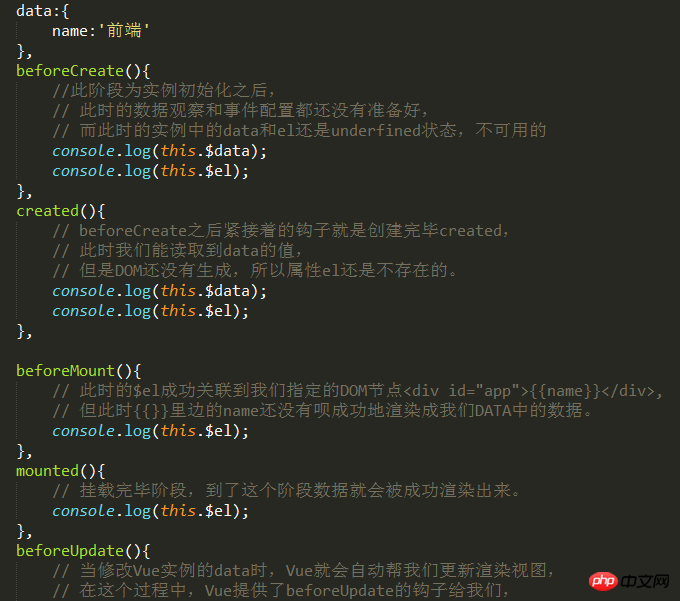
1.beforeCreate: This stage is after the instance is initialized. At this time, the data observation and event configuration are not ready yet, and the data and el in the instance at this time are still underfined and unavailable
2.createD: The hook immediately after beforeCreate is created. At this time, we can read the value of data, but the DOM has not yet been generated, so the attribute el still does not exist.
3.beforeMount: $el at this time is successfully associated with the DOM node we specified
{{name}}
, but at this time {{} }The name inside has not been successfully rendered into the data in our DATA.4.mounted: The mounting phase is complete. At this stage, the data will be successfully rendered.
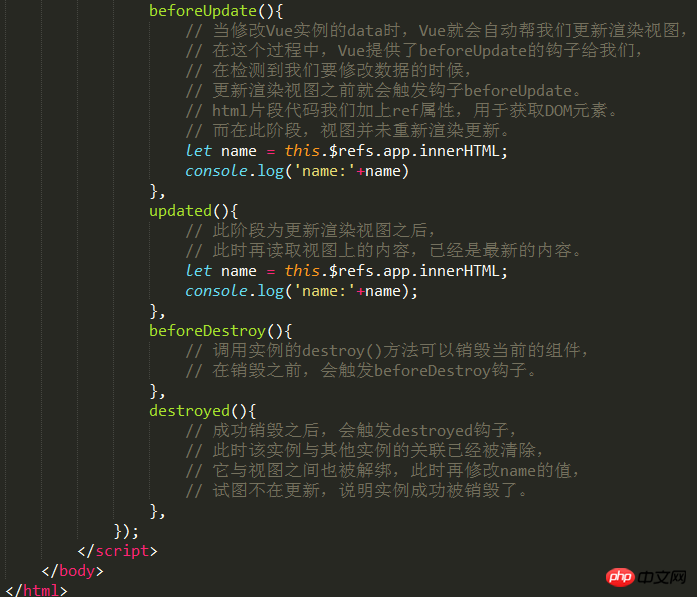
5.beforeUpdate: When the data of the Vue instance is modified, Vue will automatically help us update the rendering view. In this process, Vue provides us with the beforeUpdate hook. After detecting that we want to modify the data At this time, the beforeUpdate hook will be triggered before updating the rendered view. We add the ref attribute to the html fragment code to obtain the DOM element.
beforeUpdate(){
let name = this.$refs.app.innerHTML;
}At this stage, the view is not re-rendered and updated.
6.updated: This stage is after updating the rendering view. At this time, the content on the view is read, which is already the latest content.
updated(){
let name = this.$refs.app.innerHTML;
},7.beforeDestroy: Calling the destroy() method of the instance can destroy the current component. Before destruction, the beforeDestroy hook will be triggered.
8.destroyed: After successful destruction, the destroy hook will be triggered. At this time, the association between the instance and other instances has been cleared, and it has also been unbound from the view. At this time, the value of name is modified. The attempt is no longer updated, indicating that the instance was successfully destroyed.



The above is the detailed content of What is the Vue life cycle. For more information, please follow other related articles on the PHP Chinese website!
 What drawing software are there?
What drawing software are there?
 Recommended order for learning c++ and c language
Recommended order for learning c++ and c language
 How to withdraw money on WeChat without handling fees
How to withdraw money on WeChat without handling fees
 The performance of microcomputers mainly depends on
The performance of microcomputers mainly depends on
 How to use jsp programming software
How to use jsp programming software
 The Metaverse recognizes the top ten potential coins
The Metaverse recognizes the top ten potential coins
 How to delete a folder in linux
How to delete a folder in linux
 What to do if 302 found
What to do if 302 found
 what is ed
what is ed




