How position:fixed is compatible with lower browser versions
I will write a blog to take notes about the pitfalls encountered in the project. Position: fixed is generally compatible with various browsers, but to be compatible with browsing lower versions, you have to use -webkit-transform: translateZ(0 ); this code.
When position: fixed;z-index: xxx; is used in the project, remember to add this css: -webkit-transform: translateZ(0); This is compatible with lower versions of position:fixed browsers, otherwise it will There is a browser flickering bug when scrolling. Of course, the transparency here: opacity: 0.9;
must also be compatible, so I won’t explain it in detail here.
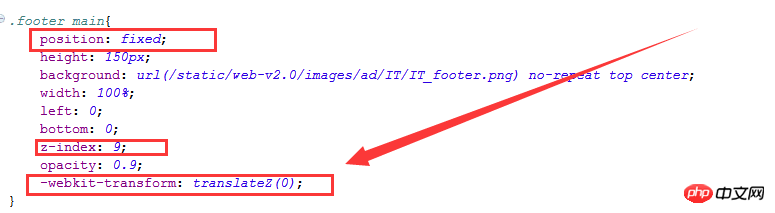
.footer_main{
position: fixed;
height: 150px;
background: url(/static/web-v2.0/images/ad/IT/IT_footer.png) no-repeat top center;
width: 100%;
left: 0;
bottom: 0;
z-index: 9;
opacity: 0.9;
-webkit-transform: translateZ(0);
}
The above is the detailed content of How position:fixed is compatible with lower browser versions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to remove Firefox Snap in Ubuntu Linux?
Feb 21, 2024 pm 07:00 PM
How to remove Firefox Snap in Ubuntu Linux?
Feb 21, 2024 pm 07:00 PM
To remove FirefoxSnap in Ubuntu Linux, you can follow these steps: Open a terminal and log in to your Ubuntu system as administrator. Run the following command to uninstall FirefoxSnap: sudosnapremovefirefox You will be prompted for your administrator password. Enter your password and press Enter to confirm. Wait for command execution to complete. Once completed, FirefoxSnap will be completely removed. Note that this will remove versions of Firefox installed via the Snap package manager. If you installed another version of Firefox through other means (such as the APT package manager), you will not be affected. Go through the above steps
 Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
How to flexibly use the position attribute in H5. In H5 development, the positioning and layout of elements are often involved. At this time, the CSS position property will come into play. The position attribute can control the positioning of elements on the page, including relative positioning, absolute positioning, fixed positioning and sticky positioning. This article will introduce in detail how to flexibly use the position attribute in H5 development.
 CSS layout property optimization tips: position sticky and flexbox
Oct 20, 2023 pm 03:15 PM
CSS layout property optimization tips: position sticky and flexbox
Oct 20, 2023 pm 03:15 PM
CSS layout attribute optimization tips: positionsticky and flexbox In web development, layout is a very important aspect. A good layout structure can improve the user experience and make the page more beautiful and easy to navigate. CSS layout properties are the key to achieving this goal. In this article, I will introduce two commonly used CSS layout property optimization techniques: positionsticky and flexbox, and provide specific code examples. 1. positions
 Can mozilla firefox be uninstalled?
Mar 15, 2023 pm 04:40 PM
Can mozilla firefox be uninstalled?
Mar 15, 2023 pm 04:40 PM
Mozilla Firefox can be uninstalled; Firefox is a third-party browser and can be uninstalled if it is not needed. Uninstallation method: 1. In the Start menu, click "Windwos System" - "Control Panel"; 2. In the "Control Panel" interface, click "Programs and Features"; 3. In the new interface, find and double-click Firefox Browser icon; 4. In the uninstall pop-up window, click "Next"; 5. Click "Uninstall".
 How to put div at the bottom in html
Mar 02, 2021 pm 05:44 PM
How to put div at the bottom in html
Mar 02, 2021 pm 05:44 PM
How to place a div at the bottom of HTML: 1. Use the position attribute to position the div tag relative to the browser window, with the syntax "div{position:fixed;}"; 2. Set the distance to the bottom to 0 to permanently place the div at At the bottom of the page, the syntax is "div{bottom:0;}".
 Firefox 113 new features: support for AV1 animations, enhanced password generator and picture-in-picture features
Mar 05, 2024 pm 05:20 PM
Firefox 113 new features: support for AV1 animations, enhanced password generator and picture-in-picture features
Mar 05, 2024 pm 05:20 PM
According to recent news, while Mozilla released the stable version of Firefox 112, it also announced that the next major version, Firefox 113, has entered the Beta channel and supports AV1 animations, enhanced password generator and picture-in-picture features. The main new functions/features of Firefox 113 are as follows: Support for AV1 format animated images (AVIS); Enhance the security of the password generator by introducing special characters; Enhance the picture-in-picture function, support rewind, display video time, and enable full screen more easily Mode provides official DEB installation files for Debian and Ubuntu distributions. Updated bookmark import feature, icons for imported bookmarks are supported by default. Hardware accelerated AV1 video decoding is enabled by default on supported hardware using w
 How to use Mozilla Firefox in Scrapy to solve the problem of scanning QR code to log in?
Jun 22, 2023 pm 09:50 PM
How to use Mozilla Firefox in Scrapy to solve the problem of scanning QR code to log in?
Jun 22, 2023 pm 09:50 PM
For crawlers to crawl websites that require login, verification code or scan code login is a very troublesome problem. Scrapy is a very easy-to-use crawler framework in Python, but when processing verification codes or scanning QR codes to log in, some special measures need to be taken. As a common browser, Mozilla Firefox provides a solution that can help us solve this problem. The core module of Scrapy is twisted, which only supports asynchronous requests, but some websites require the use of cookies and
 How to use position in h5
Dec 26, 2023 pm 01:39 PM
How to use position in h5
Dec 26, 2023 pm 01:39 PM
In H5, you can use the position attribute to control the positioning of elements through CSS: 1. Relative positioning, the syntax is "style="position: relative;"; 2. Absolute positioning, the syntax is "style="position: absolute;" "; 3. Fixed positioning, the syntax is "style="position: fixed;" and so on.




