How to implement a simple login page
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="js/jquery-1.8.0.min.js"></script>
<script>
$(function() {
$("input[name='uname']").blur(function() { //失去焦点
var namestr = $(this).val();
var regstr = /^[\u4e00-\u9fa5]{2,4}$/;
if(!regstr.test(namestr)) {
$(this).parent().next().html("用户名必须是2-4个汉字").css("color", "red"); return false;
} return true;
});
$("input[name = 'uname']").focus(function() { //获取焦点
$(this).val("");
$(this).parent().next().html("");
});
$("input[name='pwd']").blur(function() {
var pwdstr = $(this).val();
var regstr = /^\w{6}$/;
if(!regstr.test(pwdstr)) {
$(this).parent().next().html("密码必须是6位数字字母下划线").css("color", "red"); return false;
} return true;
});
$("input[name='pwd']").focus(function() {
$(this).parent().next().html("");
});
$("input[name='birthday']").blur(function() {
var birthdaystr = $(this).val();
var regstr = /^(19|20)\d{2}-(1[0-2]|0?[1-9])-(3[0-1]|2[0-9]|0?[1-9])$/;
if(!regstr.test(birthdaystr)) {
$(this).parent().next().html("日期格式不正确").css("color", "red"); return false;
}
return true;
});
$("input[name='birthday']").focus(function() {
$(this).parent().next().html("");
});
$("input[name='email']").blur(function(){
var emailstr = $(this).val();
var regstr = /^[\w\-]+@[a-z0-9A-Z]+(\.[a-zA-Z]{2,3}){1,2}$/;
if(!regstr.test(emailstr)){
$(this).parent().next().html("邮箱格式不正确").css("color","red"); return false;
}
return true;
});
$("input[name='email']").focus(function(){
$(this).parent().next().html("");
});
});
</script>
<style>
body {
font-size: 12px;
}
#home {
background-color: beige;
border: solid 1px black;
width: 550px;
height: 185px;
margin: auto;
margin-top: 20px;
}
#head {
height: 135px;
}
#foot {
text-align: center;
}
.dl1 {
clear: both;
padding-left: 10px;
}
.dl1 dt {
float: left;
height: 30px;
width: 80px;
line-height: 30px;
}
.dl1 dd {
float: left;
height: 30px;
line-height: 30px;
/*width: 250px;*/
}
#btn_res {
background-image: url(img/reset.gif);
width: 80px;
height: 34px;
}
#btn_sub {
background-image: url(img/submit.gif);
width: 80px;
height: 34px;
}
</style>
<body>
<p id="home">
<p id="head">
<form action="" method="post">
<dl class="dl1">
<dt>用户名 : </dt>
<dd class="dd1"><input type="text" value="输入用户名" name="uname" /></dd>
<dd></dd>
</dl>
<dl class="dl1">
<dt>用户密码 : </dt>
<dd class="dd1"><input type="password" name="pwd" /></dd>
<dd></dd>
</dl>
<dl class="dl1">
<dt>出生日期 : </dt>
<dd class="dd1"><input type="text" name="birthday" /></dd>
<dd>yyyy-mm-dd</dd>
</dl>
<dl class="dl1">
<dt>用户邮箱 : </dt>
<dd><input type="text" name="email"/></dd>
<dd></dd>
</dl>
</form>
</p>
<p id="foot">
<input type="submit" value="" id="btn_sub" />
<input type="reset" value="" id="btn_res" />
</p>
</p>
</body>
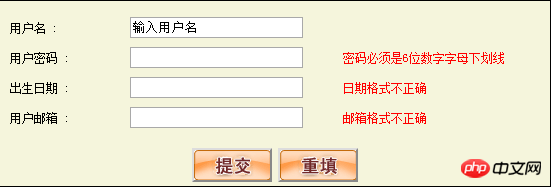
</html>Example picture:

The above is the detailed content of How to implement a simple login page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I download other people's wallpapers after logging into another account on wallpaperengine?
Mar 19, 2024 pm 02:00 PM
What should I do if I download other people's wallpapers after logging into another account on wallpaperengine?
Mar 19, 2024 pm 02:00 PM
When you log in to someone else's steam account on your computer, and that other person's account happens to have wallpaper software, steam will automatically download the wallpapers subscribed to the other person's account after switching back to your own account. Users can solve this problem by turning off steam cloud synchronization. What to do if wallpaperengine downloads other people's wallpapers after logging into another account 1. Log in to your own steam account, find cloud synchronization in settings, and turn off steam cloud synchronization. 2. Log in to someone else's Steam account you logged in before, open the Wallpaper Creative Workshop, find the subscription content, and then cancel all subscriptions. (In case you cannot find the wallpaper in the future, you can collect it first and then cancel the subscription) 3. Switch back to your own steam
 The easiest way to query the hard drive serial number
Feb 26, 2024 pm 02:24 PM
The easiest way to query the hard drive serial number
Feb 26, 2024 pm 02:24 PM
The hard disk serial number is an important identifier of the hard disk and is usually used to uniquely identify the hard disk and identify the hardware. In some cases, we may need to query the hard drive serial number, such as when installing an operating system, finding the correct device driver, or performing hard drive repairs. This article will introduce some simple methods to help you check the hard drive serial number. Method 1: Use Windows Command Prompt to open the command prompt. In Windows system, press Win+R keys, enter "cmd" and press Enter key to open the command
 How do I log in to my previous account on Xiaohongshu? What should I do if the original number is lost after it is reconnected?
Mar 21, 2024 pm 09:41 PM
How do I log in to my previous account on Xiaohongshu? What should I do if the original number is lost after it is reconnected?
Mar 21, 2024 pm 09:41 PM
With the rapid development of social media, Xiaohongshu has become a popular platform for many young people to share their lives and explore new products. During use, sometimes users may encounter difficulties logging into previous accounts. This article will discuss in detail how to solve the problem of logging into the old account on Xiaohongshu, and how to deal with the possibility of losing the original account after changing the binding. 1. How to log in to Xiaohongshu’s previous account? 1. Retrieve password and log in. If you do not log in to Xiaohongshu for a long time, your account may be recycled by the system. In order to restore access rights, you can try to log in to your account again by retrieving your password. The operation steps are as follows: (1) Open the Xiaohongshu App or official website and click the "Login" button. (2) Select "Retrieve Password". (3) Enter the mobile phone number you used when registering your account
 How to copy a page in Word
Feb 20, 2024 am 10:09 AM
How to copy a page in Word
Feb 20, 2024 am 10:09 AM
Want to copy a page in Microsoft Word and keep the formatting intact? This is a smart idea because duplicating pages in Word can be a useful time-saving technique when you want to create multiple copies of a specific document layout or format. This guide will walk you through the step-by-step process of copying pages in Word, whether you are creating a template or copying a specific page in a document. These simple instructions are designed to help you easily recreate your page without having to start from scratch. Why copy pages in Microsoft Word? There are several reasons why copying pages in Word is very beneficial: When you have a document with a specific layout or format that you want to copy. Unlike recreating the entire page from scratch
 'Onmyoji' Ibaraki Doji's collection skin can be obtained as soon as you log in, and the new Zen Heart Cloud Mirror skin will be launched soon!
Jan 05, 2024 am 10:42 AM
'Onmyoji' Ibaraki Doji's collection skin can be obtained as soon as you log in, and the new Zen Heart Cloud Mirror skin will be launched soon!
Jan 05, 2024 am 10:42 AM
Thousands of ghosts screamed in the mountains and fields, and the sound of the exchange of weapons disappeared. The ghost generals who rushed over the mountains, with fighting spirit raging in their hearts, used the fire as their trumpet to lead hundreds of ghosts to charge into the battle. [Blazing Flame Bairen·Ibaraki Doji Collection Skin is now online] The ghost horns are blazing with flames, the gilt eyes are bursting with unruly fighting spirit, and the white jade armor pieces decorate the shirt, showing the unruly and wild momentum of the great demon. On the snow-white fluttering sleeves, red flames clung to and intertwined, and gold patterns were imprinted on them, igniting a crimson and magical color. The will-o'-the-wisps formed by the condensed demon power roared, and the fierce flames shook the mountains. Demons and ghosts who have returned from purgatory, let's punish the intruders together. [Exclusive dynamic avatar frame·Blazing Flame Bailian] [Exclusive illustration·Firework General Soul] [Biography Appreciation] [How to obtain] Ibaraki Doji’s collection skin·Blazing Flame Bailian will be available in the skin store after maintenance on December 28.
 Discuz background login problem solution revealed
Mar 03, 2024 am 08:57 AM
Discuz background login problem solution revealed
Mar 03, 2024 am 08:57 AM
The solution to the Discuz background login problem is revealed. Specific code examples are needed. With the rapid development of the Internet, website construction has become more and more common, and Discuz, as a commonly used forum website building system, has been favored by many webmasters. However, precisely because of its powerful functions, sometimes we encounter some problems when using Discuz, such as background login problems. Today, we will reveal the solution to the Discuz background login problem and provide specific code examples. We hope to help those in need.
 How to log in to Kuaishou PC version - How to log in to Kuaishou PC version
Mar 04, 2024 pm 03:30 PM
How to log in to Kuaishou PC version - How to log in to Kuaishou PC version
Mar 04, 2024 pm 03:30 PM
Recently, some friends have asked me how to log in to the Kuaishou computer version. Here is the login method for the Kuaishou computer version. Friends who need it can come and learn more. Step 1: First, search Kuaishou official website on Baidu on your computer’s browser. Step 2: Select the first item in the search results list. Step 3: After entering the main page of Kuaishou official website, click on the video option. Step 4: Click on the user avatar in the upper right corner. Step 5: Click the QR code to log in in the pop-up login menu. Step 6: Then open Kuaishou on your phone and click on the icon in the upper left corner. Step 7: Click on the QR code logo. Step 8: After clicking the scan icon in the upper right corner of the My QR code interface, scan the QR code on your computer. Step 9: Finally log in to the computer version of Kuaishou
 How to log in to two devices on Quark
Feb 23, 2024 pm 10:55 PM
How to log in to two devices on Quark
Feb 23, 2024 pm 10:55 PM
How to log in to two devices with Quark? Quark Browser supports logging into two devices at the same time, but most friends don’t know how to log in to two devices with Quark Browser. Next, the editor brings users Quark to log in to two devices. Method graphic tutorials, interested users come and take a look! Quark Browser usage tutorial Quark how to log in to two devices 1. First open the Quark Browser APP and click [Quark Network Disk] on the main page; 2. Then enter the Quark Network Disk interface and select the [My Backup] service function; 3. Finally, select [Switch Device] to log in to two new devices.




