
Recently I need to do a distance measurement to determine the scale of the picture uploaded by the user:
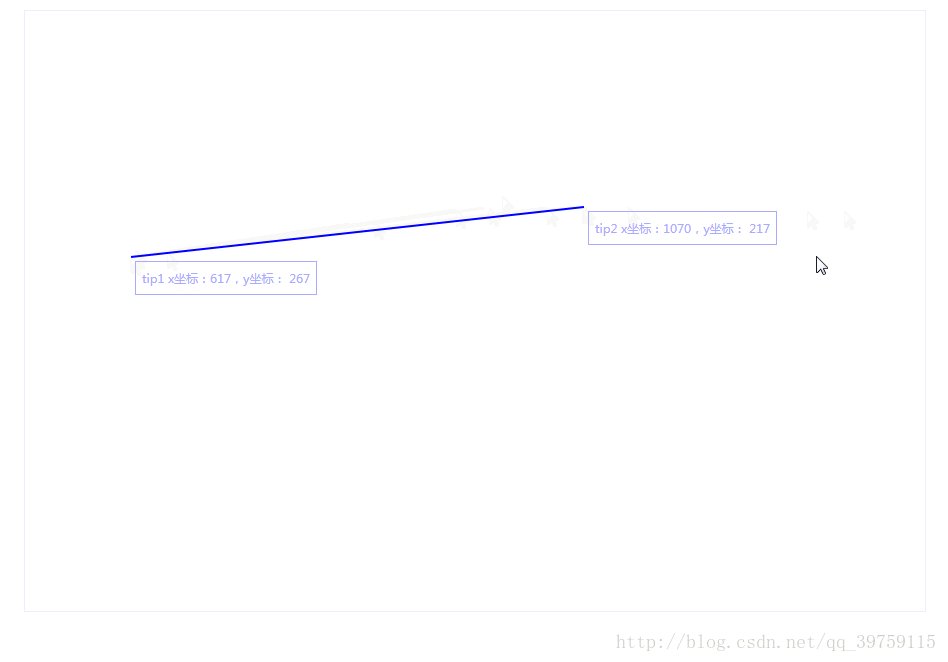
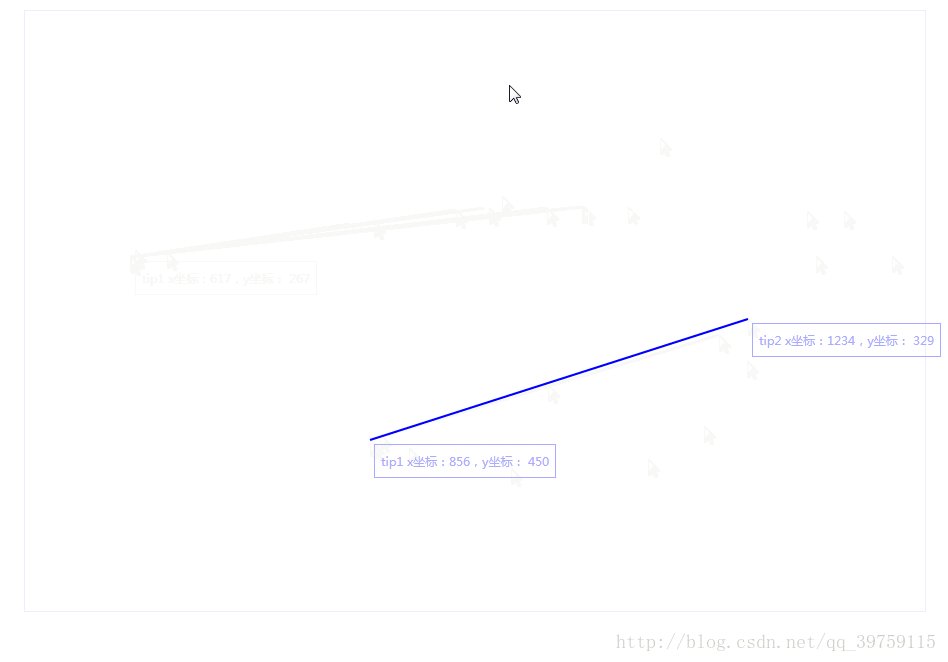
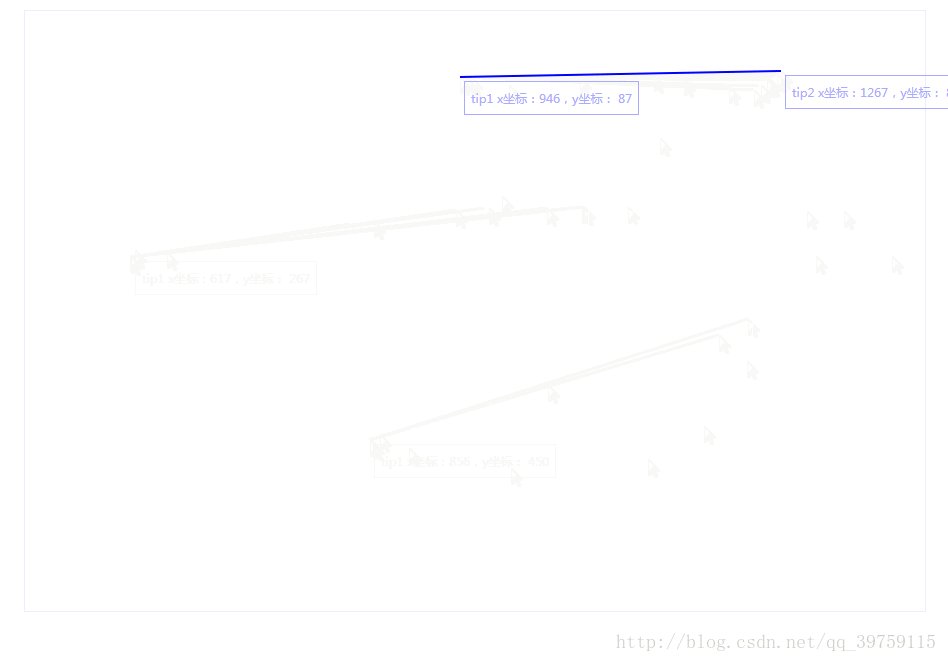
Click (determine the starting point) —> Move the mouse (draw a straight line from the starting point to the mouse cursor position in real time) —> Click again ( Determine the distance) 
<!DOCTYPE html><html><head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>两点之间画折线</title>
<style type="text/css">
body{
font-size:12px;
}
</style></head><body><p style="width: 900px;height: 600px; margin: 20px auto;">
<canvas id="myCanvas" width="900" height="600" style="border:1px solid #eef;">
Your browser does not support the HTML5 canvas tag. </canvas></p><script>
var startX = "",startY = ""; // 记录起始位置
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
c.onclick = function(e){
if(startX == "" && startY == ""){ // 当鼠标第一次单击时,记录起始位置
createBox(e,"tip1");
startX = e.offsetX;
startY = e.offsetY;
}else{ // 当第二次单击鼠标时,绘制直线
drawLine(e)
createBox(e,"tip2");
startX = "";
startY = "";
}
};
c.onmousemove = function(e){ // 已经有起始位置后,移动鼠标时,绘制起始位置到鼠标光标位置的直线
if(startX != "" && startY != ""){
ctx.globalCompositeOperation="copy"; // 使鼠标每次移动时重新绘制的直线覆盖掉上一次绘制的直线
drawLine(e)
}
}; function drawLine(e){
ctx.beginPath();
ctx.moveTo(startX,startY);
ctx.strokeStyle="#0000ff";
ctx.lineWidth=2;
ctx.lineTo(e.offsetX,e.offsetY);
ctx.stroke();
ctx.closePath();
} function createBox(e,id){ // 画坐标提示框
var myp = document.createElement("p");
myp.setAttribute("id",id);
myp.style.position="absolute";
myp.style.lineHeight="20px";
myp.style.borderStyle="solid";
myp.style.borderColor="#aaf";
myp.style.color="#aaf";
myp.style.borderWidth="1px";
myp.style.height="20px";
myp.style.padding="6px";
myp.style.display="none";
document.body.appendChild(myp);
var myhint = document.getElementById(id);
myhint.style.display= "block";
myhint.style.left= (e.clientX+4)+"px";
myhint.style.top= (e.clientY+4)+"px";
myhint.innerHTML= id+" x坐标:"+e.clientX+",y坐标: "+e.clientY;
}</script></body></html>The above is the detailed content of How to implement distance measurement. For more information, please follow other related articles on the PHP Chinese website!
 What does independent direct connection mean?
What does independent direct connection mean?
 HTML space setting method
HTML space setting method
 location.assign
location.assign
 What are the uses of mysql
What are the uses of mysql
 What are the mysql update statements?
What are the mysql update statements?
 How to solve the problem that Ethernet cannot connect to the internet
How to solve the problem that Ethernet cannot connect to the internet
 What are the big data storage solutions?
What are the big data storage solutions?
 Three triggering methods of sql trigger
Three triggering methods of sql trigger
 How to implement instant messaging on the front end
How to implement instant messaging on the front end




