Summary of parentNode in DOM
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>parentNode</title>
<script type="text/javascript">
"use strict"
window.onload=function(){
var oUl=document.getElementById("ul1");
var nodeList=oUl.childNodes;
// console.log(nodeList);
var arr=convertToArray(nodeList,0);
console.log(arr);
for(var i=0,len=arr.length;i<len;i++){
console.log(arr[0].parentNode);
}
console.log(arr[0].nextSibling);
//第一个子节点是没有previousSibling的
console.log(arr[0].previousSibling);
}
function convertToArray(nodes){
var array=null;
try{
array=Array.prototype.slice.call(nodes,0);
}catch(ex){
array=new Array();
for(var i=0,len=nodes.length;i<len;i++){
array.push(nodes[i]);
}
}
return array;
}
</script>
</head>
<body>
<ul id="ul1">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
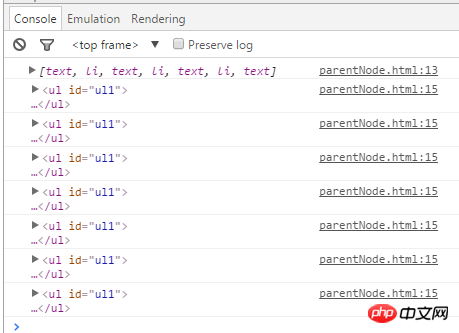
</html>All parentNodes of the child nodes of a certain parent node point to the same node. The above code is typed in a loop, as follows: 
In addition, each child node will have nextSibling and preciousSibling. Of course, If it is the first child node, there is no previousSibling, and the last child node has no nextSibling. The returned results are null
There will be firstChild and lastChild in the set of each child node. Only when there are no children In the case of nodes, both values must be null to be equal.
The above is the detailed content of Summary of parentNode in DOM. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Summarize the usage of system() function in Linux system
Feb 23, 2024 pm 06:45 PM
Summarize the usage of system() function in Linux system
Feb 23, 2024 pm 06:45 PM
Summary of the system() function under Linux In the Linux system, the system() function is a very commonly used function, which can be used to execute command line commands. This article will introduce the system() function in detail and provide some specific code examples. 1. Basic usage of the system() function. The declaration of the system() function is as follows: intsystem(constchar*command); where the command parameter is a character.
 How to use parentnode
Sep 18, 2023 am 10:17 AM
How to use parentnode
Sep 18, 2023 am 10:17 AM
How to use parentnode: 1. Create a sample HTML file; 2. Obtain the node object with the id "child" through the getElementById method; 3. Obtain the parent node object of the node using the parentNode attribute; 4. Output the parent node's The id is "parent".
 Git workflow management experience summary
Nov 03, 2023 pm 06:45 PM
Git workflow management experience summary
Nov 03, 2023 pm 06:45 PM
Summary of Git workflow management experience Introduction: In software development, version management is a very important link. As one of the most popular version management tools currently, Git's powerful branch management capabilities make team collaboration more efficient and flexible. This article will summarize and share the experience of Git workflow management. 1. Introduction to Git workflow Git supports a variety of workflows, and you can choose the appropriate workflow according to the actual situation of the team. Common Git workflows include centralized workflow, feature branch workflow, GitF
 How to write a ppt summary report and how to write it well
Mar 19, 2024 pm 08:16 PM
How to write a ppt summary report and how to write it well
Mar 19, 2024 pm 08:16 PM
Summary reports are an essential skill for survival in the workplace. If you have a well-organized PPT summary report, it can not only save the leader's time, but also provide a focused summary of the work, which will definitely impress the leader. How to write a ppt summary report? Let’s take a look! We open a case file and explain based on this case. This case looks a bit outdated, as shown in the picture below. 2. Since we want to modify the PPT just now, let’s explain its existing problems in a targeted manner, as shown in the figure. 3. Here we introduce to students a [color matching] website, the vanschneider.com website. The website here is still very rich in color matching, as shown in the figure. 4. Here we prepare the PPT text material, and then
 Explore the origins of nature! The seventh bullet of Google's 2022 year-end summary: How can 'Biochemical Environmental Materials” reap the dividends of machine learning?
Apr 11, 2023 pm 07:19 PM
Explore the origins of nature! The seventh bullet of Google's 2022 year-end summary: How can 'Biochemical Environmental Materials” reap the dividends of machine learning?
Apr 11, 2023 pm 07:19 PM
With huge advances in machine learning and quantum computing, we now have new and more powerful tools to collaborate with researchers across industries in new ways and radically accelerate the progress of groundbreaking scientific discoveries. The theme of this year's Google year-end summary is "Natural Science." The author of the article is John Platt, an outstanding scientist at Google Research. He graduated from the California Institute of Technology with a Ph.D. in 1989. Since joining Google Research eight years ago, I have been fortunate to be part of a community of talented researchers applying cutting-edge computing technologies to advance the possibilities of applied science. The team is currently exploring topics in the physical and natural sciences, from helping organizations The world's protein and genome information to benefit people's lives, to the extent of utilization
 Summary of ThinkPHP development experience: Tips to improve development efficiency
Nov 22, 2023 pm 12:28 PM
Summary of ThinkPHP development experience: Tips to improve development efficiency
Nov 22, 2023 pm 12:28 PM
ThinkPHP is a popular PHP development framework that is flexible, efficient, and easy to use. It is widely used in the development of web applications. In long-term development practice, I have summarized some techniques to improve development efficiency, which I will share with you below. 1. Make full use of the core functions of ThinkPHP. ThinkPHP provides many powerful core functions, such as models, views, controllers, etc. We need to make full use of these functions to simplify the development process. First of all, we must use the MVC design pattern correctly and integrate the business
 Analysis and summary of application cases of Baidu AI interface in Java development
Aug 13, 2023 pm 12:10 PM
Analysis and summary of application cases of Baidu AI interface in Java development
Aug 13, 2023 pm 12:10 PM
Analysis and summary of application cases of Baidu AI interface in Java development. With the continuous development and application of artificial intelligence technology, Baidu AI interface, as one of them, is widely used in all walks of life. This article will analyze and summarize the application cases of Baidu AI interface in Java development, and illustrate its specific application methods and effects through code examples. 1. Overview of Baidu AI interface Baidu AI interface is a set of services provided to developers through API calls based on Baidu's artificial intelligence technology. It contains rich functions
 Summary of the Margin property in CSS
Feb 18, 2024 pm 10:11 PM
Summary of the Margin property in CSS
Feb 18, 2024 pm 10:11 PM
Summary of the margin attribute in CSS The margin attribute in CSS is used to set the margins of an element, which can control the spacing between the element and surrounding elements. This article will summarize the margin attribute and provide some specific code examples for reference. The margin attribute has four values, which represent the top, right, bottom and left margins of the element. You can set the margin value in the following ways: Single value: Set the margins in all directions to be equal. For example: .margin{margin:




