How to introduce external styles into Angular components
In the angular project, if you use some plug-ins encapsulated in js, you need to manually introduce js files and css files. If you directly use the link method to introduce them on the application entry page, it will block the loading of the first screen and even cause redundancy. stylesheet; here's one way to reference external styles within a component.
First introduce an enumeration class of Angular:
enum ViewEncapsulation {
Emulated
Native
None
}The value of ViewEncapsulation is used to specify how to handle the relationship between styles and tags when encapsulating Angular components. The default value is :ViewEncapsulation.Emulated;
Usage is:
import { ViewEncapsulation } from "@angular/core";@Component({
templateUrl: "./login.html",
styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css'],
encapsulation: ViewEncapsulation.Emulated
})ViewEncapsulation.Emulated
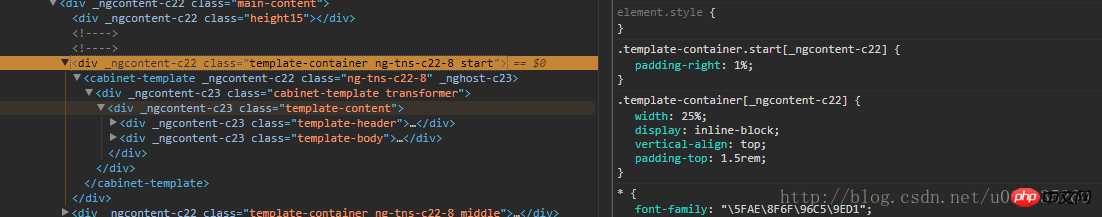
When encapsulating a component in this way, it will assign a unique attribute to the component and add this attribute On each tag in the component, an attribute selector will be added to the selector of the encapsulated style sheet, thus forming a scope of the style sheet. The styles in the scope will not affect the outside, but the component will be affected by the parent style. The impact is as shown in the figure:

ViewEncapsulation.Native
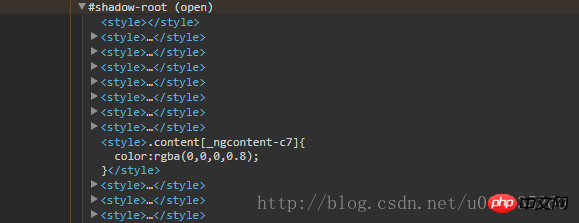
This method encapsulates the component into a shadow DOM; 
ViewEncapsulation.None
The style sheet of this method has a global scope. The style declared in the component can affect not only this component, but also the global style sheet; in turn, the component has a global scope. The impact of style sheets.
Two situations:
1. The tags used by the external style sheet are static (such as bootstrap):
Introduced directly into the component metadata, using the default method:
@Component({ templateUrl: "./login.html", styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css']
})2. Style sheets act on dynamically created tags (such as creating a rich text editor CKEditor, wangEditor, etc.):
Because tags are dynamically created, that is to say, when packaging components, introduce The tags used by the external style sheet do not yet exist (when the code is running, the tags will be created after a new Editor), but when packaging, an attribute selector is added to all selectors. Therefore, the dynamically created tags will not be created. Will be affected by imported style sheets. In other words, the newly created label does not belong to the scope of the component. In order to avoid this situation, you can only create a component for this component when packaging the component:
import { ViewEncapsulation } from "@angular/core";@Component({
templateUrl: "./login.html",
styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css'],
encapsulation: ViewEncapsulation.None})The above is the detailed content of How to introduce external styles into Angular components. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 macOS: How to change the color of desktop widgets
Oct 07, 2023 am 08:17 AM
macOS: How to change the color of desktop widgets
Oct 07, 2023 am 08:17 AM
In macOS Sonoma, widgets don't have to be hidden off-screen or forgotten in the Notification Center panel like they did in previous versions of Apple's macOS. Instead, they can be placed directly on your Mac’s desktop – they’re also interactive. When not in use, macOS desktop widgets fade into the background in a monochrome style, reducing distractions and allowing you to focus on the task at hand in the active application or window. However, when you click on the desktop, they return to full color. If you prefer a drab look and want to retain that aspect of uniformity on your desktop, there's a way to make it permanent. The following steps demonstrate how it is done. Open the System Settings app
 This workbook contains links to one or more external sources that may be unsafe
Feb 26, 2024 am 11:07 AM
This workbook contains links to one or more external sources that may be unsafe
Feb 26, 2024 am 11:07 AM
Does Excel continue to throw This workbook contains links to one or more external sources that may display an unsafe warning message when opening the workbook? Many users have reported that they receive this warning whenever they open an Excel file. Although this warning indicates that there are potentially malicious links in the workbook, it may be triggered even if you have included a trusted external source. This workbook contains links to one or more potentially unsafe external sources if you open Excel. The warning "This workbook contains links to one or more external sources that may be unsafe" appears when you open a file. You can try the following solutions to resolve the issue: Check external links in the workbook and remove untrusted links. . Use the edit link feature
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!




