A super practical god-level cloud design artifact!
Artifact 1: The magic weapon of interface design and collaboration
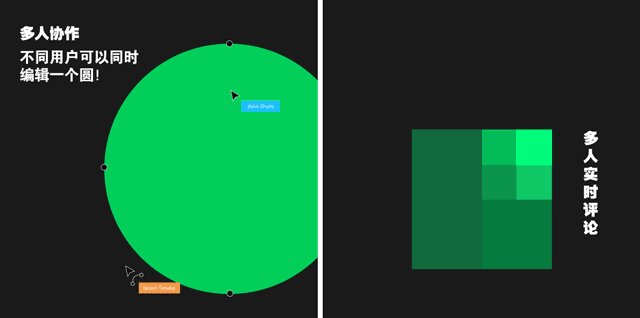
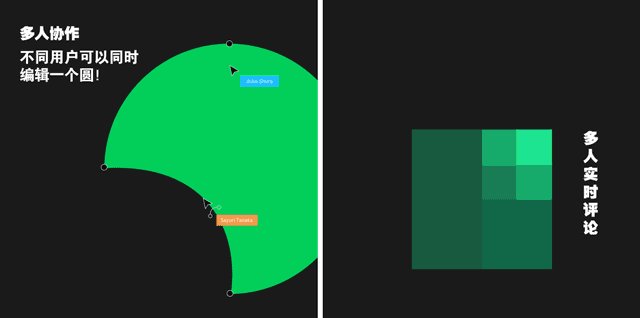
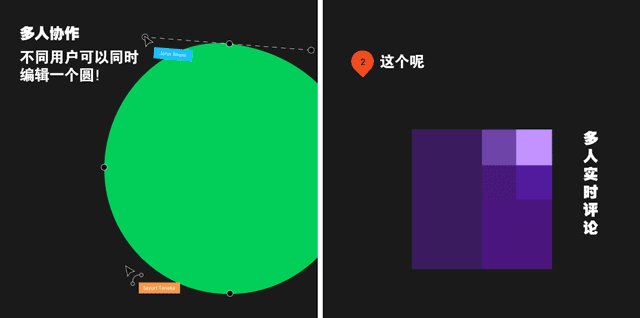
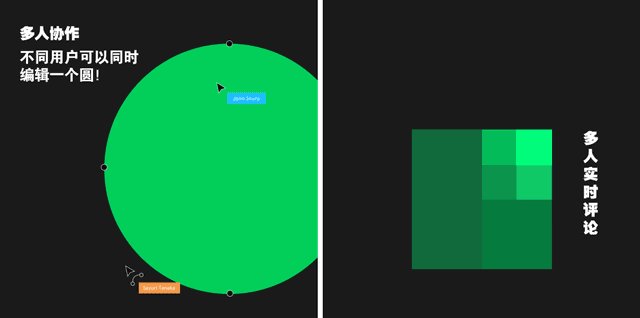
Figma, the end of 2015 An interface design collaboration artifact that has begun to emerge. It has powerful graphic design functions, supports multi-person editing and real-time comments, and can also save historical versions at will. It can be called Google Docs in the design world. Just take a few operation animations to give you a feel -

Some people on the Internet say that it is like Photoshop, but in fact it does not have image processing functions, so it is really worth it. On the contrary, Adobe Illustrator and Sketch both support complex anchor point changes - but when we download AI, we need close to 1G of memory, right? Sketch only supports Mac system!

If you want to design a mobile advertising interface, it is highly recommended to try it. It can be exported to jpg, png, svg and other formats.
In addition, cloud collaboration for pure design drafts includes domestic whiteboards and foreign Red Pens. You can upload your page design draft and send the link to your boss & colleagues for real-time comments or even complaints!

Artifact 2: Generate static demonstration image in one second
With Place it, a tool that generates various static page demonstrations, if you want to make the kind of demonstration pictures that hold a mobile phone or display an interface on a computer, you don’t have to look for material P pictures everywhere. Yes, the operation instructions are as follows -


Artifact 3: First-class H5 design reference website
http://www.imdb. com/?ref_=nv_home

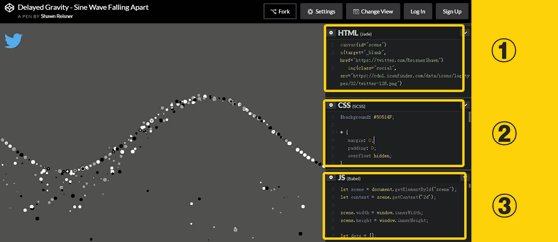
Artifact 4: The most complete collection of codes for visual explosion
http://codepen.io/


Artifact 5: The most complete collection of H5 sound effects
http://www.gamepix.com/blog/the-big-list-of- sound-and-music-assets-for-your-html5-game/

This collection is divided into three types: FREE (free), FREE/PAID (half free and half paid), and PAID (paid). The free ones are still very useful.
But if the sound effects you need are mainly for games, then it is recommended that you come to Open Game Art to find them. It is updated quickly. What’s more valuable is that the audio formats are relatively complete, and most of them are uploaded by enthusiastic netizens.
http://opengameart.org
Artifact 6: The most complete collection of interactive effects
http://www. elasticode.com/allapps.php

#If you want to refer to various rich interactive effects on H5, you can use Elasticode. It has many interactive effects for you to learn from, including button clicks, page switching/jumping, text, image material appearance/disappearance, element transformation, etc.
[Advantages] These animation effects focus on the interaction of user experience, and you can directly feel the interaction process.
Artifact 7: Professional color matching, find a master

Professional color matching, Adobe Kuler is more commonly used in China. The color palette is convenient and there are many solutions. But if your English level is passable, you can try Coolors. It has a powerful color scheme and supports uploading pictures to choose colors.
It also has an advantage: click "Generate" and you will get a set of randomly recommended color schemes. You can drag and drop to change the color positions, bring up a list of similar color levels, and adjust the tone of the overall scheme. , saturation, brightness, warmth and coldness.
In addition, you can also use the Material palette, an automatic color matching website developed by Google, to check two main colors and automatically generate a color list with similar color levels and high coordination.
https://www.materialpalette.com
Artifact 8: The strongest compression of design materials

For mobile page material compression, we recommend the Zhitu image compression tool developed by Tencent’s ISUX front-end team. Compared with the well-known tinypng compression tool, the compression effect and efficiency will be relatively optimized (note: the upper limit of uploaded files is 5MB).
[Advantages] It can be converted to webp format pictures (compared to PNG and JPEG, it can reduce the volume by about one-third without reducing the picture quality). Control the image output quality, and you can drag the setting bar to compare the effects before and after compression.
Artifact 9: The most convenient H5 case search engine
In terms of design inspiration and creative reference for mobile pages, 199case is recommended. Here is a specific classification of H5 - industry, form, festival, style, etc., so that we can better Find the H5 type you want to learn from easily and accurately.
The designer wants to find some reference cases. Although there are many materials on the Internet, they are incomplete and unsystematic. From this, we can see a complete and vivid design, from loading dynamic effects to interaction to Every detail of the sharing guide is worth learning from.
Artifact 10: Mobile page H5 production tool
Functions and services continue to maintain the highest level in the market. H5 works produced using iH5 have the advantages of cross-platform, rapid iteration, continuous delivery, low development cost, developed open source ecosystem, open data interaction, and easy promotion.
The above is the detailed content of A super practical god-level cloud design artifact!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Starting at 649 yuan, Kubi Cube Xiaoku Tablet 2 Lite is here: 11-inch eye-protecting large screen + 8000mAh large battery
Mar 05, 2024 pm 05:34 PM
Starting at 649 yuan, Kubi Cube Xiaoku Tablet 2 Lite is here: 11-inch eye-protecting large screen + 8000mAh large battery
Mar 05, 2024 pm 05:34 PM
According to news on March 4, Kubi Rubik's Cube will launch the "Xiaoku Tablet 2Lite" tablet computer on March 5, with an initial price of 649 yuan. It is reported that the new tablet is equipped with Unisoc’s T606 processor, which uses a 12nm process and consists of two 1.6GHz ArmCortex-A75 CPUs and six ArmCortex-A55 processors. The screen uses a 10.95-inch IPS eye-protection screen with a resolution of 1280x800 and a brightness as high as 350 nits. In terms of imaging, Xiaoku Tablet 2Lite has a 13-megapixel main camera on the rear and a 5-megapixel selfie lens on the front. It also supports 4G Internet access/calls, Bluetooth 5.0, and Wi-Fi5. In addition, the official claimed that this tablet&l
 Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
According to news on April 17, HMD teamed up with the well-known beer brand Heineken and the creative company Bodega to launch a unique flip phone - The Boring Phone. This phone is not only full of innovation in design, but also returns to nature in terms of functionality, aiming to lead people back to real interpersonal interactions and enjoy the pure time of drinking with friends. Boring mobile phone adopts a unique transparent flip design, showing a simple yet elegant aesthetic. It is equipped with a 2.8-inch QVGA display inside and a 1.77-inch display outside, providing users with a basic visual interaction experience. In terms of photography, although it is only equipped with a 30-megapixel camera, it is enough to handle simple daily tasks.
 ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
According to news on April 26, ZTE’s 5G portable Wi-Fi U50S is now officially on sale, starting at 899 yuan. In terms of appearance design, ZTE U50S Portable Wi-Fi is simple and stylish, easy to hold and pack. Its size is 159/73/18mm and is easy to carry, allowing you to enjoy 5G high-speed network anytime and anywhere, achieving an unimpeded mobile office and entertainment experience. ZTE 5G portable Wi-Fi U50S supports the advanced Wi-Fi 6 protocol with a peak rate of up to 1800Mbps. It relies on the Snapdragon X55 high-performance 5G platform to provide users with an extremely fast network experience. Not only does it support the 5G dual-mode SA+NSA network environment and Sub-6GHz frequency band, the measured network speed can even reach an astonishing 500Mbps, which is easily satisfactory.
 Honor Magic V3 debuts AI defocus eye protection technology: effectively alleviates the development of myopia
Jul 18, 2024 am 09:27 AM
Honor Magic V3 debuts AI defocus eye protection technology: effectively alleviates the development of myopia
Jul 18, 2024 am 09:27 AM
According to news on July 12, the Honor Magic V3 series was officially released today, equipped with the new Honor Vision Soothing Oasis eye protection screen. While the screen itself has high specifications and high quality, it also pioneered the introduction of AI active eye protection technology. It is reported that the traditional way to alleviate myopia is "myopia glasses". The power of myopia glasses is evenly distributed to ensure that the central area of sight is imaged on the retina, but the peripheral area is imaged behind the retina. The retina senses that the image is behind, promoting the eye axis direction. grow later, thereby deepening the degree. At present, one of the main ways to alleviate the development of myopia is the "defocus lens". The central area has a normal power, and the peripheral area is adjusted through optical design partitions, so that the image in the peripheral area falls in front of the retina.
 Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
According to news on April 3, Taipower’s upcoming M50 Mini tablet computer is a device with rich functions and powerful performance. This new 8-inch small tablet is equipped with an 8.7-inch IPS screen, providing users with an excellent visual experience. Its metal body design is not only beautiful but also enhances the durability of the device. In terms of performance, the M50Mini is equipped with the Unisoc T606 eight-core processor, which has two A75 cores and six A55 cores, ensuring a smooth and efficient running experience. At the same time, the tablet is also equipped with a 6GB+128GB storage solution and supports 8GB memory expansion, which meets users’ needs for storage and multi-tasking. In terms of battery life, M50Mini is equipped with a 5000mAh battery and supports Ty
 How to design the end page of ppt to be attractive enough
Mar 20, 2024 pm 12:30 PM
How to design the end page of ppt to be attractive enough
Mar 20, 2024 pm 12:30 PM
At work, ppt is an office software often used by professionals. A complete ppt must have a good ending page. Different professional requirements give different ppt production characteristics. Regarding the production of the end page, how can we design it more attractively? Let’s take a look at how to design the end page of ppt! The design of the ppt end page can be adjusted in terms of text and animation, and you can choose a simple or dazzling style according to your needs. Next, we will focus on how to use innovative expression methods to create a ppt end page that meets the requirements. So let’s start today’s tutorial. 1. For the production of the end page, any text in the picture can be used. The important thing about the end page is that it means that my presentation is over. 2. In addition to these words,
 Honor X60i mobile phone is on sale starting from 1,399 yuan: visual quadrilateral OLED direct screen
Jul 29, 2024 pm 08:25 PM
Honor X60i mobile phone is on sale starting from 1,399 yuan: visual quadrilateral OLED direct screen
Jul 29, 2024 pm 08:25 PM
According to news on July 29, the Honor X60i mobile phone is officially on sale today, starting at 1,399 yuan. In terms of design, the Honor X60i mobile phone adopts a straight screen design with a hole in the center and almost unbounded ultra-narrow borders on all four sides, which greatly broadens the field of view. Honor X60i parameters Display: 6.7-inch high-definition display Battery: 5000mAh large-capacity battery Processor: Dimensity 6080 processor (TSMC 6nm, 2x2.4G A76+6×2G A55) System: MagicOS8.0 system Other features: 5G signal enhancement, smart capsule, under-screen fingerprint, dual MIC, noise reduction, knowledge Q&A, photography capabilities: rear dual camera system: 50 million pixels main camera, 2 million pixels auxiliary lens, front selfie lens: 8 million pixels, price: 8GB
 Huawei Pocket 2's first ultra-cooling three-dimensional cooling system: the overall thermal conductivity area is increased by 80%
Feb 22, 2024 pm 08:04 PM
Huawei Pocket 2's first ultra-cooling three-dimensional cooling system: the overall thermal conductivity area is increased by 80%
Feb 22, 2024 pm 08:04 PM
According to news on February 22, Huawei’s Pocket2 folding flagship officially debuted today. It adopts a smart body design and is available in four colors: Tahitian gray, rococo white, taro purple, and elegant black. According to reports, Huawei Pocket2 is the first ultra-cooling three-dimensional heat dissipation system, the industry's first mid-frame VC+ three-dimensional heat dissipation structure, and uses the industry's highest thermal conductivity graphene material, with an equivalent thermal conductivity of 1800W/m·K, and an 80% increase in the overall thermal conductivity area. Regarding the crease issue that everyone is concerned about, Huawei Pocket 2 is equipped with the industry's first basalt water drop hinge. The screen remains flat after long-term use, and the double-arm lever gear makes it easy to open and close. In terms of communications, Huawei Pocket 2 supports super-powerful Lingxi communications, and is the first small foldable phone to support two-way Beidou satellite messages. Hold







