
This article mainly introduces you to the relevant information on how to run Vue in ASP.NET Core applications and deploy it on IIS. The article introduces it in detail through pictures and texts, and it has a certain reference for everyone's study or work. The value of learning, friends who need it, please follow the editor to learn together.
Preface
We have applied it to projects since .NET Core 1.0, but I have some understanding of some principles of ASP.NET Core I haven’t started researching it yet, I’m limited to being able to use it, but there are already a lot of articles in the garden. With some spare time, let’s talk about how to use ASP.NET Core combined with Vue to run on IIS.
ASP.NET Core combined with Vue is deployed on IIS
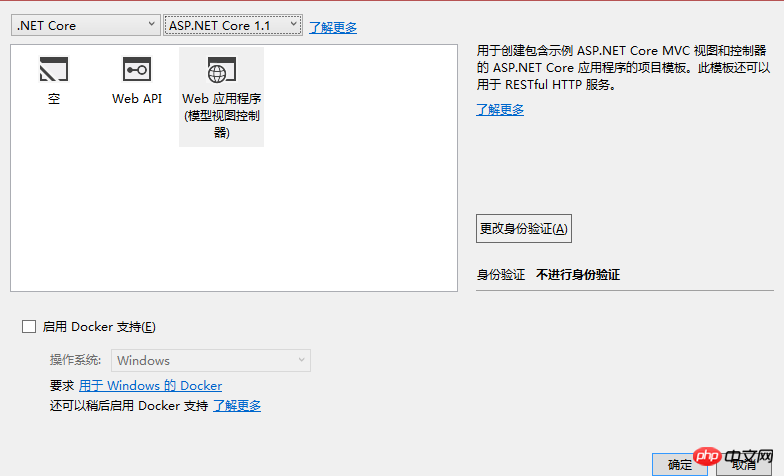
There is no need to describe the installation of Vue and Webpack. Let’s create ASP.NET directly. Core application or create an ASP.NET Core application through dotnet new mvc

Next, create a Vue template through the following command under the above application
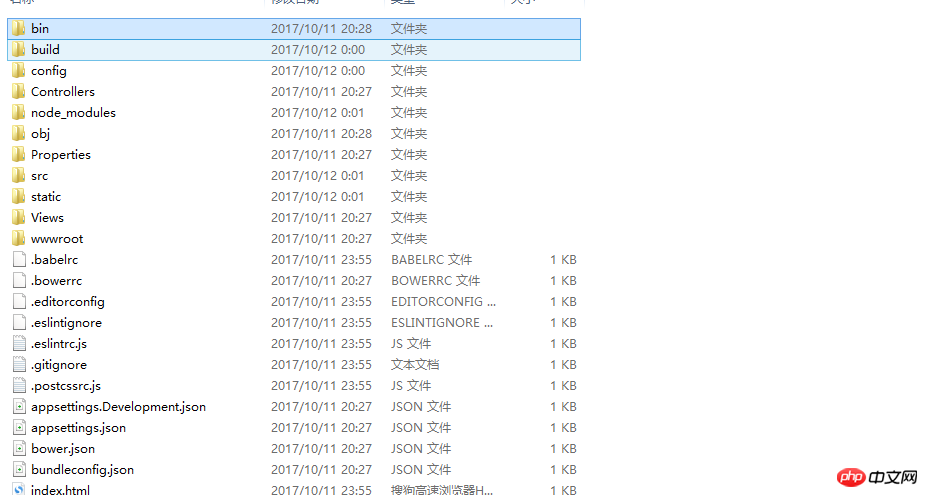
vue init webpack my-project cd my-project npm install

Next we use npm run dev to start Vue.

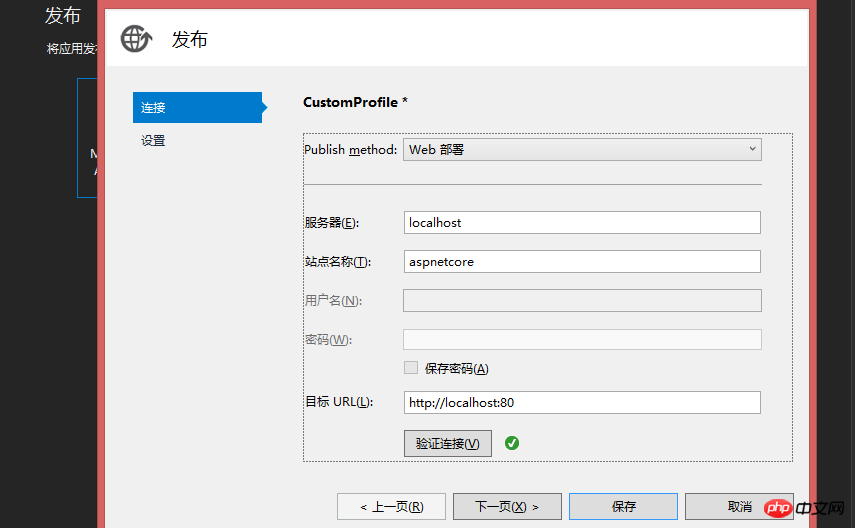
Vue is also running at this time. We can now test it locally very happily. After completing the first step, we implemented front-to-back separation in the production environment, deployed the above ASP.NET Core application to IIS as a separate site, and at the same time used Vue as a separate site. Next we deploy the above application to IIS.

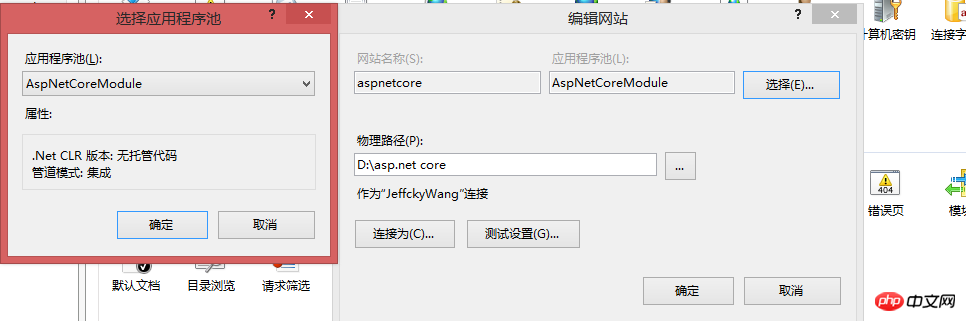
For the site aspnetcore created on IIS, the application pool in the basic settings is of course unmanaged code. If not, please download the .NET Core run time yourself.


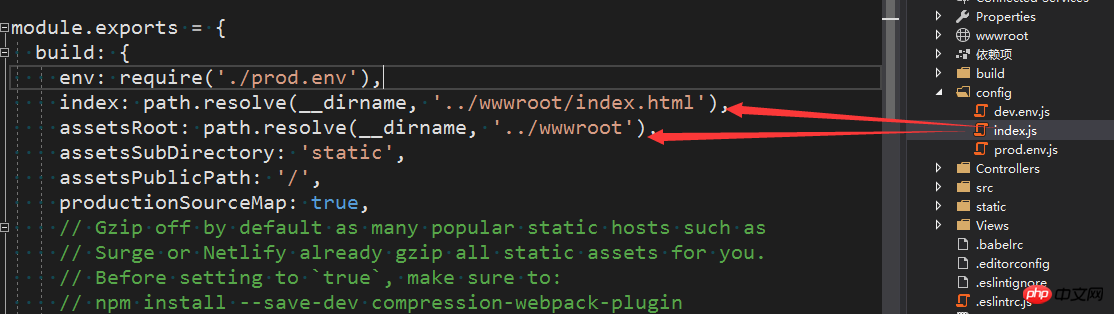
What we need to do at this time is to modify the Vue configuration file and modify the Index in the config folder of the generated Vue template project. js file to configure the directory where the generated file is located, as follows:

Next, run the npm run build command to generate the vue file in the wwwroot folder.

Then we create a front-end site and put the above generated files under the site. For example, I created VueDemo.

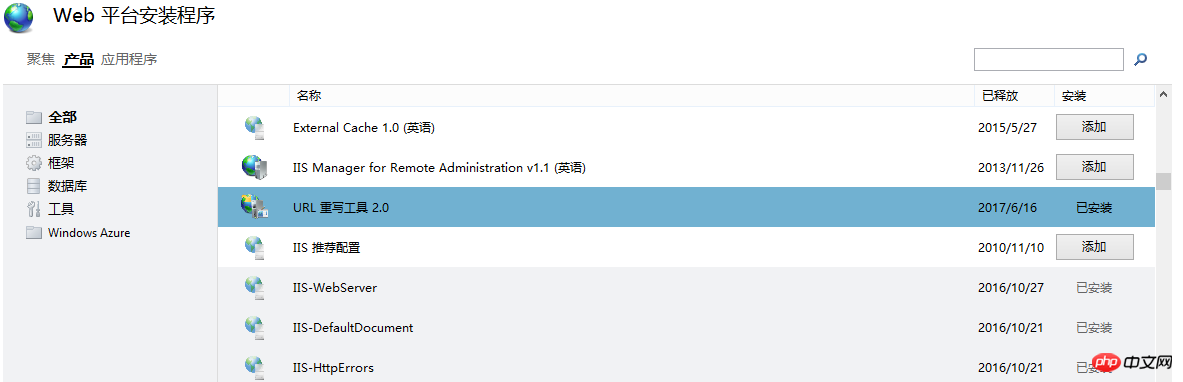
Does everything seem so simple and easy? There may be many problems when you perform the above test. I just did not explain it in detail. For example, no For permission access, give the permission promise. By default, the site permission is IIS APPPOOL\DefaultAppPool. If the permission is not enough, configure NET SERVICE or EVERY ONE, or the created Vue site cannot be accessed and a corresponding error code appears. At this time The route rewrite program needs to be installed through the Web platform.

Summary
In this section we briefly introduce how to implement ASP.NET Core applications and front-ends The framework (such as Vue) is separated from the front and back. After the above is completed, Vue will next make the interface call. When there is time, it will be updated to use Vue to make Ajax requests to the ASP.NET Core interface.
The above is the detailed content of Detailed explanation of ASP.NET Core application running Vue and deployed on IIS. For more information, please follow other related articles on the PHP Chinese website!
 What are the asp development tools?
What are the asp development tools?
 How to resolve WerFault.exe application error
How to resolve WerFault.exe application error
 what does focus mean
what does focus mean
 c array initialization method
c array initialization method
 Summary of commonly used computer shortcut keys
Summary of commonly used computer shortcut keys
 What are the PHP visual Chinese development tools?
What are the PHP visual Chinese development tools?
 Domestic digital currency platform
Domestic digital currency platform
 How to open img file
How to open img file
 What is the difference between xls and xlsx
What is the difference between xls and xlsx




