
About a few months ago, when I finished reading the book "WebKit Technology Insider", I suddenly had an idea. I want to put all the knowledge required for web front-end development into one view to form a complete web front-end knowledge system. The purpose is to subvert people's understanding that the front-end only has three blocks (html, css, js) Understand - doing web front-end requires much more than these three blocks.
I have been putting it off for several months, but due to an event I am going to attend in the near future, I have to sort this out in the past two days. Just do it. I started sketching in the office in the morning, sorting out ideas in a mess.

Don’t be afraid. In fact, the knowledge framework below is much more beautiful than the one in the sketch. You can pretend that you haven’t seen the sketch.
Okay, no more nonsense. Please follow the content of my blog below to see what other things need to be mastered step by step in web front-end development in addition to htm, css and js.
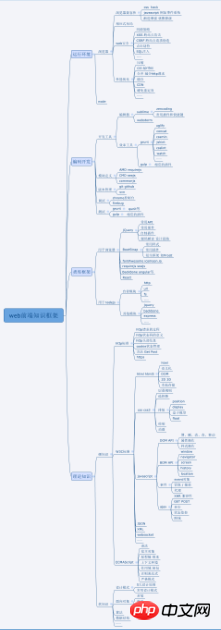
Before looking at the content, let’s take a look at the preview of this knowledge framework. The picture is too big to display and cannot be clearly seen. You can download the clear version here: http://pan.baidu.com/s/1hqIUvUc (contains pictures and xmind files of the entire knowledge system)

All knowledge frameworks must be a structural display, which is a tree. There are a lot of knowledge points in the web front-end, and they are also very scattered. Several layers of structures are needed to organize the system, otherwise it will look very messy. So how do you organize it and put whom with whom? This is really worth thinking about, and you can also think about this issue yourself.
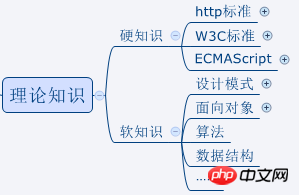
In the knowledge framework I summarized, first of all, I divided the first layer into: Theoretical knowledge, class library framework, coding development, and operating environment. As shown below:

Next, let me explain to you:
This picture should be viewed from bottom to top, why? ——Because the following is the basis of the above;
First of all, we need certain theoretical knowledge. Whether you listen to others’ lectures, read books by yourself, or search for information online, you need certain theories. Knowledge is inevitable in every program development.
Second, with this theoretical knowledge we can code - yes - but no one can resist the temptation of third-party frameworks and libraries, such as jquery;
Third, with this theoretical knowledge and the class library framework that assists us, we can actually code. You may think that coding development is not just about writing code, what else is there? ——There are many things here;
Finally, the purpose of developing a program is to run it efficiently and stably in the corresponding environment. What are the things we need in this process? Do it? Please look forward to it;
“Soft knowledge” and “hard knowledge” may seem unfamiliar to you. In fact, everyone will understand it once I say it.

The so-called "soft" refers to the basic skills and internal skills that can be used in various program development, such as data structure, algorithm, and design. Patterns, object-oriented, etc.;
The so-called "hard" ones can be directly used in the development of this program. To use C language, you have to learn C language syntax. Learning Java is useless at this time. The hard knowledge we need for web front-end development is actually included in three standards: http standard, W3C standard and ECMAScript standard;
There is a lot of "soft knowledge", which is also the focus of our study in college (failure to learn well is another matter, and we will make up for it after graduation). We are mainly discussing the direction of web front-end this time, so we will stop here to let everyone know that this knowledge also plays an important role in the knowledge system.
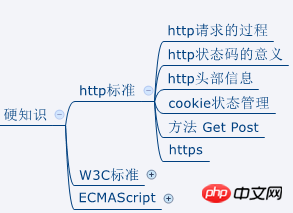
As I just said, there are three standards for hard knowledge: http standard, W3C standard and ECMAScript standard, so let’s talk about these three standards one by one.
Why do we need to understand the http standard when doing web front-end? ——Because the browser needs to obtain the web page from the server, the web page may also submit the information to the server, which has an http connection. Since the web system is related to http links, you must understand it.

My opinion is: you don’t have to know the details of http very much, but you need to understand some common knowledge of http that is commonly used in web front-end development-that’s me in the picture above Those listed. Of course, I have made an outline of my knowledge, and you have to look up the details yourself (this article talks about the knowledge framework and will not cover the details of any knowledge points)
Regarding this knowledge, it is recommended Check out the book "Illustrated HTTP", which explains these contents in an easy-to-understand manner. I have read it before.
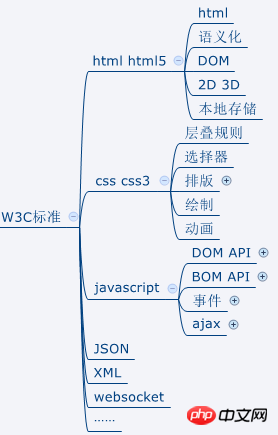
If you only know one standard for web front-end, it must be the W3C standard (as far as I know, it seems that most people really only know this one standard) . It has a lot of content, take a look at www.w3.org/TR/.
Writing this reminds me of a sentence: 2/8 principle - 20% of the functions meet 80% of the needs. I think this sentence is very suitable to be used here. We don’t use so many things in our daily development process. Instead, you need to understand the things you usually use a lot.
I don’t think there is any need to explain the knowledge in the picture below. These are the “three big blocks” (html, css, js) that I talk about in article development. Now you have to know that they are only part of the W3C standards, and the W3C standards are only part of the web front-end development knowledge system.
(The picture below is not fully expanded. If you want to see the expanded picture, you can download the attachment provided at the beginning of this article)

About the basic knowledge of CSS, I would like to recommend my previous blog series: "How much do you know about CSS"
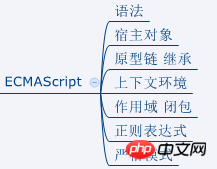
The abbreviation of ES is too troublesome to write the full name.
Some people may only know javascript but not ES - in fact, js is based on ES and does some encapsulation for web browsers (added DOM operations, BOM operations, etc.).

As shown in the picture above, you may usually see these concepts in JavaScript, but in fact they are the content of ES. It's just that javascript inherits these characteristics of ES, and javascript is widely used, so it is discussed more in js.
It’s still the “2/8 principle”. In fact, there is a lot of content in ES, and it is updated very quickly. It has now reached ES6. But these are the most important concepts I listed above. If you don't understand prototypes, closures and scopes, it means you don't fully understand ES, that is, you don't fully know how to use javascript.
I would like to recommend my previous blog series. You can refer to: "In-depth Understanding of JavaScript Prototypes and Closure Series"
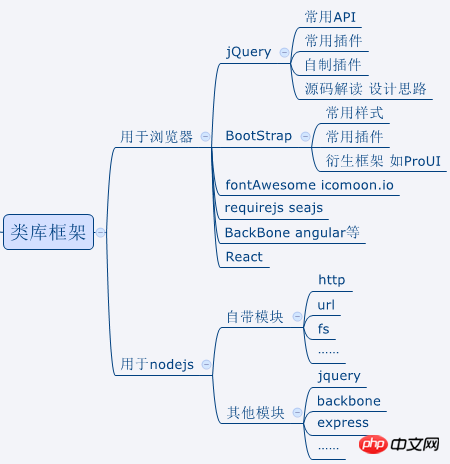
The theoretical knowledge required for web front-end development has been described above. How to practice it? ——You can’t act recklessly——You have to go around the world to see which big names have made so many contributions to us.
Using the following libraries or frameworks can greatly improve your development efficiency.

First of all, jquery must be an indispensable tool for most web front-end developers. When I use jquery, I don't just stop at using its API and plug-ins. I also write jquery plug-ins myself. I also read the source code of jquery and understand the design ideas of jquery. If you can do that, trust me, you will get amazing results. If you have a question: How can we understand the JavaScript event system most thoroughly? One of the best answers: Read the source code of jquery’s event processing part several times (you may not understand it once)!
There is no need to explain bootstrap too much. You can see it from the ranking on github. Even our company’s UI designers take screenshots from bootstrap as materials.
fontAwesome is the most powerful icon system in the world. Compared with making icons with CSS, this is many times better, whether in terms of development, efficiency or maintenance. icomoon.io allows me to customize and select my own icon files.
Module definition systems such as requirejs and seajs must also be indispensable in your system. I once watched a tutorial, and the instructor said: requirejs has brought about the second front-end technology change after jquery.
Others, backbone, angular, react, etc. have slowly begun to play their value. I will not go into details here due to limited energy - but they are very important - You have to at least try to understand them.
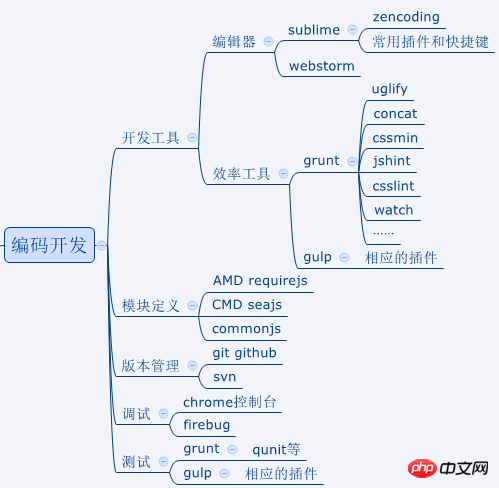
If you want to ask which coding IDE is the best, of course it has to be Microsoft’s visual studio! But even the latest version of Microsoft's VS cannot replace the development environment mentioned below.

If you specialize in web front-end, don’t use VS anymore, of course choose sublime. Do I still need to write html statements one by one manually? You need the help of zencoding, otherwise the efficiency will be too poor.
In addition, do you still have to do the compression, merging, syntax checking, file clearing, and copying of html, css, and js manually? - You need help from grunt or gulp.
I would like to recommend my own tutorial "Using grunt to build an automated web development environment", which is more detailed and suitable for beginners to learn.
If there are a lot of js codes or files in your system, please choose an appropriate module definition specification - CMD / AMD
Please use git to help you with file version management. The easiest is to use github.
There are also special tools for debugging and testing, all of which need to be learned...
- Oh my God... My hands are sore as I write these words. , don't talk about learning this knowledge - don't say that our web front-end is the "three big blocks" anymore!
When the system is actually in the running environment, when you feel that it is finally done, there are actually several knowledge points that you need to master. Look at the picture below:

First of all, you need to know that although most of the web systems run under the browser, js may be run in the node environment.
In the browser environment, the two most important points are: web security and performance optimization. I have listed the outlines that need to be paid attention to. If you want to know more, I recommend two books: "White Hat Web Security" and "High-Performance Website Construction Guide"
These are all knowledge system. If you want to become a qualified programmer that leaders like, in addition to knowing this knowledge, I think you also need the following points:
To understand the agile software development process (such as SCRUM) and project management knowledge (such as obtaining PMP), this is also a kind of "soft" knowledge;
You must learn to communicate with others online (blogs, QQ groups, Open source projects), communication allows you to see your own shortcomings;
We must learn to self-reflect and self-study. Just like me now, I try to summarize my own things and reflect on them at any time and make progress at any time.
The above is the detailed content of Summary of web front-end knowledge system. For more information, please follow other related articles on the PHP Chinese website!




