Solve the cross-domain problem when debugging vue+Java backend
Today I encountered a small problem during development. How to solve the cross-domain problem when debugging the vue+Java backend. The editor below will share the solution with you. Friends who are interested can take a look.
Today I encountered a problem during the development process and got a set of vue code. I plan to adjust some styles of this code. The Java back-end code has been written and deployed online. At this time, when running the vue project on the command line, access will be restricted, data cannot be retrieved, and cross-domain access fails. What can be done at this time?
First of all, we need to understand what cross-domain access is?
Cross-domain means that the browser cannot execute scripts from other websites. It is caused by the browser's same-origin policy, which is a security restriction imposed by the browser on JavaScript.
The so-called same origin means that the domain name, protocol and port are the same. For example:
http://www.123.com/index.html call http://www.123.com/server.php (non-cross-domain)
http://www.123.com/index.html calls http://www.456.com /server.php (different primary domain names: 123/456, cross-domain)
http://abc.123.com/index.html Call http://def.123.com/server .php (different subdomain names: abc/def, cross-domain)
http://www.123.com:8080/index.html Call http://www.123.com:8081 /server.php (different ports: 8080/8081, cross-domain)
http://www.123.com/index.html Call https://www.123.com/server. php (different protocols: http/https, cross-domain)
Please note: Although localhost and 127.0.0.1 both point to this machine, they are also cross-domain.
After knowing the concept of cross-domain, how do we solve it?
My situation here is like this. The backend is on the server, but vue runs locally. There are many cross-domain proxy tools on the Internet, but they are all troublesome. Because the vue-cli scaffolding tool has already taken care of it for us, we can easily solve cross-domain problems with just a little configuration.
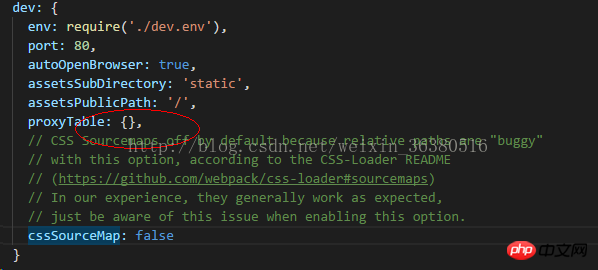
We open the config/index.js file and find the following code:

Configure proxy in proxyTable: {}, configuration information As follows:
proxyTable: {
'/project_dzff/': {
target: 'http://120.92.45.71/', //域名
secure: false,
changeOrigin: false,
}
},After the agent is configured, modify the project’s calling interface address information so that it can call what we configured.
serverRoot: env === 'development' ? '/project_dzff' : env === 'production' ? '/project_dzff' : 'https://debug.url.com'
The original access to http://120.92.45.71/ has been adjusted to access project_deff, which is the name we defined ourselves.
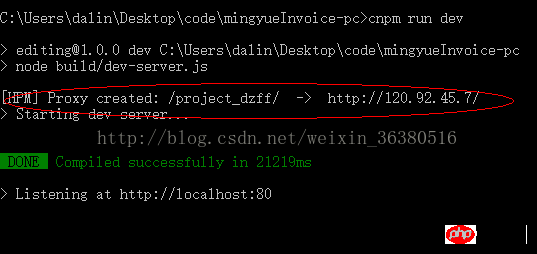
At this time we run the vue project, as shown in the figure:

At this time, basically the access has been successfully proxied to the local, and then you can Use the local vue project to access server-side data!
Summarize
The above is the detailed content of Solve the cross-domain problem when debugging vue+Java backend. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of C++ function debugging: How to debug problems in multi-threaded functions?
May 02, 2024 pm 04:15 PM
Detailed explanation of C++ function debugging: How to debug problems in multi-threaded functions?
May 02, 2024 pm 04:15 PM
C++ multi-thread debugging can use GDB: 1. Enable debugging information compilation; 2. Set breakpoints; 3. Use infothreads to view threads; 4. Use thread to switch threads; 5. Use next, stepi, and locals to debug. Actual case debugging deadlock: 1. Use threadapplyallbt to print the stack; 2. Check the thread status; 3. Single-step the main thread; 4. Use condition variables to coordinate access to solve the deadlock.
 How to use LeakSanitizer to debug C++ memory leaks?
Jun 02, 2024 pm 09:46 PM
How to use LeakSanitizer to debug C++ memory leaks?
Jun 02, 2024 pm 09:46 PM
How to use LeakSanitizer to debug C++ memory leaks? Install LeakSanitizer. Enable LeakSanitizer via compile flag. Run the application and analyze the LeakSanitizer report. Identify memory allocation types and allocation locations. Fix memory leaks and ensure all dynamically allocated memory is released.
 Shortcut to golang function debugging and analysis
May 06, 2024 pm 10:42 PM
Shortcut to golang function debugging and analysis
May 06, 2024 pm 10:42 PM
This article introduces shortcuts for Go function debugging and analysis, including: built-in debugger dlv, which is used to pause execution, check variables, and set breakpoints. Logging, use the log package to record messages and view them during debugging. The performance analysis tool pprof generates call graphs and analyzes performance, and uses gotoolpprof to analyze data. Practical case: Analyze memory leaks through pprof and generate a call graph to display the functions that cause leaks.
 How to do efficient debugging in Java lambda expressions?
Apr 24, 2024 pm 12:03 PM
How to do efficient debugging in Java lambda expressions?
Apr 24, 2024 pm 12:03 PM
Efficiently debug Lambda expressions: IntelliJ IDEA Debugger: Set breakpoints on variable declarations or methods, inspect internal variables and state, and see the actual implementation class. Java9+JVMTI: Connect to the runtime JVM to obtain identifiers, inspect bytecode, set breakpoints, and monitor variables and status during execution.
 How to conduct concurrency testing and debugging in Java concurrent programming?
May 09, 2024 am 09:33 AM
How to conduct concurrency testing and debugging in Java concurrent programming?
May 09, 2024 am 09:33 AM
Concurrency testing and debugging Concurrency testing and debugging in Java concurrent programming are crucial and the following techniques are available: Concurrency testing: Unit testing: Isolate and test a single concurrent task. Integration testing: testing the interaction between multiple concurrent tasks. Load testing: Evaluate an application's performance and scalability under heavy load. Concurrency Debugging: Breakpoints: Pause thread execution and inspect variables or execute code. Logging: Record thread events and status. Stack trace: Identify the source of the exception. Visualization tools: Monitor thread activity and resource usage.
 How to debug PHP asynchronous code
May 31, 2024 am 09:08 AM
How to debug PHP asynchronous code
May 31, 2024 am 09:08 AM
Tools for debugging PHP asynchronous code include: Psalm: a static analysis tool that can find potential errors. ParallelLint: A tool that inspects asynchronous code and provides recommendations. Xdebug: An extension for debugging PHP applications by enabling a session and stepping through the code. Other tips include using logging, assertions, running code locally, and writing unit tests.
 What are the debugging techniques for recursive calls in Java functions?
May 05, 2024 am 10:48 AM
What are the debugging techniques for recursive calls in Java functions?
May 05, 2024 am 10:48 AM
The following techniques are available for debugging recursive functions: Check the stack traceSet debug pointsCheck if the base case is implemented correctlyCount the number of recursive callsVisualize the recursive stack
 PHP Debugging Errors: A Guide to Common Mistakes
Jun 05, 2024 pm 03:18 PM
PHP Debugging Errors: A Guide to Common Mistakes
Jun 05, 2024 pm 03:18 PM
Common PHP debugging errors include: Syntax errors: Check the code syntax to make sure there are no errors. Undefined variable: Before using a variable, make sure it is initialized and assigned a value. Missing semicolons: Add semicolons to all code blocks. Function is undefined: Check that the function name is spelled correctly and make sure the correct file or PHP extension is loaded.






