Introduction to the effect of IndexList on mobile terminals
Written in front
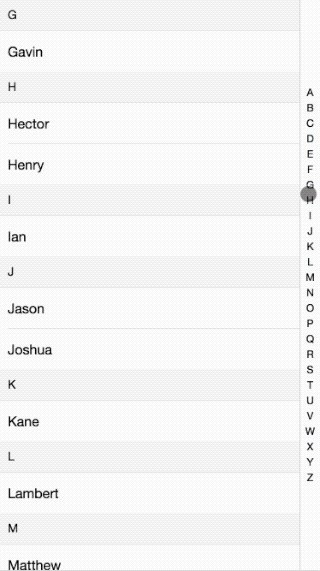
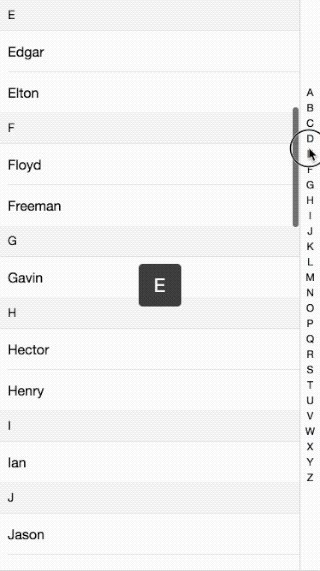
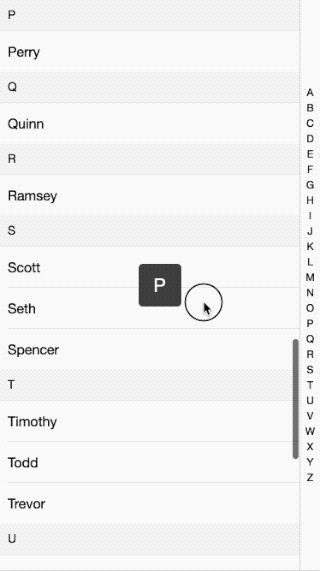
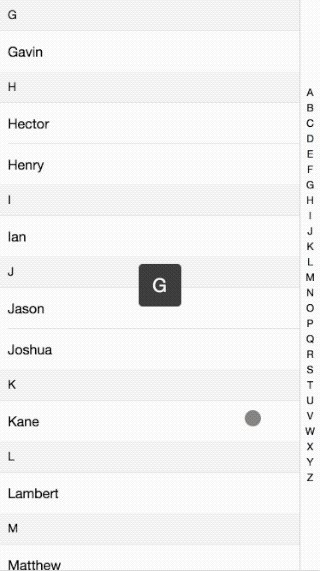
Following the previous discussion of mobile effects, this time I will explain the implementation principle of Introduction to the effect of IndexList on mobile terminals. The effect is as follows:

Please see the code here: github
Swiper for mobile effects
Picker for mobile effects
Mobile terminal effect of cellSwiper
1. Core analysis
The overall principle is that when you click or slide the index bar on the right, the content on the left is made by getting the index value of the click. Slide to the corresponding position. How to slide to a specific position, see the breakdown below:
1.1 Basic html code
<p class="indexlist">
<ul class="indexlist-content" id="content">
<!-- 需要生成的内容 -->
</ul>
<p class="indexlist-nav" id="nav">
<ul class="indexlist-navlist" id="navList">
<-- 需要生成的索引条 --> <
/ul>
</p>
<p class="indexlist-indicator" style="display: none;" id="indicator">
</p>
</p>1.2 DOM initialization
Because I’m hungry The indexList in the component library uses the vue component to generate DOM. I roughly use javascript to simulate the generation of DOM#. ##.
// 内容填充function initialDOM() {
// D.data 获取内容数据
var data = D.data;
var contentHtml = '';
var navHtml = '';
// 初始化内容和NAV
data.forEach(function(d) {
var index = d.index;
var items = d.items;
navHtml += '<li class="indexlist-navitem">'+ index +'</li>';
contentHtml += '<li class="indexsection" data-index="'+ index +'"><p class="indexsection-index">'+ index +'</p><ul>';
items.forEach(function(item) {
contentHtml += '<a class="cell"><p class="cell-wrapper"><p class="cell-title"><span class="cell-text">'+ item +'</span></p></p></a>';
});
contentHtml += '</ul></li>';
});
content.innerHTML = contentHtml;
navList.innerHTML = navHtml;}// 样式初始化if (!currentHeight) {
currentHeight = document.documentElement.clientHeight -content.Introduction to the effect of IndexList on mobile terminals().top;}// 右边索引栏的宽度navWidth = nav.clientWidth;// 左边内容的初始化高度和右边距// 高度为当前页面的高度与内容top的差值content.style.marginRight = navWidth + 'px';content.style.height = currentHeight + 'px';touchstart event, the touchmove and touchend events are bound to window in order to make sliding The area is larger. Only when the touchstart event is triggered on the index bar at the beginning, and then the sliding and end events are triggered on window, this means that we are sliding During the process, you can slide in the content area on the left, and you can also achieve the effect of index.
function handleTouchstart(e) {
// 如果不是从索引栏开始滑动,则直接return
// 保证了左侧内容区域能够正常滑动
if (e.target.tagName !== 'LI') {
return;
}
// 记录开始的clientX值,这个clientX值将在之后的滑动中持续用到,用于定位
navOffsetX = e.changedTouches[0].clientX;
// 内容滑动到指定区域
scrollList(e.changedTouches[0].clientY);
if (indicatorTime) {
clearTimeout(indicatorTime);
}
moving = true;
// 在window区域注册滑动和结束事件
window.addEventListener('touchmove', handleTouchMove, { passive: false });
window.addEventListener('touchend', handleTouchEnd);}e.changedTouches is used here. You can check this API at MDN.
changedTouches and touches is not particularly big. changedTouches click twice on the same point , there will be no touch value the second time. For details, you can read this article
function scrollList(y) {
// 通过当前的y值以及之前记录的clientX值来获得索引栏中的对应item
var currentItem = document.elementFromPoint(navOffsetX, y);
if (!currentItem || !currentItem.classList.contains('indexlist-navitem')) {
return;
}
// 显示指示器
currentIndicator = currentItem.innerText;
indicator.innerText = currentIndicator;
indicator.style.display = '';
// 找到左侧内容的对应section
var targets = [].slice.call(sections).filter(function(section) {
var index = section.getAttribute('data-index');
return index === currentItem.innerText;
});
var targetDOM;
if (targets.length > 0) {
targetDOM = targets[0];
// 通过对比要滑动到的区域的top值与最开始的一个区域的top值
// 两者的差值即为要滚动的距离
content.scrollTop = targetDOM.Introduction to the effect of IndexList on mobile terminals().top - firstSection.Introduction to the effect of IndexList on mobile terminals().top;
// 或者使用Introduction to the effect of IndexList on mobile terminals来达到相同的目的
// 不过存在兼容性的问题
// targetDOM.Introduction to the effect of IndexList on mobile terminals();
}}API about elementFromPoint You can read here
Introduction to the effect of IndexList on mobile terminals and Introduction to the effect of IndexList on mobile terminals
- Introduction to the effect of IndexList on mobile terminals

- ##Introduction to the effect of IndexList on mobile terminals
 Finally you need to log out
Finally you need to log out
window.removeEventListener('touchmove', handleTouchMove);window.removeEventListener('touchend', handleTouchEnd);
2. Summary
There is so much analysis, you can learn excellent design concepts by looking at the source code. For example, if I were asked to do it at the beginning, I could only bind the event to the index bar on the right and not associate the content on the left, so that the sliding area will be greatly reduced.
At the same time, you can learn some relatively remote knowledge by looking at the source code and encourage yourself to learn. For example, the study of
changedTouches and elementFromPoint in the article.
The above is the detailed content of Introduction to the effect of IndexList on mobile terminals. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Users encounter rare glitches: Samsung Watch smartwatches suddenly experience white screen issues
Apr 03, 2024 am 08:13 AM
Users encounter rare glitches: Samsung Watch smartwatches suddenly experience white screen issues
Apr 03, 2024 am 08:13 AM
You may have encountered the problem of green lines appearing on the screen of your smartphone. Even if you have never seen it, you must have seen related pictures on the Internet. So, have you ever encountered a situation where the smart watch screen turns white? On April 2, CNMO learned from foreign media that a Reddit user shared a picture on the social platform, showing the screen of the Samsung Watch series smart watches turning white. The user wrote: "I was charging when I left, and when I came back, it was like this. I tried to restart, but the screen was still like this during the restart process." Samsung Watch smart watch screen turned white. The Reddit user did not specify the smart watch. Specific model. However, judging from the picture, it should be Samsung Watch5. Previously, another Reddit user also reported
 Detailed introduction to what wapi is
Jan 07, 2024 pm 09:14 PM
Detailed introduction to what wapi is
Jan 07, 2024 pm 09:14 PM
Users may have seen the term wapi when using the Internet, but for some people they definitely don’t know what wapi is. The following is a detailed introduction to help those who don’t know to understand. What is wapi: Answer: wapi is the infrastructure for wireless LAN authentication and confidentiality. This is like functions such as infrared and Bluetooth, which are generally covered near places such as office buildings. Basically they are owned by a small department, so the scope of this function is only a few kilometers. Related introduction to wapi: 1. Wapi is a transmission protocol in wireless LAN. 2. This technology can avoid the problems of narrow-band communication and enable better communication. 3. Only one code is needed to transmit the signal
 Detailed explanation of whether win11 can run PUBG game
Jan 06, 2024 pm 07:17 PM
Detailed explanation of whether win11 can run PUBG game
Jan 06, 2024 pm 07:17 PM
Pubg, also known as PlayerUnknown's Battlegrounds, is a very classic shooting battle royale game that has attracted a lot of players since its popularity in 2016. After the recent launch of win11 system, many players want to play it on win11. Let's follow the editor to see if win11 can play pubg. Can win11 play pubg? Answer: Win11 can play pubg. 1. At the beginning of win11, because win11 needed to enable tpm, many players were banned from pubg. 2. However, based on player feedback, Blue Hole has solved this problem, and now you can play pubg normally in win11. 3. If you meet a pub
 Kyushu Fengshen Assassin 4S Radiator Review Air-cooled 'Assassin Master' Style
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S Radiator Review Air-cooled 'Assassin Master' Style
Mar 28, 2024 am 11:11 AM
Speaking of ASSASSIN, I believe players will definitely think of the master assassins in "Assassin's Creed". They are not only skilled, but also have the creed of "devoting themselves to the darkness and serving the light". The ASSASSIN series of flagship air-cooled radiators from the appliance brand DeepCool coincide with each other. Recently, the latest product of this series, ASSASSIN4S, has been launched. "Assassin in Suit, Advanced" brings a new air-cooling experience to advanced players. The appearance is full of details. The Assassin 4S radiator adopts a double tower structure + a single fan built-in design. The outside is covered with a cube-shaped fairing, which has a strong overall sense. It is available in white and black colors to meet different colors. Tie
 Exquisite light and shadow art in spring, Haqu H2 is the cost-effective choice
Apr 17, 2024 pm 05:07 PM
Exquisite light and shadow art in spring, Haqu H2 is the cost-effective choice
Apr 17, 2024 pm 05:07 PM
With the arrival of spring, everything revives and everything is full of vitality and vitality. In this beautiful season, how to add a touch of color to your home life? Haqu H2 projector, with its exquisite design and super cost-effectiveness, has become an indispensable beauty in this spring. This H2 projector is compact yet stylish. Whether placed on the TV cabinet in the living room or next to the bedside table in the bedroom, it can become a beautiful landscape. Its body is made of milky white matte texture. This design not only makes the projector look more advanced, but also increases the comfort of the touch. The beige leather-like material adds a touch of warmth and elegance to the overall appearance. This combination of colors and materials not only conforms to the aesthetic trend of modern homes, but also can be integrated into
 Huntkey MX750P full module power supply review: 750W of concentrated platinum strength
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P full module power supply review: 750W of concentrated platinum strength
Mar 28, 2024 pm 03:20 PM
With its compact size, the ITX platform has attracted many players who pursue the ultimate and unique beauty. With the improvement of manufacturing processes and technological advancements, both Intel's 14th generation Core and RTX40 series graphics cards can exert their strength on the ITX platform, and gamers also There are higher requirements for SFX power supply. Game enthusiast Huntkey has launched a new MX series power supply. In the ITX platform that meets high-performance requirements, the MX750P full-module power supply has a rated power of up to 750W and has passed 80PLUS platinum level certification. Below we bring the evaluation of this power supply. Huntkey MX750P full-module power supply adopts a simple and fashionable design concept. There are two black and white models for players to choose from. Both use matte surface treatment and have a good texture with silver gray and red fonts.
 Colorful Hidden Star P15 24 Review: A hard-core all-round gaming laptop with both good looks and performance
Mar 06, 2024 pm 04:40 PM
Colorful Hidden Star P15 24 Review: A hard-core all-round gaming laptop with both good looks and performance
Mar 06, 2024 pm 04:40 PM
In the current era of rapid technological development, laptops have become an indispensable and important tool in people's daily life and work. For those players who have high performance requirements, a laptop with powerful configuration and excellent performance can meet their hard-core needs. With its excellent performance and stunning design, the Colorful Hidden Star P15 notebook computer has become the leader of the future and can be called a model of hard-core notebooks. Colorful Hidden Star P1524 is equipped with a 13th generation Intel Core i7 processor and RTX4060Laptop GPU. It adopts a more fashionable spaceship design style and has excellent performance in details. Let us first take a look at the features of this notebook. Supreme equipped with Intel Core i7-13620H processing
 Easily understand 4K HD images! This large multi-modal model automatically analyzes the content of web posters, making it very convenient for workers.
Apr 23, 2024 am 08:04 AM
Easily understand 4K HD images! This large multi-modal model automatically analyzes the content of web posters, making it very convenient for workers.
Apr 23, 2024 am 08:04 AM
A large model that can automatically analyze the content of PDFs, web pages, posters, and Excel charts is not too convenient for workers. The InternLM-XComposer2-4KHD (abbreviated as IXC2-4KHD) model proposed by Shanghai AILab, the Chinese University of Hong Kong and other research institutions makes this a reality. Compared with other multi-modal large models that have a resolution limit of no more than 1500x1500, this work increases the maximum input image of multi-modal large models to more than 4K (3840x1600) resolution, and supports any aspect ratio and 336 pixels to 4K Dynamic resolution changes. Three days after its release, the model topped the HuggingFace visual question answering model popularity list. Easy to handle






