
There areradio buttons used in many places on the same page and set to be selected by default. As a result, when running, it was found that the radio buttons were not selected by default
Because I copied and modified individual attributes and then used them directly, the name value was forgotten to be modified. The radio button is selected based on the name.
Before modification Similar to this:

##Since radio buttons are used in multiple places, all p using radio buttons will be When displayed, the effect is similar to the following:

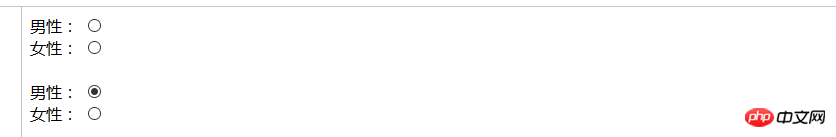
The code is similar to the following code (Two sets of radio buttons have the same name attribute set. The default selection is set for each group, and only the button of the last group is selected by default ):
<span style="color: #000000">男性:</span><span style="color: #0000ff"><</span><span style="color: #800000">input </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="radio"</span><span style="color: #ff0000"> checked</span><span style="color: #0000ff">="checked"</span><span style="color: #ff0000"> name</span><span style="color: #0000ff">="Sex"</span><span style="color: #ff0000"> value</span><span style="color: #0000ff">="male"</span> <span style="color: #0000ff">/></span><span style="color: #0000ff"><</span><span style="color: #800000">br </span><span style="color: #0000ff">/></span><span style="color: #000000">女性:</span><span style="color: #0000ff"><</span><span style="color: #800000">input </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="radio"</span><span style="color: #ff0000"> name</span><span style="color: #0000ff">="Sex"</span><span style="color: #ff0000"> value</span><span style="color: #0000ff">="female"</span> <span style="color: #0000ff">/></span><span style="color: #0000ff"><</span><span style="color: #800000">br</span><span style="color: #0000ff">/><br/><</span><span style="color: #800000">br</span><span style="color: #0000ff">/></span><span style="color: #000000">男性:</span><span style="color: #0000ff"><</span><span style="color: #800000">input </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="radio"</span><span style="color: #ff0000"> checked</span><span style="color: #0000ff">="checked"</span><span style="color: #ff0000"> name</span><span style="color: #0000ff">="Sex"</span><span style="color: #ff0000"> value</span><span style="color: #0000ff">="male"</span> <span style="color: #0000ff">/></span><span style="color: #0000ff"><</span><span style="color: #800000">br </span><span style="color: #0000ff">/></span><span style="color: #000000">女性:</span><span style="color: #0000ff"><</span><span style="color: #800000">input </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="radio"</span><span style="color: #ff0000"> name</span><span style="color: #0000ff">="Sex"</span><span style="color: #ff0000"> value</span><span style="color: #0000ff">="female"</span> <span style="color: #0000ff">/></span>
The above is the detailed content of Detailed explanation of the example where checked does not take effect in the input attribute radio. For more information, please follow other related articles on the PHP Chinese website!




