 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Detailed graphic explanation of the difference between alt and title in the img attribute
Detailed graphic explanation of the difference between alt and title in the img attribute
Detailed graphic explanation of the difference between alt and title in the img attribute
When we add attributes to pictures, when we first learn, we may confuse the difference between alt and title. Then we can look at the difference between the two from the original intention——
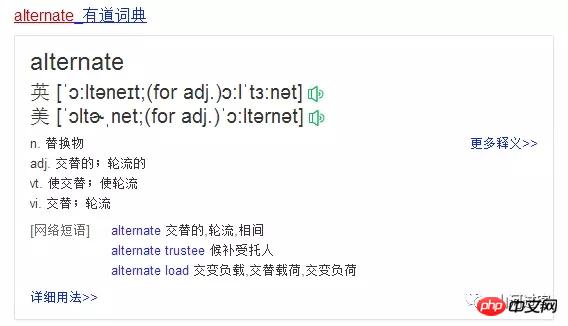
altThe original word is "Alternate", which means switching and replacing. Commonly used input method switching uses the alt key to switch between Chinese and English. According to Youdao, the standard definition is as follows:

title is the title, theme, the title of a certain object. If the article has an article title, its function is Provide a summary description of the article.
So, it’s easy to distinguish. In the HTML document editing img tag, alt is used to replace the description when img cannot be displayed, telling people what is here; and title is to describe the picture. Theme, no matter whether the picture is displayed or not, as long as the img tag exists, when the mouse points to the location of img, the title content will appear.
Let’s see the example:
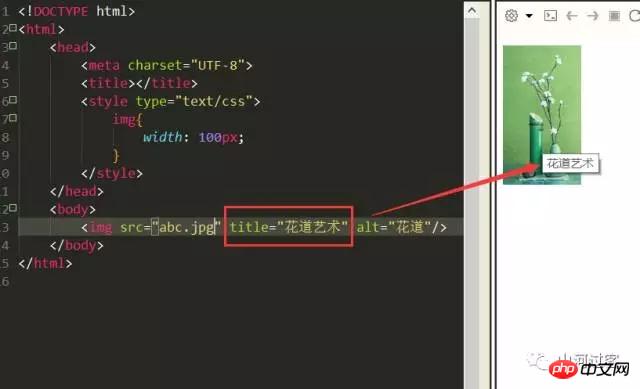
Example 1, the picture can be displayed,

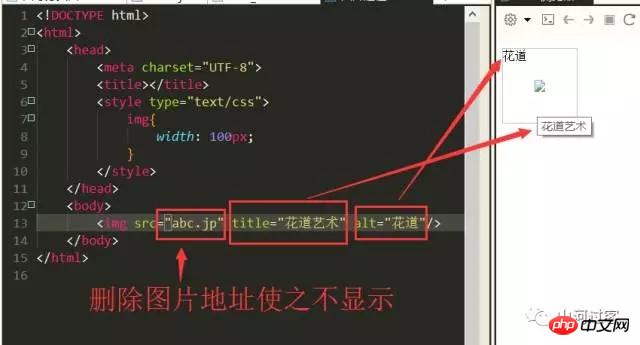
Example 2, the picture is not displayed,

In short;
alt is a description of the object that cannot be displayed when the picture cannot be displayed. Function; it does not appear when the picture is displayed;
title is the title theme of the picture. As long as the img tag exists, regardless of whether the picture is displayed or not, it will appear when the mouse stops here;
The above is the detailed content of Detailed graphic explanation of the difference between alt and title in the img attribute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Detailed explanation of the mode function in C++
Nov 18, 2023 pm 03:08 PM
Detailed explanation of the mode function in C++
Nov 18, 2023 pm 03:08 PM
Detailed explanation of the mode function in C++ In statistics, the mode refers to the value that appears most frequently in a set of data. In C++ language, we can find the mode in any set of data by writing a mode function. The mode function can be implemented in many different ways, two of the commonly used methods will be introduced in detail below. The first method is to use a hash table to count the number of occurrences of each number. First, we need to define a hash table with each number as the key and the number of occurrences as the value. Then, for a given data set, we run
 Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Windows operating system is one of the most popular operating systems in the world, and its new version Win11 has attracted much attention. In the Win11 system, obtaining administrator rights is an important operation. Administrator rights allow users to perform more operations and settings on the system. This article will introduce in detail how to obtain administrator permissions in Win11 system and how to effectively manage permissions. In the Win11 system, administrator rights are divided into two types: local administrator and domain administrator. A local administrator has full administrative rights to the local computer
 Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in OracleSQL In OracleSQL, division operation is a common and important mathematical operation, used to calculate the result of dividing two numbers. Division is often used in database queries, so understanding the division operation and its usage in OracleSQL is one of the essential skills for database developers. This article will discuss the relevant knowledge of division operations in OracleSQL in detail and provide specific code examples for readers' reference. 1. Division operation in OracleSQL
 Detailed explanation of remainder function in C++
Nov 18, 2023 pm 02:41 PM
Detailed explanation of remainder function in C++
Nov 18, 2023 pm 02:41 PM
Detailed explanation of the remainder function in C++ In C++, the remainder operator (%) is used to calculate the remainder of the division of two numbers. It is a binary operator whose operands can be any integer type (including char, short, int, long, etc.) or a floating-point number type (such as float, double). The remainder operator returns a result with the same sign as the dividend. For example, for the remainder operation of integers, we can use the following code to implement: inta=10;intb=3;
 Detailed explanation of the usage of Vue.nextTick function and its application in asynchronous updates
Jul 26, 2023 am 08:57 AM
Detailed explanation of the usage of Vue.nextTick function and its application in asynchronous updates
Jul 26, 2023 am 08:57 AM
Detailed explanation of the usage of Vue.nextTick function and its application in asynchronous updates. In Vue development, we often encounter situations where data needs to be updated asynchronously. For example, data needs to be updated immediately after modifying the DOM or related operations need to be performed immediately after the data is updated. The .nextTick function provided by Vue emerged to solve this type of problem. This article will introduce the usage of the Vue.nextTick function in detail, and combine it with code examples to illustrate its application in asynchronous updates. 1. Vue.nex
 Detailed explanation of php-fpm tuning method
Jul 08, 2023 pm 04:31 PM
Detailed explanation of php-fpm tuning method
Jul 08, 2023 pm 04:31 PM
PHP-FPM is a commonly used PHP process manager used to provide better PHP performance and stability. However, in a high-load environment, the default configuration of PHP-FPM may not meet the needs, so we need to tune it. This article will introduce the tuning method of PHP-FPM in detail and give some code examples. 1. Increase the number of processes. By default, PHP-FPM only starts a small number of processes to handle requests. In a high-load environment, we can improve the concurrency of PHP-FPM by increasing the number of processes
 Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
The modulo operator (%) in PHP is used to obtain the remainder of the division of two numbers. In this article, we will discuss the role and usage of the modulo operator in detail, and provide specific code examples to help readers better understand. 1. The role of the modulo operator In mathematics, when we divide an integer by another integer, we get a quotient and a remainder. For example, when we divide 10 by 3, the quotient is 3 and the remainder is 1. The modulo operator is used to obtain this remainder. 2. Usage of the modulo operator In PHP, use the % symbol to represent the modulus
 Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of Linux system call system() function System call is a very important part of the Linux operating system. It provides a way to interact with the system kernel. Among them, the system() function is one of the commonly used system call functions. This article will introduce the use of the system() function in detail and provide corresponding code examples. Basic Concepts of System Calls System calls are a way for user programs to interact with the operating system kernel. User programs request the operating system by calling system call functions



