An in-depth explanation of JavaScript inheritance system
1. Prototype attributes and prototype objects of constructors
When I first come into contact with js, I usually follow the same example and use the function new to create an instance. I don’t know. The reason is that I only heard that functions in js are objects. It turns out that js does not use the class inheritance system in languages such as Java, but uses prototype objects (prototypes) to implement the inheritance system. Specifically, "constructors" are used to implement class functions.
First explain the two important concepts in prototypal inheritance: prototype attributes and prototype objects (instances).
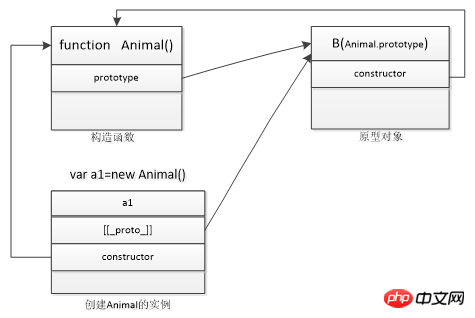
As far as the js object system is concerned, each function (constructor) created has a prototype prototype attribute. At the same time, each object instance created through the constructor also contains a _proto_ attribute, prototype and The _proto_ attribute is a pointer to the prototype object. The only difference between an ordinary function and a constructor is whether its prototype attribute prototype is a meaningful value.
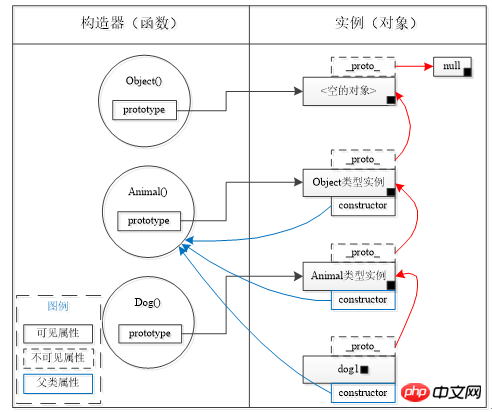
The prototype pointed to by the prototype attribute prototype is an object instance. Specifically, as shown in the figure below, if the constructor Animal() has a prototype object B, all instances created by the constructor must be copied to B. That is: the _proto_ attribute of instance a1 of Animal() will also point to prototype object B. Therefore, instance a1 can inherit all properties, methods and other properties of B.

Figure 1 js object instantiation implementation
2. Empty object
In JavaScript, "empty object" is the foundation of the entire prototype inheritance system and the foundation of all objects. Before introducing "empty objects", we must first introduce "empty objects (null)".
Empty object null
Null is not an “empty object”. As a reserved word in JavaScript, its meaning is:
(1) It belongs to the object type
(2) The object is a null value
As an object type, you can use for...in to enumerate it, but as a null value, null does not have any methods and attributes (including constructor, _proto_ and other attributes ), so nothing can be listed. As shown in the following example:
var num=0;
for(var propertyName in null)
{
num++;
}Alert(num);//The display value is 0
The most important point is that null has no prototype, it is not Instantiated from the Object() constructor (or its subclass), the instanceof operation on it will return false.
2. "Empty object"
"Empty object" refers to a standard object instance constructed through Object(). For example:
obj=new Object();或 obj={};"Empty object" has all the characteristics of "object", so it can access predefined properties and methods such as toString() and valueof.
3. The relationship between "empty object" and null
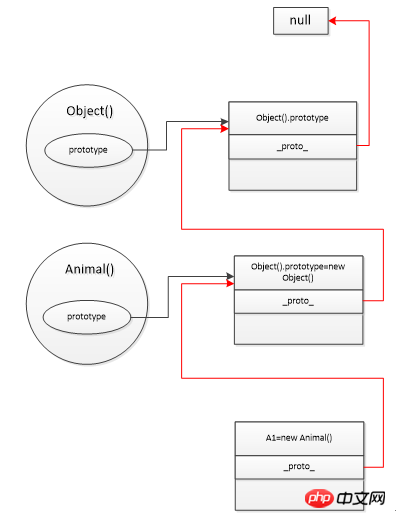
As shown in the path shown by the red line in Figure 2 below, when the -proto-attribute of the Object prototype object is obtained through "Object.prototype._proto_" When, you will get "null", because the null object does not have any attributes, that is to say, "Object {}"
The prototype object is the end of the prototype chain.

Figure 2 js class inheritance system
3. Implementation of Javascript inheritance and prototype chain maintenance
(1) Implementation of inheritance
The first section said that class inheritance in JavaScript is implemented by modifying the prototype attribute prototype of the constructor. As shown in the following code:
function Animal() {
this.name = 'Animal';
};
function Dog() {
};
Dog.prototype = new Animal();
var d = new Dog();
console.log(d.name);//'Animal'Type inheritance is achieved by creating an instance of the Animal type and assigning it to the prototype attribute of the constructor Dog(), that is, Animal is The parent class of Dog. In this way, instance d of Dog type can also access the name attribute of Animal type.
(2) Prototype chain
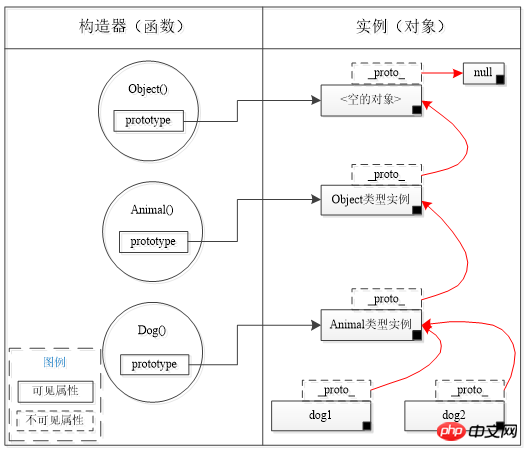
There are two prototype chains in the JS object inheritance system: "internal prototype chain" and "constructor prototype chain". As shown in Figure 3, the black arrow indicates that the path is the "constructor prototype chain" maintained through the prototype attribute of the constructor. The red arrow indicates that the path is the "internal prototype chain" maintained through the _proto_ attribute of the object instance.

Figure 3 Prototype chain
(3) Prototype chain maintenance
Figure 3 illustrates that the constructor builds a prototype through the displayed prototype chain, and object instances also build a prototype chain through the _ proto _ attribute. Since _ proto _ is an inaccessible internal property (the value of the object _ proto _ property can be viewed in Chrome, but cannot be modified), the entire prototype chain cannot be accessed starting from the instance dog1 of the subclass (Dog). Therefore, we need to find a connection point from the "internal prototype chain" and "constructor prototype chain" in Figure 3, so that when the instance cannot access obj._proto_, the internal prototype chain is accessed through the constructor (the two prototypes are chain in series).
To access the entire prototype chain starting from an instance of a subclass, you need to use the constructor attribute of the instance to maintain the prototype chain.
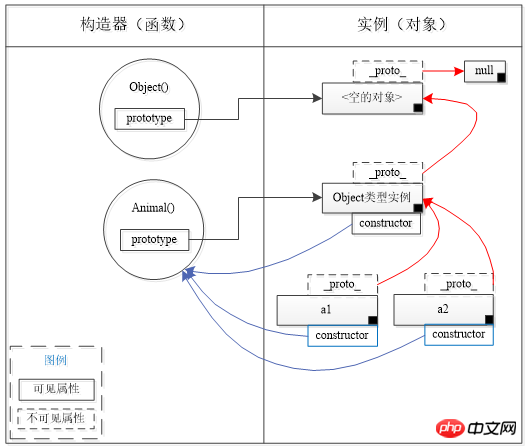
其实,JavaScript已经为构造器维护了原型属性,根据如下测试代码,当我们自定义一个构造器时,其原型对象是一个Object()类型的实例,但是其原型对象的constructor属性默认总是指向构造器自身,而非指向其父类Object。如图4中构造器实例中蓝色框中的constructor属性,该constructor属性继承自原型对象,因此可以得出一个自定义的构造器产生的实例,其constructor属性默认总是指向该构造器。
function Animal() {
};
var a = new Animal();
console.log(Animal.prototype);//Object(){}
console.log(Animal.prototype.constructor === Animal);//true//true 
图4
因此,在_proto_属性不可访问时,可通过a1.constructor.prototype获取实例a1的原型对象。然而,当我们自定义一个构造函数Dog(),并且手动指定其prototype属性值为Animal,即指定Dog的父类为Animal。此时访问d1.constructor值为Animal,而不是Dog;由图5可以看出,Dog的原型对象和dog分别由Animal()和Dog()两个不同的构造器产生,然而他们的constructor属性指向了相同的构造器(Animal),这样就与使用constructor属性串联两种原型链的设想冲突了。

图5
是构造器出问题还是原型出了问题?图5可以看出,原型继承要求的“复制行为”已经正确实现,能够从子类实例中访问原型对象属性,问题是在给子类构造器Dog()赋予一个原型对象时应该“修正”该原型对象的构造属性值(constructor)。ECMAScript 3标准提供的方法是:保持原型的构造器属性,在子类构造器中初始化其实例对象的构造属性。代码如下:
function Dog () {
//初始化constructor属性
this.constructor=Dog; //或 this.constructor=arguments.callee;
};
Dog.prototype = new Animal();//赋予原型对象,实现继承
图6
对constructor属性“修正”后效果如图6所示,在子类构造器Dog中初始化其实例对象的constructor属性后,Dog的实例对象的constructor都指向Dog,而Dog的原型对象的constructor仍然指向父类型构造器Animal。这样就可以实现利用constructor属性串联起原型链,可以从子类实例开始回溯整个原型链。
总结
The above is the detailed content of An in-depth explanation of JavaScript inheritance system. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We






