
For children who are learning front-end, mastering CSS is a must. Today we will draw a Christmas tree using css.
The main practice is the practice and mastery of borders in CSS.
Create a main area in the body: The triangle we build with border is in the main area.

Change the background color of the main area: You can set a height

##Create the first triangle:

Each area here represents a rectangle, and then the triangle is obtained by modifying the rectangle
Modify the css properties to get the triangle:
 The width and sum here Height is actually the length of the inner border. Then set the properties of the upper, lower, left and right borders respectively, and use transparent to hide the borders that do not need to be displayed.
The width and sum here Height is actually the length of the inner border. Then set the properties of the upper, lower, left and right borders respectively, and use transparent to hide the borders that do not need to be displayed.

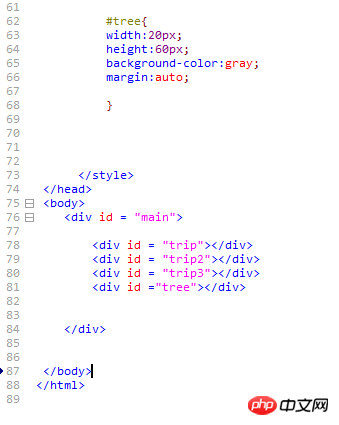
Then use the p area to make the trunk: 
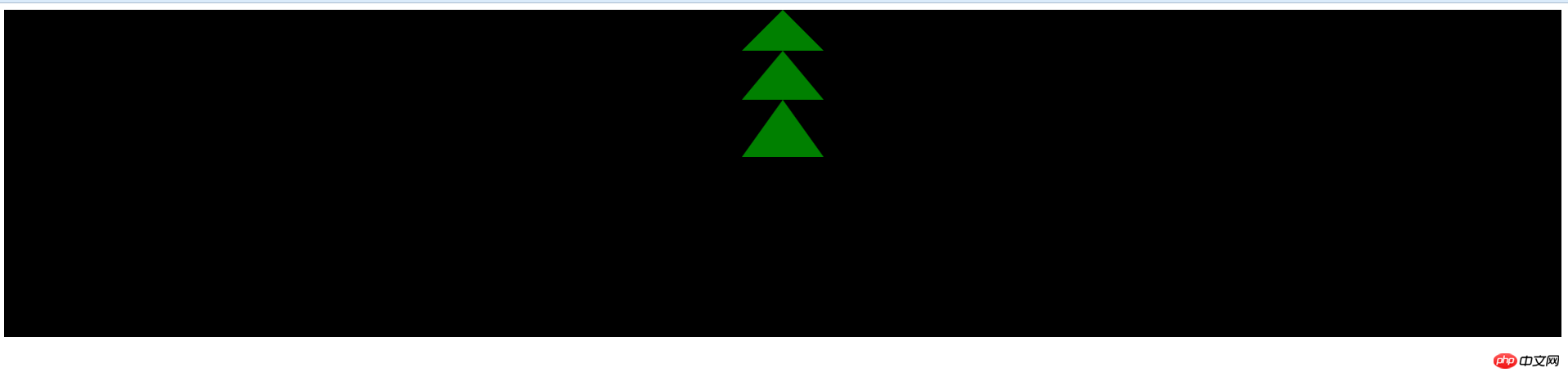
final effect:

The above is the detailed content of How to draw a Christmas tree using css attributes. For more information, please follow other related articles on the PHP Chinese website!




