
Notification API is a new desktop notification API in HTML5, which is used to display notification information to users. This notification is separated from the browser. Even if the user does not stay on the current tab page or even minimizes the browser, the notification information will still be displayed on top.
If you want to display notification messages to users, you need to obtain user permissions, and the same domain name only needs to obtain permission once. Notification can only work with the permissions allowed by the user to prevent advertisements from certain websites from abusing Notification or otherwise affecting users. So how do you know whether the user is allowed or not?
Notification.permission This attribute is used to indicate the authorization status of the current notification display. Possible values include:
if(Notification.permission === 'granted'){
console.log('用户允许通知');}else if(Notification.permission === 'denied'){
console.log('用户拒绝通知');}else{
console.log('用户还没选择,去向用户申请权限吧');}Notification.requestPermission().then(function(permission) {
if(permission === 'granted'){
console.log('用户允许通知');
}else if(permission === 'denied'){
console.log('用户拒绝通知');
}});var notification = new Notification(title, options)
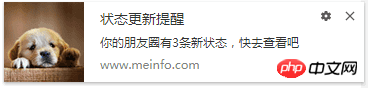
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
tag: 'linxin',
icon: 'http://blog.gdfengshuo.com/Detailed explanation of Notification API of html5 desktop notifications/avatar.jpg',
requireInteraction: true})
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧'})setTimeout(function() {
n.close();}, 3000);var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
data: {
url: 'http://blog.gdfengshuo.com'
}})n.onclick = function(){
window.open(n.data.url, '_blank'); // 打开网址
n.close(); // 并且关闭通知}function addOnBeforeUnload(e) {
FERD_NavNotice.notification.close();}if(window.attachEvent){
window.attachEvent('onbeforeunload', addOnBeforeUnload);} else {
window.addEventListener('beforeunload', addOnBeforeUnload, false);}The above is the detailed content of Detailed explanation of Notification API of html5 desktop notification. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 Get window handle method
Get window handle method
 The difference between rest api and api
The difference between rest api and api
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to reference css in html
How to reference css in html
 What skills are needed to work in the PHP industry?
What skills are needed to work in the PHP industry?
 Oracle database recovery method
Oracle database recovery method
 Basic building blocks of presentations
Basic building blocks of presentations
 The purpose of level
The purpose of level




