
First let’s look at an example:
html code:
<p class="element">这是一段文字</p>
css code:
.element {
width:200px;
height:200px;
--main-bg-color: #000;
color:#fff;
background-color: var(--main-bg-color);
}Achievement effect:

The result is that the background of the DOM element becomes black.
The native variable definition syntax in CSS is: --*, and the variable usage syntax is: var(--*), where * represents our variable name. Regarding naming, various languages have some indications. For example, CSS selectors cannot start with a number, and variables in JS cannot be directly numerical. However, in CSS variables, these restrictions are not present, for example:
:root{
--main-bg-color: #000;
}.element {
background-color: var(--main-bg-color);
}Note: Variable names cannot contain
$, [, ^, (, %and other characters, Ordinary characters are limited to "numbers [0-9]" "letters [a-zA-Z]" "underline_" and "dash-" These combinations, but can be Chinese, Japanese or Korean, for example:
##
.element {
width:200px;
height:200px;
--黑色: #000;
color:#fff;
background-color: var(--黑色);
}Full syntax of css variables: The complete syntax used by CSS variables is:
var( [, ]? ), which in Chinese is: var(
##
.element {
background-color: var(--new-bg-color,#EE0000);
}Let’s take a look at the variable name. What will happen if it is illegal? See the following example:
##body {
--color: 20px;
background-color: #369;
background-color: var(--color, #cd0000);
}What is the background color of
at this time?A. transparent CSS variable, it is found that the variable value is Illegal, for example, the background color above obviously cannot be 20px, then the default value of the background color, which is the default value, is used instead. Therefore, the above CSS is equivalent to:
body {
--color: 20px;
background-color: #369;
background-color: transparent;
}Application of css variables in js
<p id="jsDom">这是一段文字</p>
css code:
#jsDom {
--my-varwidth: 200px;
background-color: #000;
color:#fff;
width:var(--my-varwidth);
height:200px;
}js code:
##
var element = document.getElementById('jsDom');var curWidth = getComputedStyle(element).getPropertyValue("--my-varwidth");
console.log(curWidth); //200px//设置过后该DOM元素的宽度变为了300pxelement.style.setProperty("--my-varwidth", '300px');html code:
<p id="jsDom" style="--my-varwidth:400px;width:var(--my-varwidth);">这是一段文字</p>
var element = document.getElementById('jsDom');var curWidth = element.style.getPropertyValue("--my-varwidth");
console.log(curWidth); //400px
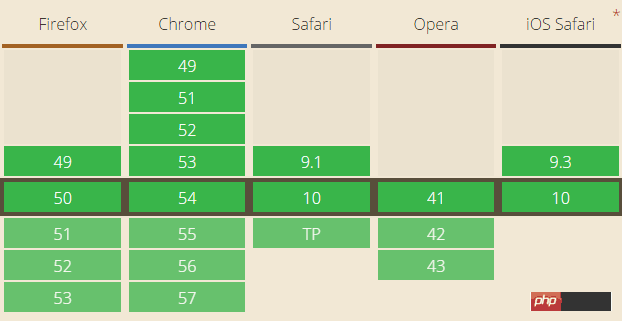
The browser compatibility is as shown in the figure:
 Speaking of which, I feel that this css variable is also very powerful. So compared with the preprocessor, which one do you think is better? Let’s talk about the disadvantages of preprocessors.
Speaking of which, I feel that this css variable is also very powerful. So compared with the preprocessor, which one do you think is better? Let’s talk about the disadvantages of preprocessors.
Preprocessor disadvantages
Preprocessor variables are not real-time
$gutter: 1em;
@media (min-width: 30em) {
$gutter: 2em;
}
.Container {
padding: $gutter;
}.Container {
padding: 1em;
}
Since there is no way to vary variables based on matching @media rules, the only option is to assign a unique variable to each media query and write each variation individually.
Preprocessor variables cannot be cascaded
Whenever variables are used, scope problems inevitably arise. Should this variable be set as a global variable? Should it be scoped to files or modules? Should it be restricted to blocks?
Suppose there is a website. For users who prefer larger text, add the class
# to the但同样,就像上面的媒体块示例,Sass完全忽略了该变量的赋值,这意味着这是不可能发生的。编译后的代码如下: 虽然继承严格说来是级联的一部分,之所以把它单独分出来讲,是因为多次想调用这个特性却不得。 假设一种情况,要在DOM元素上基于其父元素应用的颜色而设置样式: 上面的代码并不是有效的Sass(或CSS),但你应该明白它想达到什么目的。 最后一句声明试图在 显然这在 调用一个特定的用例:出于可访问性的原因,在继承了DOM属性上运行颜色函数是极其方便的。例如,确保文本始终可读,并充分与背景颜色形成鲜明对比。 有了自定义属性和新的CSS颜色函数,很快这将成为可能。 这是预处理器相对明显的一个缺点,提到它是因为我觉得它重要。如果你正使用 跨不同的工具集或CDN上托管的第三方样式表共享预处理器变量是不可能(或至少不容易)的。 原生的CSS自定义属性可以与任何CSS预处理器或纯CSS文件一起使用。反之则不然。 下面给一个css变量在媒体查询中的使用: 如果是预处理器这样写就无效了。 The above is the detailed content of Introduction to native variable var in CSS/CSS3. For more information, please follow other related articles on the PHP Chinese website! element. ##user-setting-large-text. When this class is set, larger $font-size variable assignments should be applied: $font-size: 1em;
.user-setting-large-text {
$font-size: 1.5em;
} body {
font-size: $font-size;
}body {
font-size: 1em;
}预处理器变量不继承
.alert {
background-color: lightyellow;
}.alert.info {
background-color: lightblue;
}.alert.error {
background-color: orangered;
}.alert button {
border-color: darken(background-color, 25%);
}Sass中行不通,因为预处理器不知道DOM结构,但希望你清楚的认识到为什么这类东西是有用的。预处理器变量不可互操作
PostCSS来构建网站,想使用只能通过Sass实现主题化的第三方组件,那你真是不走运了。:root {
--gutter: 1.5em;
}@media (min-width: 30em) {
:root {
--gutter: 2em;
}}
@media (min-width: 48em) {
:root {
--gutter: 3em;
}}




