
1.Event processingFunction
Events refer to changes in the state of an object that are triggered automatically or manually by the user .
Event handling function: When the event is triggered, automatically executes the function
The event handling function is essentially an object Special attribute that points to a function.
Each element object can trigger various events, and each event corresponds to an event handling function.
When there is no event handling function bound, the event can still be triggered, but since the event binding function is empty at this time, no operation will be performed.
When the program is executed, the corresponding function or statement is bound to an event processing function of the object. Then once the specified event of the object is triggered, the browser will automatically execute the function. Operations in the object's event handler.
Binding event processing function = assign a value to the on event name (this function)
2. Basic event classification
1. Mouse event
onclick onbdclick onmousedown onmouseup onmouseover (triggered once when entering the boundary) onmouseout onmusemove
2. Keyboard events
onkeydown onkeyup onkeypress
3. Status events
onload onunload onchange (select) onfocus (form) onblur (form) onresize onsubmit onreset onerror
3. About event definition
There are three ways to define listening functions for a specific time:
1. Directly define the event-related attributes of the element in HTML
<p style="margin-bottom: 7px;"><标签 on事件名="fun()/js语句">按钮</标签</p>
<span style="color: #0000ff"><</span><span style="color: #800000">标签 class</span><span style="color: #0000ff">="d1"</span><span style="color: #ff0000"> onclick</span><span style="color: #0000ff">="fun()"</span><span style="color: #0000ff">></span><span style="color: #000000"><span style="color: #ff0000">相当于</span>d1.onclick=function(){
console.log(this.className); //d1
eval("fun()");//[window.]fun
}<br/><strong><span style="color: #ff0000">结论:fun()中this指向window</span></strong></span>//若要获得当前目标元素对象html:
onxxx="fun(this)"
js中定义函数时:
fun(elem);This method violates " The principle of "separation of content and behavior" should be used as little as possible.
2. Assign values to the event-related attributes of elements in JavaScript:
elem.on事件名=函数对象;
This method achieves "separation of content and behavior", but elements can only be bound Define a listening function.
3. Advanced event processing method, one event can be bound to multiple listening functions:
DOM standard: elem.addEventListener("event name", event object, Whether triggered during the capture phase)
IE8 standard: elem.attachEvent("on event name", event object)
btnObj.attachEvent('onclick',function(){}); //IE
btnObj.addEventListener('click',function(){}); //DOM
...
doucument.body.attachEvent('onload',initData); //IE
document.body.addEventListener('load',initData); //DOM
function(){
...
}This method can bind multiple listening functions to an element, but You need to pay attention to browser compatibility issues.
Small example: Reverse execution of event processing function
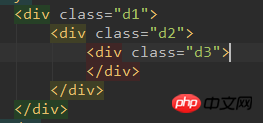
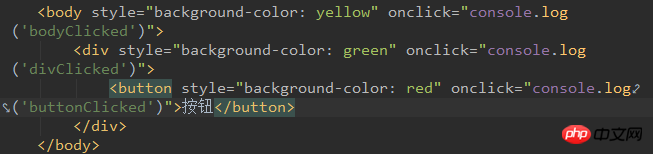
html:

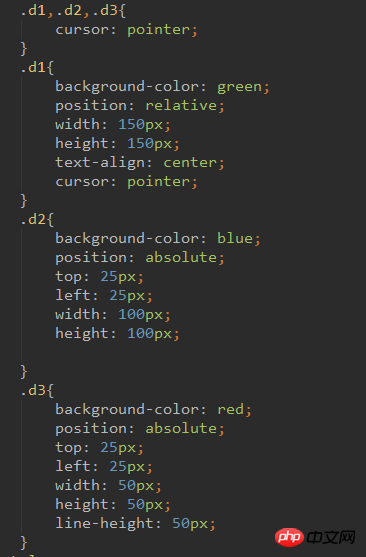
css:

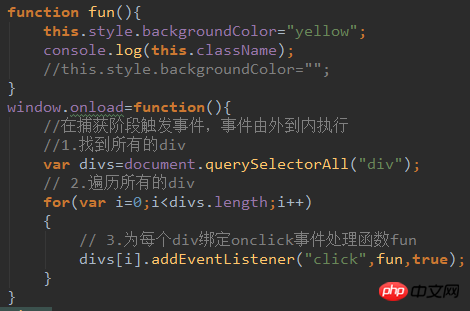
js:

Result:
Original

Click the innermost square result:


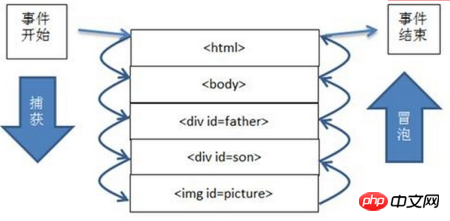
##3.Event Cycle
##DOM## After the interpreter creates an event object, It will be propagated among HTML elements
according to the following process: The second phase: the target is triggered and the event listening function is run The third phase: the event bubbles and the event propagates upward along the DOM tree 1. Event bubbling processing mechanism: 
result:

IE
只有两个阶段,没有捕获
4.event对象
任何事件触发之后都会产生一个event对象
当事件发生时,自动创建,封装了事件信息(keyCode/screenX/screenY...)
event对象记录事件发生时的鼠标位置,键盘按键状态和触发对象等信息,事件对象的常用属性:
- secElement(IE) / target(DOM) : 事件源对象 - eventPhase : 事件传播的阶段 - clientX/offsetX/pageX/screenX/x : 事件发生时的X坐标 - clientY/offsetY/pageY/screenY/y : 事件发生时的Y坐标 - which/keyCode/charCode : 键盘事件中按下的按键 - button : 鼠标哪个按键被按下 - cancelBubble : 是否取消事件冒泡 - returnValue : 是否阻止事件的默认行为
1.目标元素对象(从一而终)
1.HTML绑定事件方式
html:
onclick="fun(event)" //event必须这样写,不能变
//实际调用时,event会自动获得当前事件的对象
js:
fun(e){
//e中获取到的就是当前的事件对象
}2.js绑定方式
//DOM标准:自动创建event对象,默认以第一个参数传入自定义的事件处理函数对象 //IE标准:window全局的event属性,当事件发生时,自动创建event对象,保存在window.event中 var e=window.event||arguments[0]; var src=e.srcElement||e.target;
5.取消冒泡和利用冒泡
1.取消冒泡
DOM标准:e.stopPropagation()
IE标准:e.cancelBubble=true;
用在当前的事件处理函数的末尾
if(e.stopPropagation)
{
e.stopPropagation();
}else{
e.cancelBubble=true;
}2.利用冒泡
优化:若多个子元素中定义了相同的事件处理函数,只需要在共同的父元素上定义一次即可
原理:事件的捕获和冒泡不会受到程序的干扰,当触发子元素时,会捕获到该元素,然后在父元素触发事件。
6.取消事件
if(e.preventDefault){
e.preventDefault(); //DOM
}else{
e.returnValue=false; //IE
}何时取消:eg:表单提交之前,若验证未通过,就取消之后的自动提交。
The above is the detailed content of A brief detailed description of events in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




