Detailed example of scope chain in JavaScript
ReviewScope
We talked about scope in the previous section: it refers to the range that a variable can access. It stipulates How to find variables and determine the access rights of the currently executing code to the variables; also speaking of static scope is the lexical scope, which determines the reference of the variable during the compilation phase (defined by the program The position is determined, regardless of the order of code execution, and is parsed in a nested manner).
condensed question
var x=10;
function run(){
var name='Joel';
console.log(x+name);//10Joel 这里做了隐适转换 当有+时有一个为string 那么会当做字符拼接来处理
}
run();As shown in the above code, when executing the run function, there is a name variable in the run scope, but there is no variable x, so why is no error reported? , how is the variable x accessed? Some people may understand that it is to look for variables in the parent function scope . In fact, there is ambiguity in understanding the scope this way (if you understand that you are calling the parent function of the function, then it is definitely wrong. The following code), In the previous section, we said that the scope of javascript is a static scope, that is, should care about the location of the code definition rather than the location of the call (lexical scope) ;
var x=10;
function fn(){
console.log(x);
}
function show(f){
var x=20;
(function(){
f()
}());
}
show(fn);//10 并不是20Leading out the scope chain
Understand the scope chain by analyzing the variable resolution of the scope
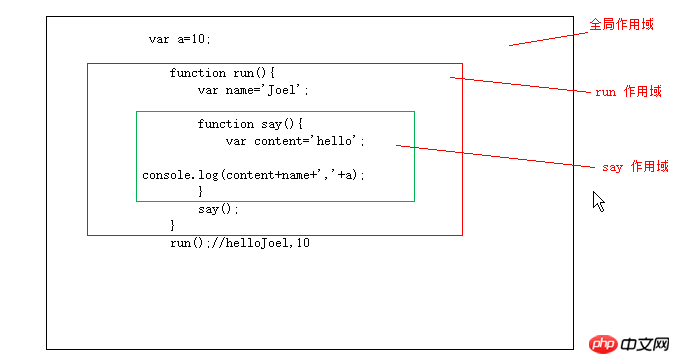
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello';
console.log(content+name+','+a);
}
say();
}
run();//helloJoel,10
From the previous article, we know that js scope has global scope and function scope, so the scope of the above code is as follows:
Global scope: There are variable a, run function references, and of course other functions. , Attributes (the built-in ones will not be discussed);
run function scope: variable name exists, say function reference;
say function scope: variable content exists ;
When the code is executed to console.log(content+name+','+a); First, look for the variables content, name, and a in the say function scope. If found, stop. If not found, go to the top. Search in a scope, and so on until the window global scope. If the variable a is not found in the current say scope, search in the run scope. If it is not found, search in the global scope. If it still cannot be found, It will report an error "is not defined" because the global scope is the outermost scope;
Continue to look at the following code. After we define the variable name in the say function, the name value is no longer the value in the run scope. , because the variable name is found in the say scope, it will not continue to search.
<script>
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello',name=' Word';
console.log(content+name+','+a);
}
say();
}
run();//hello Word,10
</script>Such a step-by-step process of finding variables is called identifier parsing or you can understand it as variable parsing, then provide This line or the mechanism for finding variables in this way is called a scope chain;
Let’s summarize this process:
The first step is to find the variable in the current scope, if there is one, then Get and stop. If not, continue to search for the previous scope;
The second step, if the current scope is the global scope, it means the variable is undefined, end; otherwise, continue;
The third step, (Not the global scope, that is the function scope) Continue with the first step;
So what exactly is the scope chain?
In fact, the scope chain is essentially a linked list of pointers pointing to variable objects. It only references but does not actually contain the value of the variable object;
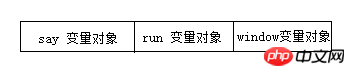
The scope chain structure of the above code is similar to this:

This article only introduces the scope chain. The next article officially starts to talk about the execution environment, which will involve variable objects, active objects, scope chains, etc., so as to go into the creation of the scope chain. process.
The reason why we need to write the execution environment first is because the complete scope chain is built in the execution environment.
The above is the detailed content of Detailed example of scope chain in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Usage of typedef struct in c language
May 09, 2024 am 10:15 AM
Usage of typedef struct in c language
May 09, 2024 am 10:15 AM
typedef struct is used in C language to create structure type aliases to simplify the use of structures. It aliases a new data type to an existing structure by specifying the structure alias. Benefits include enhanced readability, code reuse, and type checking. Note: The structure must be defined before using an alias. The alias must be unique in the program and only valid within the scope in which it is declared.
 How to solve variable expected in java
May 07, 2024 am 02:48 AM
How to solve variable expected in java
May 07, 2024 am 02:48 AM
Variable expected value exceptions in Java can be solved by: initializing variables; using default values; using null values; using checks and assignments; and knowing the scope of local variables.
 Advantages and disadvantages of closures in js
May 10, 2024 am 04:39 AM
Advantages and disadvantages of closures in js
May 10, 2024 am 04:39 AM
Advantages of JavaScript closures include maintaining variable scope, enabling modular code, deferred execution, and event handling; disadvantages include memory leaks, increased complexity, performance overhead, and scope chain effects.
 What does include mean in c++
May 09, 2024 am 01:45 AM
What does include mean in c++
May 09, 2024 am 01:45 AM
The #include preprocessor directive in C++ inserts the contents of an external source file into the current source file, copying its contents to the corresponding location in the current source file. Mainly used to include header files that contain declarations needed in the code, such as #include <iostream> to include standard input/output functions.
 C++ smart pointers: a comprehensive analysis of their life cycle
May 09, 2024 am 11:06 AM
C++ smart pointers: a comprehensive analysis of their life cycle
May 09, 2024 am 11:06 AM
Life cycle of C++ smart pointers: Creation: Smart pointers are created when memory is allocated. Ownership transfer: Transfer ownership through a move operation. Release: Memory is released when a smart pointer goes out of scope or is explicitly released. Object destruction: When the pointed object is destroyed, the smart pointer becomes an invalid pointer.
 Can the definition and call of functions in C++ be nested?
May 06, 2024 pm 06:36 PM
Can the definition and call of functions in C++ be nested?
May 06, 2024 pm 06:36 PM
Can. C++ allows nested function definitions and calls. External functions can define built-in functions, and internal functions can be called directly within the scope. Nested functions enhance encapsulation, reusability, and scope control. However, internal functions cannot directly access local variables of external functions, and the return value type must be consistent with the external function declaration. Internal functions cannot be self-recursive.
 The difference between let and var in vue
May 08, 2024 pm 04:21 PM
The difference between let and var in vue
May 08, 2024 pm 04:21 PM
In Vue, there is a difference in scope when declaring variables between let and var: Scope: var has global scope and let has block-level scope. Block-level scope: var does not create a block-level scope, let creates a block-level scope. Redeclaration: var allows redeclaration of variables in the same scope, let does not.
 There are several situations where this in js points to
May 06, 2024 pm 02:03 PM
There are several situations where this in js points to
May 06, 2024 pm 02:03 PM
In JavaScript, the pointing types of this include: 1. Global object; 2. Function call; 3. Constructor call; 4. Event handler; 5. Arrow function (inheriting outer this). Additionally, you can explicitly set what this points to using the bind(), call(), and apply() methods.




