
Example
Execute JavaScript when a draggable element is placed in a
<div ondrop="myFunction(event)"></div>
Definition and usage
ondrop event on a draggable element Or triggered when the selected text is placed in the target area.
Drag and drop is a very common feature in HTML5. For more information, check out HTML5 Drag and Drop in our HTML tutorial.
Note: To make an element draggable, you need to use the HTML5 draggable attribute.
Tip: Links and images are draggable by default and do not require the draggable attribute.
The following events will be triggered during the drag and drop process:
Trigger events on the drag target (source element):
ondragstart - User Fires when you start dragging the element
ondrag - Fires when the element is being dragged
ondragend - Fires after the user completes dragging the element
Events triggered when the target is released:
ondragenter - This event is triggered when the object dragged by the mouse enters its container scope
ondragover - This event is triggered when a dragged object is dragged within the scope of another object container
ondragleave - When an object is dragged by the mouse This event is fired when the object leaves the scope of its container
ondrop - This event is fired when the mouse button is released during a drag process
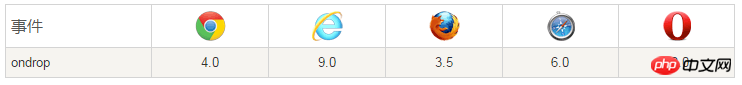
Browser support
Note: When dragging an element, the ondragover event will be triggered every 350 milliseconds.

Syntax
HTML:
<element ondrop="myScript">
JavaScript:
object.ondrop=function(){myScript};JavaScript, use the addEventListener() method :
object.addEventListener("drop", myScript);Note: Internet Explorer 8 and earlier IE versions do not support the addEventListener() method.
Technical details
| Whether bubbling is supported: | Yes |
| Can be canceled : | Yes |
| Event type: | DragEvent |
| Supported HTML tags: | All HTML elements |
更多实例
实例
以下实例演示了所有的拖放事件:
/* 拖动时触发*/
document.addEventListener("dragstart", function(event) {
//dataTransfer.setData()方法设置数据类型和拖动的数据
event.dataTransfer.setData("Text", event.target.id);
// 拖动 p 元素时输出一些文本
document.getElementById("demo").innerHTML = "开始拖动 p 元素.";
//修改拖动元素的透明度
event.target.style.opacity = "0.4";
});
//在拖动p元素的同时,改变输出文本的颜色
document.addEventListener("drag", function(event) {
document.getElementById("demo").style.color = "red";
});
// 当拖完p元素输出一些文本元素和重置透明度
document.addEventListener("dragend", function(event) {
document.getElementById("demo").innerHTML = "完成 p 元素的拖动";
event.target.style.opacity = "1";
});
/* 拖动完成后触发 */
// 当p元素完成拖动进入droptarget,改变div的边框样式
document.addEventListener("dragenter", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "3px dotted red";
}
});
// 默认情况下,数据/元素不能在其他元素中被拖放。对于drop我们必须防止元素的默认处理
document.addEventListener("dragover", function(event) {
event.preventDefault();
});
// 当可拖放的p元素离开droptarget,重置div的边框样式
document.addEventListener("dragleave", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "";
}
});
/*对于drop,防止浏览器的默认处理数据(在drop中链接是默认打开)
复位输出文本的颜色和DIV的边框颜色
利用dataTransfer.getData()方法获得拖放数据
拖拖的数据元素id("drag1")
拖拽元素附加到drop元素*/
document.addEventListener("drop", function(event) {
event.preventDefault();
if ( event.target.className == "droptarget" ) {
document.getElementById("demo").style.color = "";
event.target.style.border = "";
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
});The above is the detailed content of The ondrop event in HTML5 is triggered when a draggable element or selected text is placed in the target area.. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 Convert text to numeric value
Convert text to numeric value
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 What does a file extension usually mean?
What does a file extension usually mean?
 lte
lte
 cpu usage
cpu usage
 How to convert nef to jpg format
How to convert nef to jpg format




