
Example
Execute when the video (video) is ready to start playingJavaScript:
<video oncanplay="myFunction()">
Definition and usage
oncanplay event when the user can start Triggered when playing video/audio (audio/video).
During the video/audio (audio/video) loading process, the triggering sequence of events is as follows:
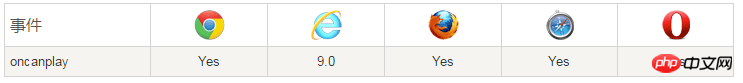
Browser support
The number in the table indicates the version number of the first browser that supports this event.

Syntax
HTML:
<element oncanplay="myScript">
JavaScript:
object.oncanplay=function(){myScript};JavaScript, use the addEventListener() method :
object.addEventListener("canplay", myScript);Note: Internet Explorer 8 and earlier IE versions do not support the addEventListener() method.
Technical details
| Whether bubbling is supported: | No |
| Can be canceled : | No |
| Event type: | Event |
| Supported HTML tags: |
<audio oncanplay="myFunction()">
The above is the detailed content of The oncanplay event triggered when the user can start playing video/audio in html5. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 ps adjust edge shortcut keys
ps adjust edge shortcut keys
 What is the working principle and process of mybatis
What is the working principle and process of mybatis
 What to do if the specified module cannot be found
What to do if the specified module cannot be found
 How to use localstorage
How to use localstorage
 java
java




