
In our work, many people think of the two functions setTimeout() and setInterval() when talking about the timer in javascript, but they don’t know the timer in JavaScript. What is the principle, then this article will analyze the working principle and difference of timer function from the perspective of event loop (Event Loop)!
setTimeout()
MDN defines setTimeout as:
Call a function after the specified delay time or Execute a code snippet.
Syntax
The syntax of setTimeout is very simple. The first parameter is the callback function, and the second parameter is the delay time. The function returns an ID unique identifier of numeric type. This ID can be used as a parameter of clearTimeout to cancel the timer:
var timeoutID = window.setTimeout(code, delay);
IE0+ also supports the passing of callback parameters:
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]);
setInterval()
MDN defines setInterval as:
Periodically call a function (function) or execute a piece of code.
Since the usage of setInterval and setTimeout are the same, they are not listed here anymore.
Explanation of the second parameter (delay)
Due to the event loop mechanism of javascript, the second parameter does not mean that the callback will be executed immediately after delay milliseconds. function, instead try to add the callback function to the event queue. In fact, there is a difference in the processing of setTimeout and setInterval at this point:
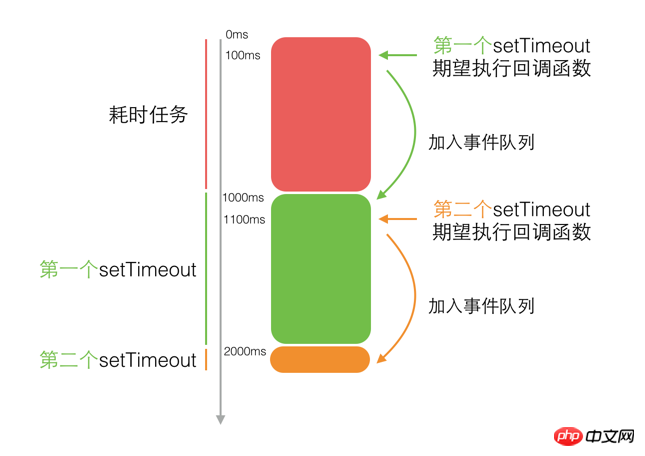
setTimeout: After the delay milliseconds, no matter what, the callback function is directly added to the event queue.
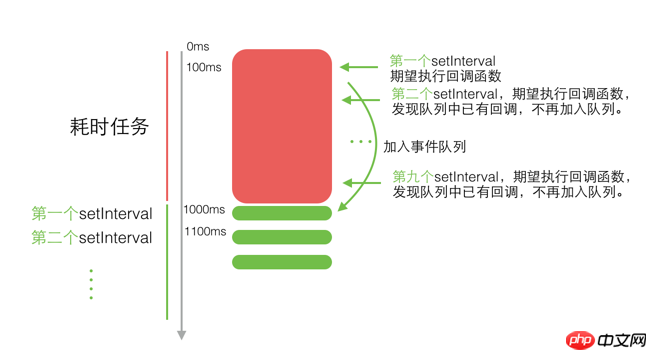
setInterval: After delaying milliseconds, first check whether there is a callback function in the event queue that has not yet been executed (the callback function of setInterval). If it exists, do not go to the event queue again. A callback function has been added.
So, when there are time-consuming tasks in our code, the timer will not behave as we think.
Let’s understand the following code through an example. I originally hoped to be able to call the callback function at 100ms and 200ms (that is, just waiting for 100ms):
var timerStart1 = now();
setTimeout(function () {
console.log('第一个setTimeout回调执行等待时间:', now() - timerStart1);
var timerStart2 = now();
setTimeout(function () {
console.log('第二个setTimeout回调执行等待时间:', now() - timerStart2);
}, 100);
}, 100);
// 输出:
// 第一个setTimeout回调执行等待时间: 106
// 第二个setTimeout回调执行等待时间: 107var timerStart1 = now();
setTimeout(function () {
console.log('第一个setTimeout回调执行等待时间:', now() - timerStart1);
var timerStart2 = now();
setTimeout(function () {
console.log('第二个setTimeout回调执行等待时间:', now() - timerStart2);
}, 100);
heavyTask(); // 耗时任务
}, 100);
var loopStart = now();
heavyTask(); // 耗时任务
console.log('heavyTask耗费时间:', now() - loopStart);
function heavyTask() {
var s = now();
while(now() - s < 1000) {
}
}
function now () {
return new Date();
}
// 输出:
// heavyTask耗费时间: 1015
// 第一个setTimeout回调执行等待时间: 1018
// 第二个setTimeout回调执行等待时间: 1000 Let’s look at an example of setInterval: 
var intervalStart = now();
setInterval(function () {
console.log('interval距定义定时器的时间:', now() - loopStart);
}, 100);
var loopStart = now();
heavyTask();
console.log('heavyTask耗费时间:', now() - loopStart);
function heavyTask() {
var s = now();
while(now() - s < 1000) {
}
}
function now () {
return new Date();
}
// 输出:
// heavyTask耗费时间: 1013
// interval距定义定时器的时间: 1016
// interval距定义定时器的时间: 1123
// interval距定义定时器的时间: 1224
After a brief analysis of the execution principle of the JavaScript timer, I believe that my friends have a certain understanding of the working principle of the JavaScript timer. I hope it can help you.
Related recommendations:Javascript timer example codeIn-depth exploration of javascript timer
The above is the detailed content of Analysis of the principles of timers in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




