
Many newbies have doubts, what is HTML? What is DIV? What is CSS? Today I will give you a good analysis of what DIV.CSS is? What was their previous relationship.
1. What is DIV+CSS? or what is DIV CSS?
DIV+CSS We can divide it into two concepts: DIV and CSS.
CSS: The full name is Cascading Style Sheets, the Chinese translation is "Cascading Style Sheets", referred to as CSS style sheet, so it is called Cascading Style Sheet (Cascading Stylesheet) or CSS for short. Using CSS technology when making web pages can effectively achieve more precise control over the layout, fonts, colors, backgrounds and other effects of the page. As long as you make some simple modifications to the corresponding code, you can change the appearance and format of different parts of the same page, or web pages with different pages.
DIV: This is the HTML tag of the web page. Usually we use the DIV tag in the HTML code to layout the web page by applying the CSS class.
2. Key introduction to what DIV is
1. DIV is one of the commonly used tags in HTML, such as span, table, h1, etc.
2. In HTML We use the DIV tag the most and it is representative
3. p cooperates with the css class to lay out the web page
3. DIV syntax
<p>内容</p> <p class="pcss5">内容</p> <p id="pcss5">内容</p>
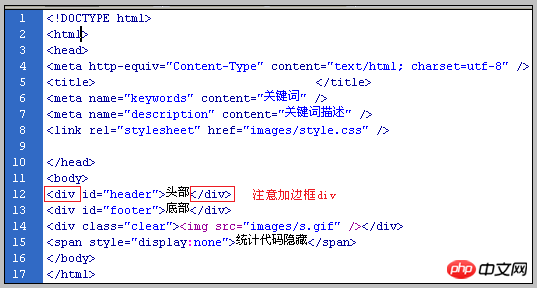
4. The actual DIV is in HTML Screenshot
What does DIV+CSS look like Screenshot
What does DIV CSS look like Screenshot

Introduced so much, you must Now that you understand how to use DIV+CSS, I hope you will continue to pay attention to this site. We will also bring you more front-end knowledge in the future.
Related reading:
The above is the detailed content of How to use DIV+CSS. For more information, please follow other related articles on the PHP Chinese website!




