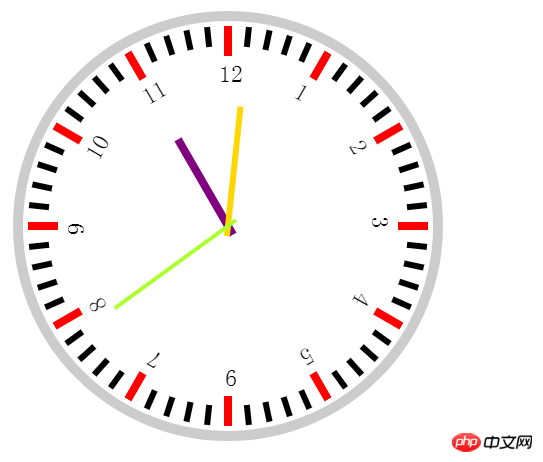
js implements round clock
jsTo implement a circular clock, you can modify it and put it into our project as a plug-in. Those who are interested in js can also study it. For our jsThe level will be improved~

Code demonstration:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
<style>
</style>
</head>
<body>
<canvas id="can" width="500" height="500">
</canvas>
<script>
var can=document.getElementById("can")
var ctx=can.getContext("2d")
function click(){
ctx.clearRect(0,0,500,500)
/*===========圆====================*/
ctx.beginPath()
ctx.lineWidth=10
ctx.strokeStyle="#ccc"
ctx.arc(250,250,210,0,Math.PI*2)
ctx.stroke()
ctx.closePath()
/*==================刻度==================*/
for(var i=0;i<60;i++){
ctx.save()
ctx.translate(250,250)
ctx.beginPath()
ctx.rotate(i*6*Math.PI/180)
ctx.lineWidth=6
ctx.strokeStyle="#000"
ctx.moveTo(0,-200)
ctx.lineTo(0,-180)
ctx.stroke()
ctx.closePath()
ctx.restore()
}
for(var i=12;i>0;i--){
ctx.save()
ctx.beginPath()
ctx.translate(250,250)
ctx.rotate(i*30*Math.PI/180)
ctx.font='24px 宋体'
if(i<6){
ctx.fillText(i,-9,-144)
}else if(i==6){
ctx.fillText(9,-9,-144)
}else if(i<=12){
ctx.fillText(i,-9,-144)
}
ctx.lineWidth=8
ctx.strokeStyle="#f00"
ctx.moveTo(0,-200)
ctx.lineTo(0,-170)
ctx.stroke()
ctx.closePath()
ctx.restore()
}
var str=new Date()
h=str.getHours()
m=str.getMinutes()
s=str.getSeconds()
/*====================数字===============================*/
/*=====================时针===========================*/
ctx.save()
ctx.translate(250,250)
ctx.beginPath()
ctx.rotate(h*Math.PI/6)
ctx.lineWidth=8
ctx.strokeStyle="purple"
ctx.moveTo(0,-100)
ctx.lineTo(0,10)
ctx.stroke()
ctx.closePath()
ctx.restore()
/*=====================分针===========================*/
ctx.save()
ctx.translate(250,250)
ctx.beginPath()
ctx.rotate(m*Math.PI/30)
ctx.lineWidth=6
ctx.strokeStyle="gold"
ctx.moveTo(0,-120)
ctx.lineTo(0,10)
ctx.stroke()
ctx.closePath()
ctx.restore()
/*=====================秒针===========================*/
ctx.save()
ctx.translate(250,250)
ctx.beginPath()
ctx.rotate(s*6*Math.PI/180)
ctx.lineWidth=4
ctx.strokeStyle="greenyellow"
ctx.moveTo(0,-140)
ctx.lineTo(0,10)
ctx.stroke()
ctx.closePath()
ctx.restore()
}
setInterval(click,1000)
</script>
</body>
</html>The above is the js implementation of a round clock, if you are interested You can also go to PHP中文网 to search for other source codes or tutorials!
Related recommendations:
js realizes background animation split
The above is the detailed content of js implements round clock. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to make round pictures and text in ppt
Mar 26, 2024 am 10:23 AM
How to make round pictures and text in ppt
Mar 26, 2024 am 10:23 AM
First, draw a circle in PPT, then insert a text box and enter text content. Finally, set the fill and outline of the text box to None to complete the production of circular pictures and text.
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 How to make a round picture in ppt
Mar 25, 2024 pm 03:54 PM
How to make a round picture in ppt
Mar 25, 2024 pm 03:54 PM
How to make a circular picture in ppt: 1. Use the crop function; 2. Use the shape tool; 3. Use shortcut keys and control points to adjust.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest




