
phpstorm is very powerful. I believe many friends know this. phpstorm can use many plug-ins to help us program better. I like to use phpstorm friends can come and have a look!
The method to install the vue.js plug-in in phpstorm is as follows:
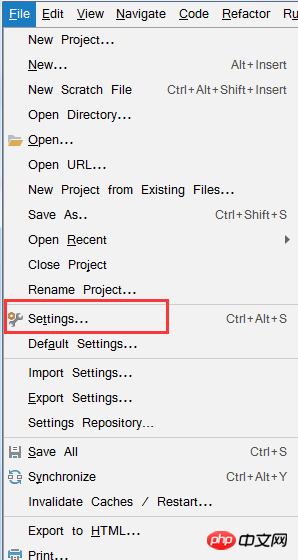
1. Enter the setting interface in phpstorm , click Settings to enter:

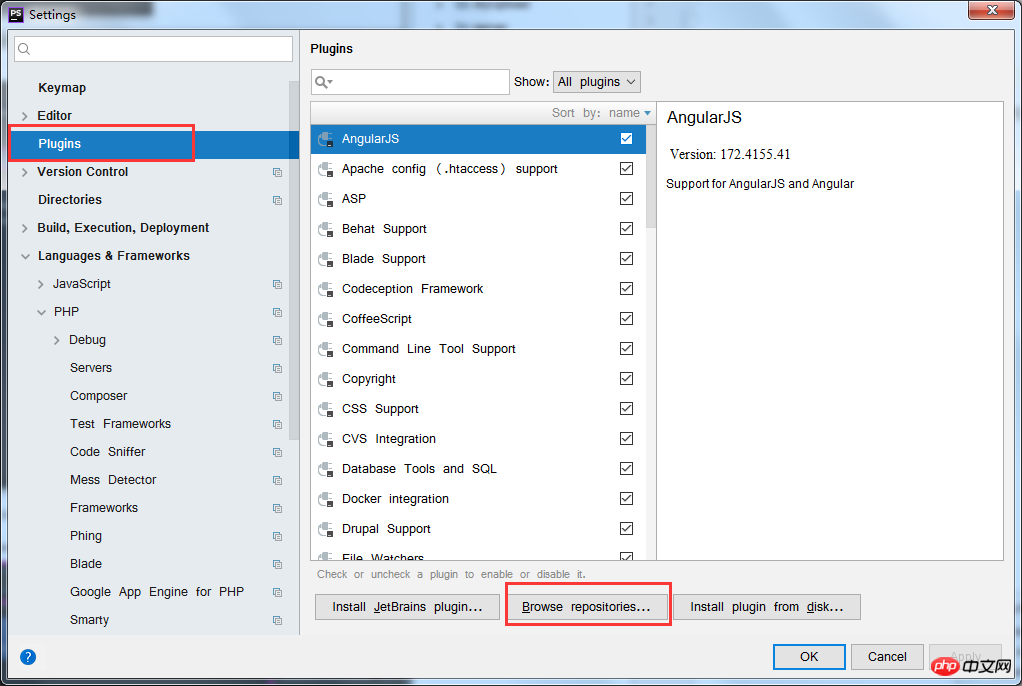
## 2. Click on the Settings interface Plugins option, then click the Browse repositories button:

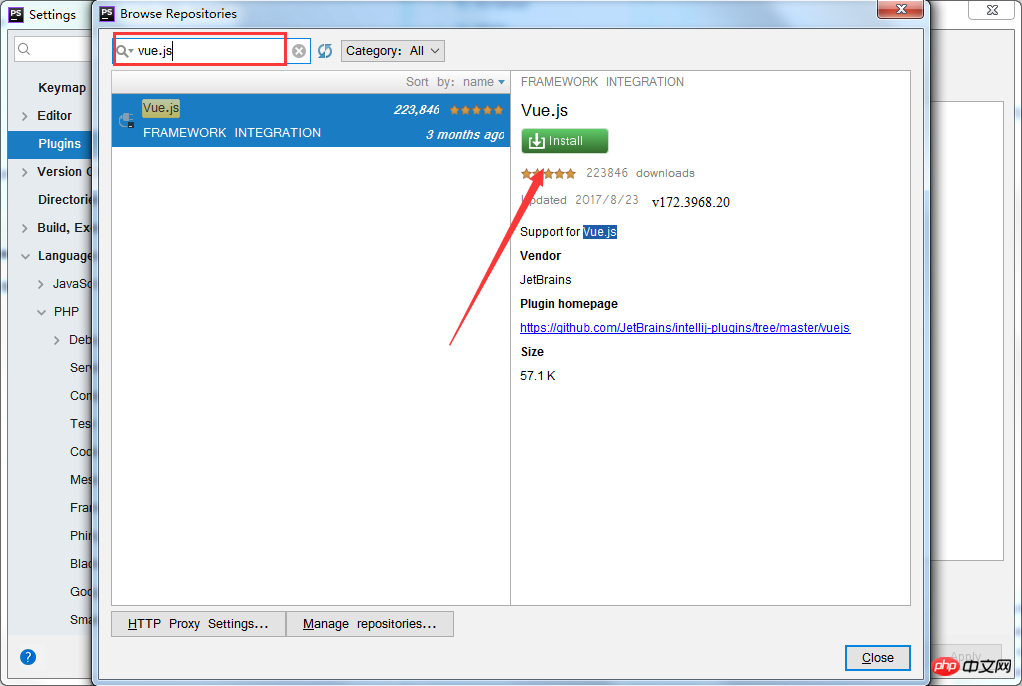
#3 , search for vue.js and click install. After the installation is completed, wait for phpstorm to restart and the installation is completed.
 The above are the entire steps for installing the vue.js plug-in in phpstorm. Doesn’t it feel weird? Simple. For more knowledge, please go to
The above are the entire steps for installing the vue.js plug-in in phpstorm. Doesn’t it feel weird? Simple. For more knowledge, please go to
Related recommendations:
Detailed explanation of the steps to configure and use svn in phpstorm
Detailed explanation of php's automatic prompts using PHPstormphpstorm Chinese problem Summary of code editor PHPstorm shortcut keysThe above is the detailed content of How to install vue.js plug-in in phpstorm. For more information, please follow other related articles on the PHP Chinese website!




