
I believe that many friends who have used JavaScript must have some understanding of prototype, but what exactly is prototype makes beginners at a loss. They only know that functions have a prototype attribute, and functions can be added to them. For example access, I don’t know about the others. Today I will introduce you to the detailed use of prototype in JavaScript!
Students who have used JavaScript must be familiar with prototype, but beginners are confused about what it is. They only know that functions have a prototype attribute, and functions can be added for instance access. Others I'm not sure. I recently read some advanced JavaScript programming and finally unveiled its mystery.
Each function has a prototype attribute, which is a reference to an object. This object is called a prototype object. The prototype object contains methods and properties shared by function instances, which means that the function is used as Constructor When called (using the new operator), the newly created object will inherit properties and methods from the prototype object.
Private variables and functions
Let’s talk about a few related things before talking about prototype in detail, so that we can better understand the design intention of prototype. A JavaScript Namespace article I wrote before mentioned JavaScript's Function Scope. If the variables and functions defined within the function do not provide an interface to the outside world, they will not be accessible from the outside. To, that is, become private variables and private functions.
The code is as follows:
function Obj(){
var a=0; //私有变量
var fn=function(){ //私有函数
}
}In this way, the variable a and function fn cannot be accessed outside the function object Obj, they become private and can only be used inside Obj, even if it is an instance of the function Obj Still unable to access these variables and functions
The code is as follows:
var o=new Obj();
console.log(o.a); //undefined
console.log(o.fn); //undefinedStatic variables, functions
Whendefine a functionThe attributes and functions added by "." can still be accessed through the object itself, but its instances cannot be accessed. Such variables and functions are called static variables and static functions respectively. Used in Java, C# students understand the meaning of static very well.
The code is as follows:
function Obj(){
}
Obj.a=0; //静态变量
Obj.fn=function(){ //静态函数
}
console.log(Obj.a); //0
console.log(typeof Obj.fn); //function
var o=new Obj();
console.log(o.a); //undefined
console.log(typeof o.fn); //undefinedInstance variables and functions
In addition to some library functions in Object-oriented programming We still hope to define some properties and methods at the same time when the object is defined, which can be accessed after instantiation. JavaScript can also do this
The code is as follows:
function Obj(){
this.a=[]; //实例变量
this.fn=function(){ //实例方法
}
}
console.log(typeof Obj.a); //undefined
console.log(typeof Obj.fn); //undefined
var o=new Obj();
console.log(typeof o.a); //object
console.log(typeof o.fn); //functionThis can achieve the above purpose, however
The code is as follows:
function Obj(){
this.a=[]; //实例变量
this.fn=function(){ //实例方法
}
}
var o1=new Obj();
o1.a.push(1);
o1.fn={};
console.log(o1.a); //[1]
console.log(typeof o1.fn); //object
var o2=new Obj();
console.log(o2.a); //[]
console.log(typeof o2.fn); //functionThe running result of the above code is completely in line with expectations, but it also illustrates a problem. a and fn are modified in o1, but there is no change in o2. Due to the array and functions are both objects and reference types. This means that although the properties and methods in o1 and the properties and methods in o2 have the same name, they are not a reference, but a copy of the properties and methods defined by the Obj object.
This is not a problem for attributes, but it is a big problem for methods, because the methods are doing exactly the same function, but they are copied twice. If a function object has If there are thousands of instance methods, then each instance of it must maintain a copy of thousands of methods. This is obviously unscientific. What can we do? Prototype came into being.
prototype
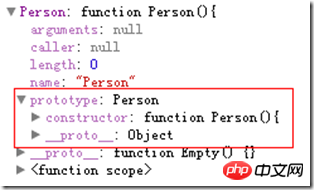
Whenever a new function is created, a prototype attribute is created for the function according to a specific set of rules. By default, prototype The attribute will get a constructor attribute by default. This attribute is a pointer to the function where the prototype attribute is located. It's a bit confusing. Write the code and see the picture above!
The code is as follows:
function Person(){
}
As can be seen from the above figure, the Person object will automatically obtain the prototype attribute, and prototype is also an object and will automatically Get a constructor property, which points to the Person object.
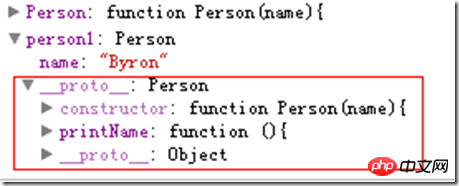
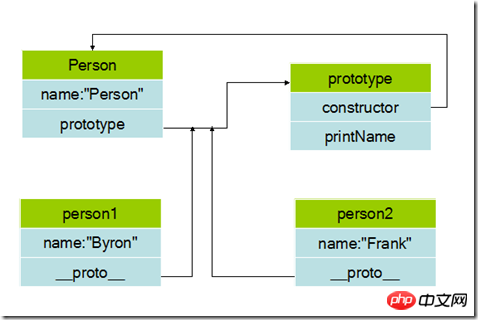
When a constructor is called to create an instance, the instance will contain an internal pointer (the name of this pointer is proto in many browsers) pointing to the prototype of the constructor. This connection exists between the prototype of the instance and the constructor. between the instance and the constructor.
The code is as follows:
function Person(name){
this.name=name;
}
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank');
The instance person1 of Person contains the name attribute, and a proto attribute is automatically generated, which points to the prototype of Person. You can Accessing the printName method defined in the prototype probably looks like this

写段程序测试一下看看prototype内属性、方法是能够共享
代码如下:
function Person(name){
this.name=name;
}
Person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank');
person1.share.push(1);
person2.share.push(2);
console.log(person2.share); //[1,2]果不其然!实际上当代码读取某个对象的某个属性的时候,都会执行一遍搜索,目标是具有给定名字的属性,搜索首先从对象实例开始,如果在实例中找到该属性则返回,如果没有则查找prototype,如果还是没有找到则继续递归prototype的prototype对象,直到找到为止,如果递归到object仍然没有则返回错误。同样道理如果在实例中定义如prototype同名的属性或函数,则会覆盖prototype的属性或函数。
代码如下:
function Person(name){
this.name=name;
}
Person.prototype.share=[];
var person=new Person('Byron');
person.share=0;
console.log(person.share); //0而不是prototype中的[]构造简单对象
当然prototype不是专门为解决上面问题而定义的,但是却解决了上面问题。了解了这些知识就可以构建一个科学些的、复用率高的对象,如果希望实例对象的属性或函数则定义到prototype中,如果希望每个实例单独拥有的属性或方法则定义到this中,可以通过构造函数传递实例化参数。
代码如下:
function Person(name){
this.name=name;
}
Person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name);
}总结:
相信通过对本文的详细学习,很多小伙伴都知道JavaScript中prototype的使用有了进一步的了解,希望对你的工作有所帮助!
相关推荐:
JavaScript向对象添加属性和方法的属性prototype
JavaScript原型链prototype属性和方法实例详解
详细介绍javascript使用prototype实现OOP继承的方法
The above is the detailed content of Detailed explanation of the use of prototype in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




