We all know that js can make dynamic effects, and many functions need it to complete. In this article, we will share with you a small function written in js and css. css and js realize the pop-up login center interface. With this At the same time, the background color becomes darker.
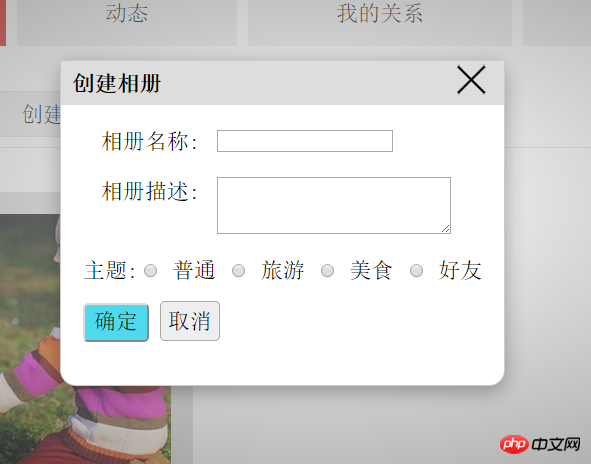
Let’s take a look at the effect first:

Click you to create a photo album

html code
Create button
<li id="create"><a href="#form" rel="external nofollow" ><span>创建相册</span></a></li>
Background div and form div
<div class="background"></div>
<div id="form">
<div class="fh">
<h1>创建相册</h1>
<a class="close"><img src="pics/close.png" / alt="js and css to implement login pop-up and center method" ></a>
</div>
...
</div>
css代码
.background {
display: none;
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
background-color:#fff;
background:-moz-radial-gradient(50% 50%, #fff, #000);/*gradient for firefox*/
background:-webkit-radial-gradient(50% 50%, #fff, #000);/*new gradient for webkit */
background:-webkit-gradient(radial, 0 50%, 0 50%, from(#fff), to(#000));/*the old grandient for webkit*/
opacity:0.5;
filter:Alpha(opacity=50);
}
#form {
display: none;
position:fixed;
border: 1px solid #ccc;
background-color:white;
top:30%;
left:30%;
width: auto;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0 5px 27px rgba(0,0,0,0.3);
-webkit-box-shadow:0 5px 27px rgba(0,0,0,0.3);
-moz-box-shadow:0 5px 27px rgba(0,0,0,0.3);
}JavaScript code
function showForm() {
var create = document.getElementById("create");
var bg = document.getElementsByClassName("background")[0];
var form = document.getElementById("form");
var links = document.getElementsByClassName("close");
for(var i=0;i<links.length;i++) {
links[i].onclick = function() {
form.style.display = "none";
bg.style.display = "none";
}
}
create.onclick = function() {
form.style.display = "block";
bg.style.display = "block";
}The main principle is to change the display attribute of the background div and form div. When the value is block, it is displayed, and when the value is none, the element disappears. And position:fixed; Is relative to the current window.
The above content is a small function implemented by js and css together. I hope it can help everyone.
Related recommendations:
How to realize the pop-up effect of prompt text in CSS3




