 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Install and configure node.js express development environment_node.js under win7
Install and configure node.js express development environment_node.js under win7
Install and configure node.js express development environment_node.js under win7
1. Install node.js.
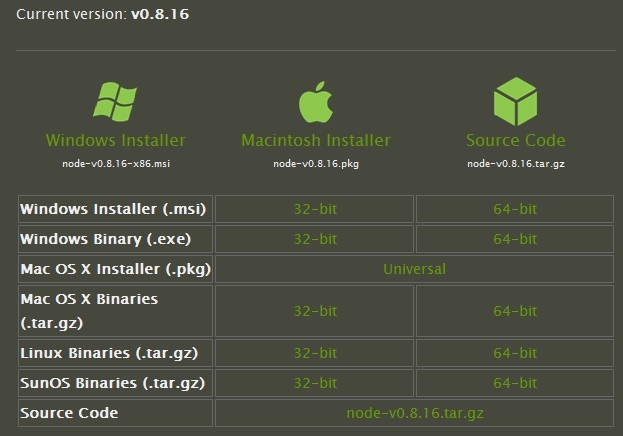
Enter the download address of the official website: http://www.nodejs.org/download/. Select Windows Installer or select Windows Installer (.msi) 32-bit to download the installation package. After the download is complete, double-click to install.


2. Install Express.
Install through the nmp package manager. The installation is divided into: Global installation: Automatically install under "C:Users[current user]AppDataRoamingnpm", and automatically add the path to the environment variable "Path". Local installation: Install to the current directory and the path will not be added to the environment variable "Paht". For ease of use and the ability to run the "express" command from any path on the command line, global installation is preferred. OK! Now enter "npm install -g express" in the command line. Note: "-g" is the global installation option, without this it is local installation.
3. Create an Express project.

4. Open package.json and edit the template engine
"jade": ">= 0.0.1" changed to "ejs": ">= 0.6.0"
After saving, switch to cmd to execute
npm installl
Check package.json in the current directory and automatically install required extensions.
There are more node_modules in the site directory. This directory is the extension library file.
I personally don’t like the jade template engine that comes with Express, so I use the ejs template, and the syntax is the same as jsp.
node app.js
Open the browser http://127.0.0.1:3000/ and you can access it.

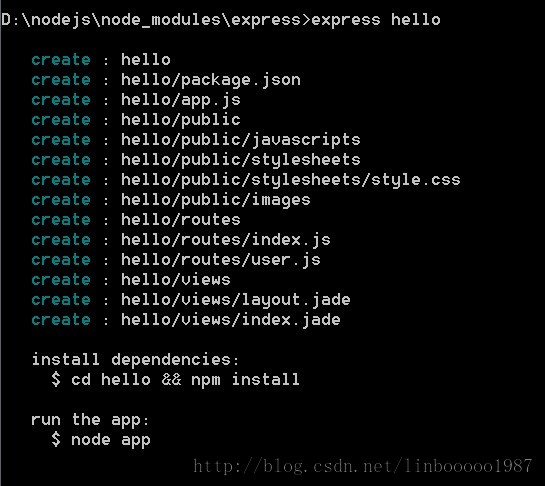
Let’s look at creating a project
Express is now available
The express command only works when installed globally!
So when installing express, you need to use npm install express -g
Or modify the global path directly:
npm config set prefix "C:Program Filesnodejs"
npm config set cache "C:Program Filesnodejscache" (Create the cache directory first)
Type: express myapp (myapp is a random project name)
You will find an additional C:Program Filesnodejsmyapp directory
By default: it will be created automatically

No explanation is given for these files. I believe students with development experience can understand them at a glance.
Copy node_modules to myapp
The environment setup is now complete, now let’s do a demo test!
Create helloworld.js under myapp
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
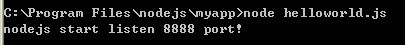
Enter the node.js command prompt command window and enter the C:Program Filesnodejsmyapp directory
Type node helloworld.js

Open the address http://127.0.0.1:8888/

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Getting Started with Pygame: Comprehensive Installation and Configuration Tutorial
Feb 19, 2024 pm 10:10 PM
Getting Started with Pygame: Comprehensive Installation and Configuration Tutorial
Feb 19, 2024 pm 10:10 PM
Learn Pygame from scratch: complete installation and configuration tutorial, specific code examples required Introduction: Pygame is an open source game development library developed using the Python programming language. It provides a wealth of functions and tools, allowing developers to easily create a variety of type of game. This article will help you learn Pygame from scratch, and provide a complete installation and configuration tutorial, as well as specific code examples to get you started quickly. Part One: Installing Python and Pygame First, make sure you have
 PyCharm Community Edition Installation Guide: Simple installation and setup even if you don't have any foundation
Jan 27, 2024 am 10:32 AM
PyCharm Community Edition Installation Guide: Simple installation and setup even if you don't have any foundation
Jan 27, 2024 am 10:32 AM
PyCharm Community Edition is a very powerful and widely used Python integrated development environment (IDE). It provides a wealth of functions and tools to help developers improve efficiency. This article will provide you with a detailed installation tutorial for PyCharm Community Edition. Whether you have programming experience or not, you can easily install and configure PyCharm. 1. Download PyCharm Community Edition First, we need to download the installation package of PyCharm Community Edition. You can visit JetBrains official website (h
 Learn the basics of Python web development easily: a comprehensive guide to Flask installation and configuration
Feb 24, 2024 pm 06:33 PM
Learn the basics of Python web development easily: a comprehensive guide to Flask installation and configuration
Feb 24, 2024 pm 06:33 PM
Flask installation and configuration guide: Easily master the cornerstone of Python Web development Introduction: With the rapid development of Python, more and more developers are paying attention to Python Web development. In Python Web development, Flask, as a lightweight Web framework, is loved by the majority of developers. This article will introduce you to the installation and configuration process of Flask, and provide specific code examples to help you easily master the cornerstone of Python Web development. 1. Environment
 Simple and practical: Ubuntu VNC installation and setup tutorial
Dec 29, 2023 am 11:20 AM
Simple and practical: Ubuntu VNC installation and setup tutorial
Dec 29, 2023 am 11:20 AM
Get started easily: UbuntuVNC installation and configuration guide Introduction: Ubuntu is a powerful and popular operating system, and VNC is a remote desktop protocol that allows users to control remote computers over the network. This article will take you through the installation and configuration process of VNC in Ubuntu system in detail, including specific code examples. Step 1: Install VNCServer Open Terminal and enter the following command to install VNCServer: sudoapt-g
 Comprehensive installation and configuration guide for the Java Virtual Machine
Jan 05, 2024 pm 02:03 PM
Comprehensive installation and configuration guide for the Java Virtual Machine
Jan 05, 2024 pm 02:03 PM
Starting from scratch: Detailed explanation of Java virtual machine installation and configuration [Introduction] Java is a cross-platform programming language, and its execution platform depends on the Java Virtual Machine (JavaVirtualMachine, JVM). By installing and configuring the Java virtual machine, you can run Java programs on different operating systems. This article will take you from scratch, detail how to install and configure a Java virtual machine, and provide some commonly used Java code examples. Let’s start learning! [Part 1: J
 Step by step guide to install and configure golang on Ubuntu
Jan 20, 2024 am 09:40 AM
Step by step guide to install and configure golang on Ubuntu
Jan 20, 2024 am 09:40 AM
Teach you step by step how to install and configure golang on Ubuntu. Specific code examples are required. In the field of computer programming, Golang is a programming language that has attracted much attention in recent years. It is simple, efficient and has excellent concurrency performance, so it is favored by more and more developers. In this article, we will teach you step by step how to install and configure Golang on the Ubuntu operating system, and provide some practical code examples for you to practice. The first step is to install Golang. In order to install Golan on Ubuntu
 Golang Beginner's Guide: Complete Guide to Installation and Configuration under Mac System
Feb 20, 2024 pm 06:36 PM
Golang Beginner's Guide: Complete Guide to Installation and Configuration under Mac System
Feb 20, 2024 pm 06:36 PM
Golang Beginner's Guide: Complete Guide to Installation and Configuration on Mac System Go language (also known as Golang) is an open source programming language developed by Google. It has the characteristics of fast compilation, efficient execution and lightweight, and is suitable for building high-performance s application. This article will provide a detailed installation and configuration guide for Golang novices on Mac systems to help them easily get started with this emerging programming language. 1. Install Golang Step 1: Download the Golang installation package. First, open the official website
 Redis installation and setup operation guide on CentOS7
Jan 08, 2024 am 11:41 AM
Redis installation and setup operation guide on CentOS7
Jan 08, 2024 am 11:41 AM
Installation settings Download the tar package: wget-c http://download.redis.io/releases/redis-3.2.4.tar.gz Unzip and install tarzxvfredis-3.2.4.tar.gzmkdir/usr/local/redismakePREFIX=/usr/ local/redisinstall sets the environment variable vim/etc/profileexportREDIS_HOME=/usr/local/redisexportPATH=$PATH:$REDIS_HOME/bin:wqsource/e



