
checkbox和radio两个标签都是我们经常会用到的,有时候项目中出现了一个checkbox与同一行的文字不能对齐的问题,检查后发现个问题,checkbox和radio两个标签的默认高宽都是13px,而项目中使用的字体大小却是12px,如果将字体调整为14px就不存在这个问题了,于是作者根据网上查到的资料整理了几种解决办法。
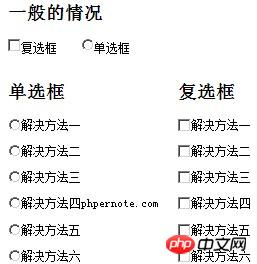
先发一下具体的问题情况以及解决后的效果:

<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body{font-size:12px;}
div{float:left;width:110px;}
input{margin:0;padding:0;}
.input1{vertical-align:text-bottom;margin-bottom:-1px;*margin-bottom:-4px;}
.input2{height:13px;vertical-align:text-top;margin-top:0;}
.input3{height:15px;vertical-align:bottom;margin-bottom:-1px;margin-bottom:-2px\9;*margin-bottom:0px;}
.input4{height:14px;vertical-align:top;margin-top:1px;margin-top:0\9;}
.input5{vertical-align:middle;margin-top:-2px;}
.input6{vertical-align:-3px;}
</style>
</head>
<body>
<h2>一般的情况</h2>
<p><input type="checkbox" />复选框 <input type="radio" />单选框</p>
<div>
<h2>单选框</h2>
<p><input type="radio" class="input1"/>解决方法一</p>
<p><input type="radio" class="input2"/>解决方法二</p>
<p><input type="radio" class="input3"/>解决方法三</p>
<p><input type="radio" class="input4"/>解决方法四phpernote.com</p>
<p><input type="radio" class="input5"/>解决方法五</p>
<p><input type="radio" class="input6"/>解决方法六</p>
</div>
<div>
<h2>复选框</h2>
<p><input type="checkbox" class="input1"/>解决方法一</p>
<p><input type="checkbox" class="input2"/>解决方法二</p>
<p><input type="checkbox" class="input3"/>解决方法三</p>
<p><input type="checkbox" class="input4"/>解决方法四</p>
<p><input type="checkbox" class="input5"/>解决方法五</p>
<p><input type="checkbox" class="input6"/>解决方法六</p>
</div>
</body>
</html>兼容浏览器:chrome,firefox,ie8,ie7,ie6,safari
备注:个人推荐第 2 种,第 5 种和第 6 种方法。因为这 3 种方法都没有用到 css hack。
以上内容就是复选框和单选框与文字水平垂直居中对齐的解决方法,希望能帮助到大家。
相关推荐:
推荐11款jQuery开发的复选框和单选框美化插件_jquery
HTML复选框和单选框 checkbox和radio事件介绍_基础知识
The above is the detailed content of Solution to horizontally and vertically centered alignment of check boxes and radio buttons with text. For more information, please follow other related articles on the PHP Chinese website!




