 headlines
headlines
 Comparison of similarities and differences between several web front-end development frameworks
Comparison of similarities and differences between several web front-end development frameworks
Comparison of similarities and differences between several web front-end development frameworks
In recent years, the development of the Internet has become more and more popular. As programmers, we are also overwhelmed with work. During the development process, we will definitely deal with frameworks. There are many types of development frameworks, but each development framework has its own It has unique advantages, but disadvantages cannot be avoided. In this article, we will share with you some comparisons of Web front-end development frameworks. I hope you can find a framework that suits you based on this article.

JavaScript & CSS
Currently, the front-end framework mainly uses JavaScript+CSS mode. Let’s first understand the two.
Prepared JavaScript
Among the current mainstream JavaScript framework rankings, jQuery and Ext can be regarded as the best, and have won widespread praise from users. Many domestic frameworks also package JavaScript after jQuery, but YUI, the originator of these frameworks, still insists on using its own JavaScript class library.
jQuery is currently the most used front-end JavaScript library. According to preliminary statistics, jQuery’s current share has exceeded 46%. It is considered a relatively lightweight library and is more convenient for DOM operations. , it also supports many effects and controls. At the same time, there are many extension projects based on jQuery, including jQuery UI (some controls and effect frameworks supported by jQuery), jQuery Mobile (jQuery framework for mobile), QUnit (JavaScript testing framework), and Sizzle (CSS selection engine). These additions make the jQuery framework more complete. What's even more exciting is that these extensions are basically compatible with the current framework and can be used cross-wise, making front-end development richer.
Ext is a JavaScript class library recommended by Sencha Company. Compared with jQuery, Ext JS is more heavyweight and can easily contain files of several megabytes, which makes Ext a lot of concerns when using it on the Internet. But, on the other hand, behind the huge files of Ext JS is the power of Ext JS. The controls and functions of Ext JS can be said to be incredibly powerful and gorgeous. Charts, menus, special effects, Ext JS's control library is very rich, and its interaction is also very powerful. Ext JS alone can almost replace the control layer to complete customer interaction. Powerful functions, rich control library, and gorgeous effects also make Ext JS a powerful tool for intranet development.
YUI, the originator of the framework, also has its own JavaScript class library, which is relatively convenient for DOM operations and effect processing, and has complete functions and controls, but it is more mediocre compared to jQuery and Ext JS. With the decline of Yahoo!, the voice of YUI has gradually been drowned out by new frameworks, which is a pity to think about.
In addition to the above three JavaScript class libraries, there are also many class libraries such as Dojo, Prototype, Mootools, etc. Since the frameworks discussed in this article mostly use the above frameworks, other frameworks will not be discussed for the time being.
Prepared CSS
With the launch of CSS3, browser support for styles has reached a higher level, and the effect is even more outstanding. Various frameworks have also developed CSS3-based styles to make the framework richer.
For CSS3, some precompiled extension frameworks have been launched, mainly LESS, Sass and Compass (Compass is an extension based on Sass). You can easily perform variable definition, format reference, function definition and other operations, and a large number of built-in effects. Take your CSS development efficiency to the next level. According to Chris Coyier's comparison, Sass+Compass almost completely beats LESS. Interested readers can refer to http://css-tricks.com/sass-vs-less/. Since Sass is developed in Ruby, a corresponding Ruby environment is also required to compile the files into CSS files.
Comparison of domestic and foreign front-end development frameworks
First of all, let’s have a basic understanding of the current mainstream front-end development frameworks at home and abroad, and then make an intuitive comparison between them. .
Bootstrap
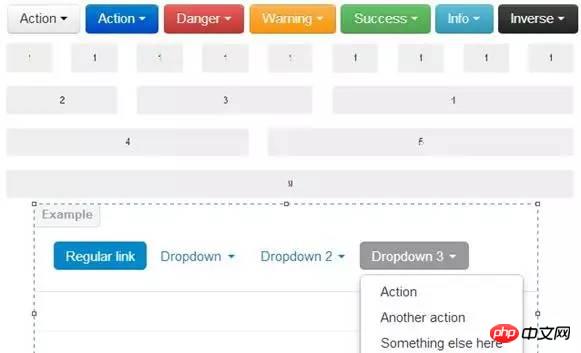
Bootstrap (http://www.bootcss.com) is currently the most popular development framework on the desktop. Once launched by Twitter, it became unstoppable. Bootstrap is mainly aimed at the desktop market. Bootstrap3 proposes mobile first, but currently the desktop is still Bootstrap's main target market. Bootstrap is mainly based on jQuery for JavaScript processing and supports LESS for CSS extensions. If you want to use Sass in the Bootstrap framework, you need to add compatibility through the Bootstrap-Sass (https://github.com/thomas-mcdonald/bootstrap-sass) project. The Bootstrap framework is very satisfying in terms of layout, layout, controls, and special effects. It has a wealth of preset effects, which greatly facilitates user development. In terms of style setting, users also need to manually set it when downloading. The configurable granularity is very fine, and the response is also cumbersome and not intuitive. You need to be very familiar with Bootstrap to configure it smoothly.
In terms of browser compatibility, Bootstrap is currently supported by mainstream browsers such as Firefox, Chrome, Opera, Safari, and IE8+. However, it is slightly lacking in IE support, and its support for IE6 and IE7 is not particularly ideal. In Bootstrap3, support for IE6 and IE7 was even dropped. However, in China, according to CNZZ statistics, IE's current share still reaches 46.98%, and a large number of domestic browsers also use the IE core. This makes us always wary when using Bootstrap. On Bootstrap2, support for IE6 can be added through the BSIE project, but it cannot support all effects.
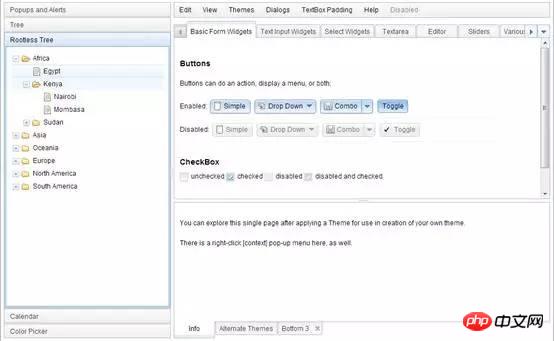
In terms of framework extension, with the widespread use of Bootstrap, extension plug-ins and components are also very rich, involving display components, compatibility, chart libraries and other aspects.
Figure 1. Bootstrap layout and effect example

jQuery UI
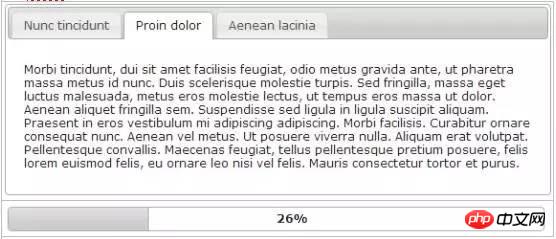
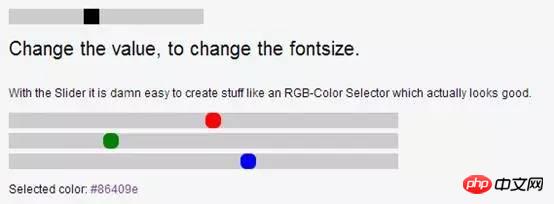
jQuery UI (http:/ /jqueryui.com/) is an extension of the jQuery project team to the desktop, including a rich set of controls and special effects, and is seamlessly compatible with jQuery. At the same time, jQuery UI has a variety of preset styles for users to choose from, avoiding the sameness. If you are not satisfied with the preset style, you can also configure the display effect of jQuery UI by yourself through the visual interface of jQuery UI, which is very convenient and high-end.
Figure 2. Example of the effect of jQuery UI

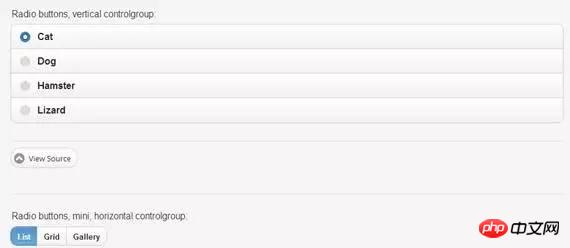
jQuery Mobile
jQuery Mobile (http:// jquerymobile.com) is an extension of the jQuery project to the mobile terminal. It currently supports mainstream platforms such as iOS, Android, Windows Phone, and Black Berry. For specific support information, please see http://jquerymobile.com/gbs/. In addition, jQuery Mobile is very generous in terms of layout, controls and special effects. In terms of style, it is similar to jQuery UI. In addition to the preset style effects, it also supports user-visually configured effects.
What’s remarkable is that jQuery Mobile is also seamlessly connected with Codiqa. Users can design the interface and generate code directly through drag and drop.
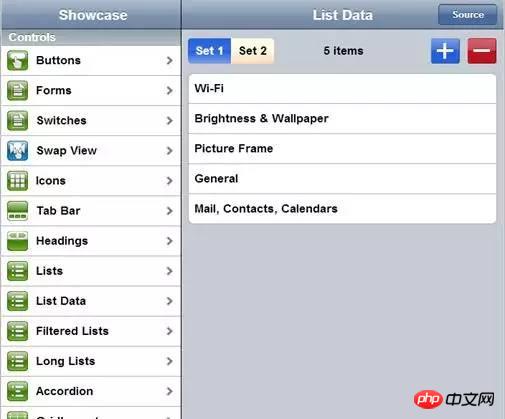
Figure 3. jQuery Mobile effect example


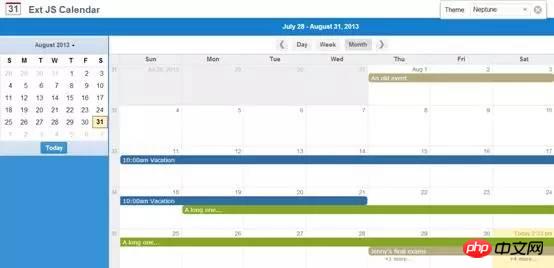
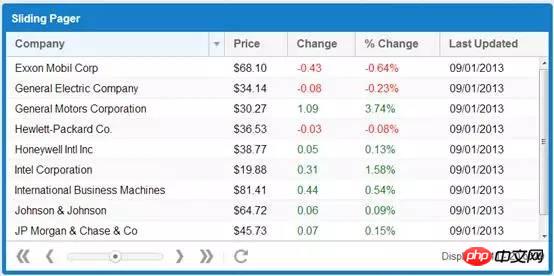
##Sencha Ext JS
Sencha Ext JS (http://www.sencha.com/products/extjs) is a front-end framework developed by Sencha based on Ext JS. It has extremely rich content and rich support for controls, special effects, tables, pictures, reports, Layout, even data connections, everything. Only if you can't think of it, you can't do it without it. Based on Sass and Compass, it makes format modification and special effects production more convenient for users. In addition, Sencha has a rich product line. Sencha Desktop Packager can give your application the effect of a desktop application. Sencha Animator is based on CSS3 to make it more convenient for users to create special effects. It not only supports desktop but also mobile terminals. In Sencha’s opinion, making games with Animator is easy. Sencha Space is based on HTML5 and provides tools for creating cross-platform applications. At the same time, Sencha Ext JS’s support for mainstream browsers is also very ideal. Sencha Ext JS has dazzling brilliance, but there is always a shadow behind the light. In addition to the fact that Ext JS is too heavyweight as mentioned before, commercialization is another sharp sword of Sencha. While helping Sencha overcome obstacles, it also killed a lot of programmers. Sencha stipulates that all commercial applications require payment. In addition, all Sencha's auxiliary products are charged, otherwise they can only be trial versions. The auxiliary products here actually include all the products mentioned above. Figure 4. Sencha Ext JS effect example

Sencha Touch (http://www.sencha.com/products/touch) is Sencha's mobile-oriented development framework. It is based on HTML5 technology and ensures support for most mobile platforms. Sencha Touch includes rich layouts, controls and special effects. And Sencha Touch supports responsiveness very well, showing different effects on different devices, even in horizontal and vertical screens. This effect is adaptive to Sencha Touch controls. Sencha Touch also implements support for most mobile devices. Sencha Architect is a visual editing tool for mobile devices. It has immortal effects, but it also has a high price tag.
At the same time, Sencha Touch also supports hybrid App creation, which is based on Web technology and combined with tools such as PhoneGap (http://phonegap.com/) or Cordova (http://cordova.apache.org/) , you can build mobile applications. Front-end frameworks such as Sencha Touch, jQuery Mobile, and Foundation are responsible for writing interfaces and effects. PhoneGap and Cordova frameworks allow calls to mobile devices through JavaScript and other interfaces, creating a new mobile development model and truly realizing cross-platform mobile development. development.
Sencha GXT
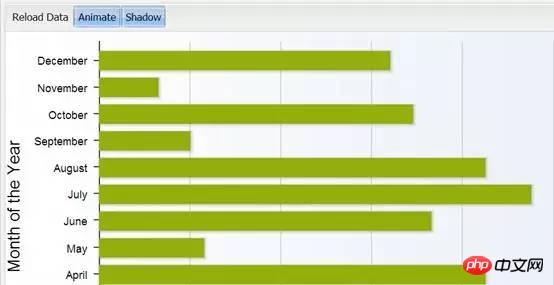
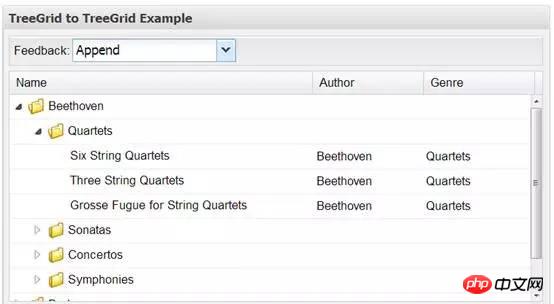
Sencha GXT (http://www.sencha.com/products/gxt/) is Sencha’s extension to Google’s Web Toolkit framework. It can support the parsing of Java files to generate HTML5 page files, and can be seamlessly integrated with the Java environment. It has rich controls and special effects, and can seamlessly call Google applications such as Google Maps. Although it is not particularly intuitive during development, the effects are still very rich. No weakness compared to Sencha Ext JS.
Figure 5. Sencha GXT effect example


Dojo
Currently the only framework that can compete with Sencha Ext JS is Dojo (http://dojotoolkit.org). Holding the arms of IBM, VMWare and many others, Dojo’s every smile is particularly eye-catching. The product line and functions of the Dojo project are also particularly rich. First of all, Dojo has its own DOM parser Nano, which is the core of DOM parsing and processing. In addition, Dojo's web framework has a very rich layout, layout, controls and special effects. It has excellent support for multi-language and chart expansion, and supports the operation of maps. You can check out its demo (http://demos.dojotoolkit.org/demos/) to compare the effect with Ext JS. In addition, Dojo also has its own graphical design and development tool Maqetta, which can be designed through drag and drop. Dojo's style settings are not specified when downloading, but are implemented by referencing different CSS formats.
Although Dojo is much heavier than jQuery, it is still lighter than Ext JS, at least in terms of file size. In addition, Dojo also has its own CDN mechanism. As long as it is configured, you can CDN Dojo files. Due to the support of IBM, Oracle and other big players, Dojo also performs very well in supporting existing frameworks such as Spring.
Figure 6. Dojo effect example


##Dojo Mobile
Dojo Mobile (http://dojotoolkit.org/features/mobile) is a mobile framework launched by Dojo, and its performance is also very good. A lot of effort has been put into the layout, controls, and special effects. It also supports style settings that match the platform used. If you don't like it, you can also reference different CSS files to achieve different effects. In addition to being used on mobile browsers, Dojo Mobile also supports seamless connection with PhoneGap, and mobile App applications can be developed through Dojo Mobile. It also has good responsiveness (the display effect is different on widescreen and narrowscreen). Figure 7. Example of the effect of Dojo Mobile on IPhone
Mootools(http:/ /mootools.net) can be said to be the most lightweight front-end framework at present. The kernel js is only 8k after compression, and the full version is less than 100k after compression, which is much smaller than other frameworks. Mootools has its own object-oriented design kernel, Mootools Core. Along with the smallest file size, the functionality of the framework is much weaker than other frameworks, with only a small amount of support for controls and special effects.
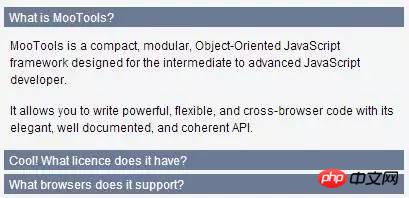
Figure 8. Mootools effect example

 ##Prototype JS
##Prototype JS
Prototype JS (http://prototypejs.org) is also a simple framework with rich functions for DOM operations. It supports Ajax and JSON very well, and its usage is similar to jQuery. As the default JavaScript framework of Rails, I believe it is also of great reference to the majority of developers.
In terms of extensions, Scriptaculous (http://script.aculo.us/) has made rich extensions to Prototype JS, mainly in animation special effects, Ajax control, DOM operations, unit testing, etc.YUI
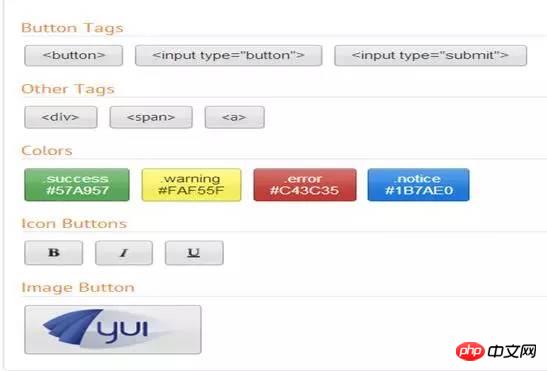
YUI (http://yuilibrary.com), as the originator of the open source front-end framework, has very deep skills in the framework. It has its own core framework for parsing DOM, and has rich extensions in special effects, animations, charts, etc., and can directly access Yahoo through YQL! The data. It has good performance in terms of functions frequently used by users.
Compared with jQuery's flexible syntax, YUI is more formal, more particular about code organization, structure and mode, and reflects the rigor of engineers. At the same time, YUI also has a rich product line, including the testing framework YUITest, the document generation framework YUIDoc, and the automatic building framework YUI Build, to meet the needs of all aspects of project development. With the decline of Yahoo!, YUI also feels that it is gradually entering its twilight years, but as the originator of a quite rigorous and complete front-end framework, it is enough to kill others in an instant.
Figure 9. YUI effect example

Foundation
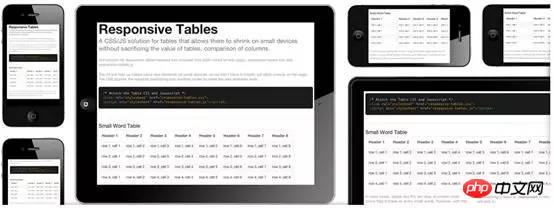
Foundation (http://foundation.zurb .com/) is ZURB's development framework mainly for mobile terminals, but it also maintains compatibility with desktop terminals and has been updated to the Foundation4 version. The framework mainly uses jQuery and Zepto (the syntax is similar to jQuery, but more lightweight than jQuery) as the basis of JavaScript. CSS is based on Sass and Compass, which has good scalability, rich layout, format and various controls. and special effects, very convenient for developers to use. The responsive effect of the control also helps users identify different browser effects.
ZURB, as a complete project team, includes many prototype, design, construction, analysis and other tools to provide users with complete services. Of course, there are many services that require a fee.
Foundation is mainly based on mobile style, as shown in Figure 10.
Figure 10. Foundation style example



##Kissy
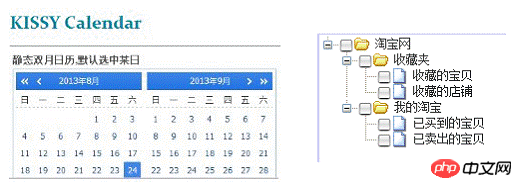
Kissy (http://docs.kissyui.com) is a front-end framework independently developed by Alibaba Group. It is currently used in many Alibaba websites such as Taobao and Yitao.com. The Kissy framework imitates jQuery and writes its own core, Kissy Core, for DOM parsing, Ajax processing, etc. At the same time, it has rich controls and implements some animation effects and special effects. Similarly, the shadow of foreign frameworks such as Bootstrap can also be seen in Kissy’s controls. In addition, the Kissy abc project tool can help users achieve automated construction, and has many extension components for user convenience. It should be said that Kissy is the best front-end framework currently developed in China. It has also been tested in actual use, but there is still a certain gap compared with mature foreign frameworks. Figure 11. Kissy effect example
Kissy Mobile
Kissy Mobile (http://mobile .kissyui.com) is a mobile version framework launched by Kissy. It is intended to develop a framework that can be used on both mobile browsers and mobile applications. However, the current project content is still relatively small, with few controls and special effects, and it does not have Responsive effects. Figure 12. Kissy Mobile effect example
Qwrap
Qwrap (http://www.qwrap .com/) is a JavaScript framework launched by Baidu Youah team. It is now included in 360 and is widely used in 360 products. Qwrap combines the features of jQuery, Prototype, and YUI to encapsulate JavaScript. However, it is a bit far-fetched to count Qwrap as a front-end development framework, because except for JavaScript libraries, Qwrap is basically lackluster and is still in the development stage.Tangram
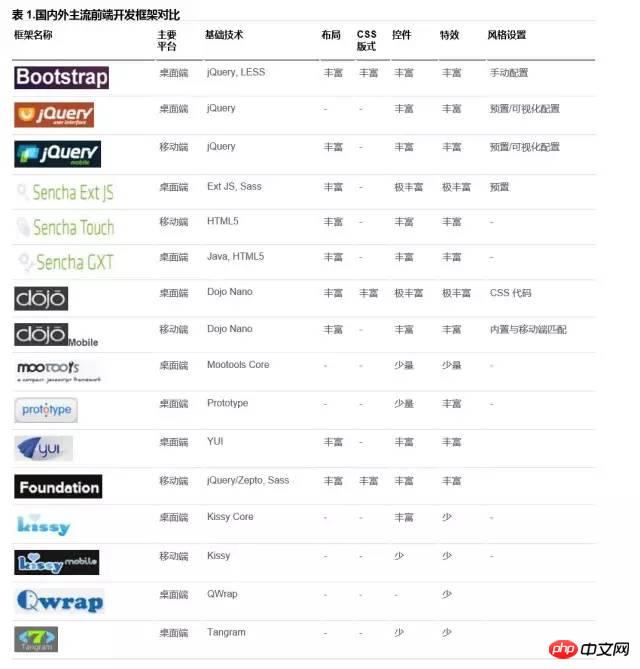
Tangram (http://tangram.baidu.com) is another JavaScript framework launched by Baidu and is widely used in Baidu products. Similar to Qwrap, Tangram can only be regarded as a JavaScript framework. It has made many extensions to JavaScript, but it is still relatively weak as a front-end development framework. Based on this, Baidu went on to launch two projects based on Tangram, Magic and Baidu Template. The Magic project has expanded both controls and special effects based on Tangram, adding 10 new controls. Baidu Template is more of an extension for mobile development and currently supports most mainstream mobile devices and operating systems. After understanding these frameworks, we will make a basic comparison between them from the aspects of platform, basic technology, layout, CSS, controls, special effects and style settings: Table 1. Domestic Comparison of foreign mainstream front-end development frameworks
We can see from this that for the desktop, Bootstrap and jQuery UI can currently meet most development needs, and have also been widely used in the industry, with rich components. and extensions, as well as relatively concise syntax and operations. Meeting our basic needs is enough. If you have relatively high requirements for the effect of the front-end interface and hope to be able to apply more complex controls such as structure trees, I suggest you consider Dojo. It is not in vain that you have embraced it for many years, and the effect is still very good. For local area network applications, you can also consider the Sencha Ext JS framework. The effect is more shocking, but the requirements for the network are also higher. If these still can't satisfy your inner wildness, I can only recommend you to use Flex or SilverLight. On the contrary, if you are very sensitive to network speed and want to find a mini framework with good functions, then Mootools will be a good choice for you. If you are very nostalgic, you can also use YUI. Although the curves are not sexy enough, the content is rich. If you are a Ruby on Rails developer, it is recommended that you take a look at the Prototype framework first. After all, it is the default framework. If you are not satisfied with the frameworks mentioned above, it is recommended that you experience domestic frameworks for a while, and then look back at the frameworks just mentioned. I believe you will have a feeling of enlightenment.
For mobile applications, jQuery Mobile and Foundation are still lightweight choices, while Dojo Mobile and Sencha Touch will provide you with more powerful functions. At the same time, you can also use it in conjunction with the PhoneGap and Cordova frameworks to develop mobile applications using Web technology. However, this hybrid development model has not been around for a long time and is still developing.
The above are just some of the front-end development frameworks that are currently emerging. I believe there are more excellent frameworks still in the R&D center. At this point, we have a more intuitive feeling for the term "a hundred flowers bloom", and also It shows that after many years of silence, the work of front-end development has gained more and more attention from everyone, and it is destined to become more and more prosperous. The suggestions in this article only represent the author's personal preliminary opinions, and your final choice must be based on actual development needs.
The above content is a comparison of the similarities and differences of some web front-end development frameworks. I hope it can help everyone.
Related recommendations:
Several useful HTML5 mobile development frameworks

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to evaluate the cost-effectiveness of commercial support for Java frameworks
Jun 05, 2024 pm 05:25 PM
How to evaluate the cost-effectiveness of commercial support for Java frameworks
Jun 05, 2024 pm 05:25 PM
Evaluating the cost/performance of commercial support for a Java framework involves the following steps: Determine the required level of assurance and service level agreement (SLA) guarantees. The experience and expertise of the research support team. Consider additional services such as upgrades, troubleshooting, and performance optimization. Weigh business support costs against risk mitigation and increased efficiency.
 How do the lightweight options of PHP frameworks affect application performance?
Jun 06, 2024 am 10:53 AM
How do the lightweight options of PHP frameworks affect application performance?
Jun 06, 2024 am 10:53 AM
The lightweight PHP framework improves application performance through small size and low resource consumption. Its features include: small size, fast startup, low memory usage, improved response speed and throughput, and reduced resource consumption. Practical case: SlimFramework creates REST API, only 500KB, high responsiveness and high throughput
 Golang framework documentation best practices
Jun 04, 2024 pm 05:00 PM
Golang framework documentation best practices
Jun 04, 2024 pm 05:00 PM
Writing clear and comprehensive documentation is crucial for the Golang framework. Best practices include following an established documentation style, such as Google's Go Coding Style Guide. Use a clear organizational structure, including headings, subheadings, and lists, and provide navigation. Provides comprehensive and accurate information, including getting started guides, API references, and concepts. Use code examples to illustrate concepts and usage. Keep documentation updated, track changes and document new features. Provide support and community resources such as GitHub issues and forums. Create practical examples, such as API documentation.
 How to choose the best golang framework for different application scenarios
Jun 05, 2024 pm 04:05 PM
How to choose the best golang framework for different application scenarios
Jun 05, 2024 pm 04:05 PM
Choose the best Go framework based on application scenarios: consider application type, language features, performance requirements, and ecosystem. Common Go frameworks: Gin (Web application), Echo (Web service), Fiber (high throughput), gorm (ORM), fasthttp (speed). Practical case: building REST API (Fiber) and interacting with the database (gorm). Choose a framework: choose fasthttp for key performance, Gin/Echo for flexible web applications, and gorm for database interaction.
 How does the learning curve of PHP frameworks compare to other language frameworks?
Jun 06, 2024 pm 12:41 PM
How does the learning curve of PHP frameworks compare to other language frameworks?
Jun 06, 2024 pm 12:41 PM
The learning curve of a PHP framework depends on language proficiency, framework complexity, documentation quality, and community support. The learning curve of PHP frameworks is higher when compared to Python frameworks and lower when compared to Ruby frameworks. Compared to Java frameworks, PHP frameworks have a moderate learning curve but a shorter time to get started.
 Performance comparison of Java frameworks
Jun 04, 2024 pm 03:56 PM
Performance comparison of Java frameworks
Jun 04, 2024 pm 03:56 PM
According to benchmarks, for small, high-performance applications, Quarkus (fast startup, low memory) or Micronaut (TechEmpower excellent) are ideal choices. SpringBoot is suitable for large, full-stack applications, but has slightly slower startup times and memory usage.
 Detailed practical explanation of golang framework development: Questions and Answers
Jun 06, 2024 am 10:57 AM
Detailed practical explanation of golang framework development: Questions and Answers
Jun 06, 2024 am 10:57 AM
In Go framework development, common challenges and their solutions are: Error handling: Use the errors package for management, and use middleware to centrally handle errors. Authentication and authorization: Integrate third-party libraries and create custom middleware to check credentials. Concurrency processing: Use goroutines, mutexes, and channels to control resource access. Unit testing: Use gotest packages, mocks, and stubs for isolation, and code coverage tools to ensure sufficiency. Deployment and monitoring: Use Docker containers to package deployments, set up data backups, and track performance and errors with logging and monitoring tools.
 Golang framework performance comparison: metrics for making wise choices
Jun 05, 2024 pm 10:02 PM
Golang framework performance comparison: metrics for making wise choices
Jun 05, 2024 pm 10:02 PM
When choosing a Go framework, key performance indicators (KPIs) include: response time, throughput, concurrency, and resource usage. By benchmarking and comparing frameworks' KPIs, developers can make informed choices based on application needs, taking into account expected load, performance-critical sections, and resource constraints.




