10 Interesting Javascript and CSS Libraries
We have also shared useful JavaScript libraries before. A good JavaScript library can effectively help everyone develop. In this article, we will continue to introduce 10 interesting Javascript and CSS libraries to you.
Tailwind CSS
Tailwind is a practical CSS framework for building custom user interfaces. Each Tailwind applet comes in multiple sizes, which makes creating responsive interfaces very simple. You can customize colors, border sizes, fonts, shadows and more without any limitations.

Pretty Checkbox
This is a pure CSS library for creating beautiful checkboxes and radio buttons. It offers different shapes (square, curve, circle), selection methods (default, filled, thick), colors (main, success, info), color types (solid, outline) and animations. It supports custom font icons, SVG icons and SCSS customization.

Bulma
This is a free and open source CSS framework based on Flexbox. Bulma has 39 .sass files that can be imported individually. You can easily customize it and create your own theme with your favorite colors and variables. Every element in Bulma is mobile-first and optimized for small screens.

React Static
React static website framework created by Nozzle.io. It has incredibly fast runtime and performance and provides an amazing user experience. It is built entirely using React and supports all React ecosystem including CSS-in-JS libraries, GraphQl and Redux.

Bottender
Bottender is a JavaScript framework for developing cross-platform robots. It is written in ES6/ES7 syntax and fully supports async await functionality. You can use session storage, HTTP server framework or connect it to any platform. You can create bots for different platforms like Messenger, LINE, Slack, etc.

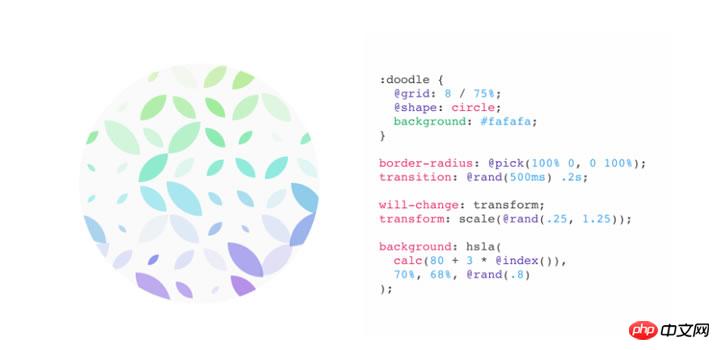
CSS doodle
This is a web component that uses CSS to draw patterns. The syntax of css-doodle is based on CSS and includes some additional features and properties. It generates a grid of p's that can be easily used to create graphic patterns or animated graphics using CSS. It works with the latest versions of Chrome and Safari.

Spected
This is a validation library for validating objects based on custom rules. It gives you complete freedom to use validation rules and can be used for form inputs, deeply nested objects or any other data structure both client and server side.

T-scroll
This is a powerful and easy-to-use scrolling library that provides useful options and animations. It comes with Sass and offers tons of CSS3 animations like bounceIn, fade in, flip, rotate, zoom in and more. T-scroll is compatible with most modern browsers, including IE 10+, Firefox, Chrome and Safari.

Strapi
An advanced open source content management framework for building powerful API application systems. It has an easy-to-use and fully customizable admin panel. You can install extensible plugins to add new features and functionality. Strapi provides incredibly fast performance and can be used with any front-end framework and third-party tools.

Maptalks
Maptalks is a lightweight JavaScript library for creating integrated 2D/3D maps. It is open source and can be easily extended with new functionality through provided plugins. It is very performant and can render thousands of geometric shapes smoothly. Supports all major desktop and mobile browsers.

The above content is 10 interesting Javascript and CSS libraries, I hope it can help everyone.
Related recommendations:
Recommended articles about CSS libraries
45 useful JavaScript libraries
19 Very Useful JavaScript Library Recommendations_javascript Tips
The above is the detailed content of 10 Interesting Javascript and CSS Libraries. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to achieve the playback of pictures like videos? Many times, we need to implement similar video player functions, but the playback content is a sequence of images. direct...
 How do you make sure that some operations are performed only once when using the useEffect hook in React's App.tsx?
Apr 04, 2025 pm 06:33 PM
How do you make sure that some operations are performed only once when using the useEffect hook in React's App.tsx?
Apr 04, 2025 pm 06:33 PM
In React projects, we often encounter problems with the use of lifecycle functions, especially when it comes to page refresh, how to ensure that certain operations only...
 The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
Regarding the problem of inconsistent width of emsp spaces in HTML and Chinese characters in many web tutorials, it is mentioned that occupying the width of a Chinese character, but the actual situation is not...
 How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to achieve upward scrolling loading similar to WeChat chat records? When developing applications similar to WeChat chat records, a common question is how to...
 How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to realize the function of playing pictures like videos? Many times, we need to achieve similar video playback effects in the application, but the playback content is not...
 How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
Using react-transition-group in React to achieve confusion about closely following transition animations. In React projects, many developers will choose to use react-transition-group library to...
 【Rust Self-study】Introduction
Apr 04, 2025 am 08:03 AM
【Rust Self-study】Introduction
Apr 04, 2025 am 08:03 AM
1.0.1 Preface This project (including code and comments) was recorded during my self-taught Rust. There may be inaccurate or unclear statements, please apologize. If you benefit from it, it's even better. 1.0.2 Why is RustRust reliable and efficient? Rust can replace C and C, with similar performance but higher security, and does not require frequent recompilation to check for errors like C and C. The main advantages include: memory security (preventing null pointers from dereferences, dangling pointers, and data contention). Thread-safe (make sure multi-threaded code is safe before execution). Avoid undefined behavior (e.g., array out of bounds, uninitialized variables, or access to freed memory). Rust provides modern language features such as generics
 How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a front-end page in back-end development? As a backend developer with three or four years of experience, he has mastered the basic JavaScript, CSS and HTML...






