
For a long time, everyone has been saying that Javascript is single-threaded. The browser has only one thread running the JavaScript program at any time. The setTimeout method in JavaScript is more useful and is usually used on the page. Refreshed, delayed execution, etc., but many JavaScript novices still don’t know much about the usage of setTimeout. Today I will introduce to you the single thread of setTimeout in JavaScript!
However, I don’t know if you have any doubts - isn’t our setTimeout (similar to setInterval and Ajax) executed asynchronously during the programming process? ! !
For example:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
console.log("a");
//利用setTimeout延迟执行匿名函数
setTimeout(function(){
console.log("b");
},100);
console.log("c");
</script>
</body>
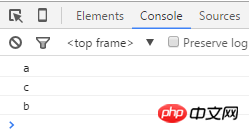
</html>Run the code and open the chrome debugger, you will get the following results

This result is easy to understand, because the content in my setTimeout is executed after 100ms. Of course, a is output first, then c, and then b in setTimeout is output after 100ms.
Hey, isn’t Javascript single-threaded? Can it be multi-threaded? ! !
Actually, no. setTimeout does not break the single-threaded mechanism of JavaScript, it is actually still single-threaded.
Why do you say this? Then you have to understand what setTimeout is.
Please look at the code below and guess the result:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
var date = new Date();
//打印才进入时的时间
console.log('first time: ' + date.getTime());
//一秒后打印setTimeout里匿名函数的时间
setTimeout(function(){
var date1 = new Date();
console.log('second time: ' + date1.getTime() );
console.log( date1.getTime() - date.getTime() );
},1000);
//重复操作
for(var i=0; i < 10000 ; i++){
console.log(1);
}
</script>
</body>
</html>After reading the above code, guess what the output result is? 1000 milliseconds?
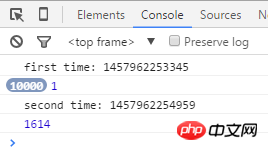
We open the chrome debugger, see the picture below

Nani, why is it not 1000 milliseconds? ! ! !
Let’s take a look at the following code again:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
//一秒后执行setTimeout里的匿名函数,alert下
setTimeout(function(){
alert("monkey");
},1000);
while(true){};
</script>
</body></html>After running the code!
Holy crap, why do I keep refreshing, the browser is stuck, and there is no alert! !
Logically speaking, even if my while loops infinitely, I have to alert after 1 second.
All kinds of problems have the same reason, JavaScript is single-threaded.
Remember that JavaScript is single-threaded, and setTimeout does not implement multi-threading. The truth behind it is this:
The JavaScript engine runs in a single thread, no matter where the browser is There is only one thread running the JavaScript program at all times.
The kernel of the browser is multi-threaded. They cooperate with each other under the control of the kernel to maintain synchronization. A browser implements at least three resident threads: JavaScript engine thread, GUI rendering thread, browser event trigger thread.
*JavaScript engine is based on event-driven single-thread execution. The JavaScript engine has been waiting for the arrival of tasks in the task queue, and then processes them. No matter what the browser There is only one JavaScript thread running the JavaScript program at all times.
*GUI rendering thread is responsible for rendering the browser interface. When the interface needs to be redrawn (Repaint) or a reflow is caused by some operation ( Reflow), the thread will execute. However, it should be noted that the GUI rendering thread and the JavaScript engine are mutually exclusive. When the JavaScript engine is executed, the GUI thread will be suspended, and GUI updates will be saved in a queue and will be executed immediately when the JavaScript engine is idle.
*Event trigger thread. When an event is triggered, the thread will add the event to the end of the pending queue and wait. JavaScript engine processing. These events can come from the code block currently executed by the JavaScript engine such as setTimeout, or from other threads in the browser kernel such as mouse clicks, Ajax asynchronous requests, etc. However, due to the single-threaded relationship of JavaScript, all these events have to be queued for processing by the JavaScript engine ( Asynchronous code will be executed only when no synchronous code is executed in the thread).
so, through the above explanation, all the above problems can be easily solved.
| ##2. The delay time of setTimeout is 0 |
| 三、setTimeout那些事儿之this |
说到this,对于它的理解就是:this是指向函数执行时的当前对象,倘若没有明确的当前对象,它就是指向window的。
好了,那么我们来看看下面这段代码:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
var name = '!!';
var obj = {
name:'monkey',
print:function(){
console.log(this.name);
},
test:function(){
//this.print
setTimeout(this.print,1000);
}
}
obj.test();
</script>
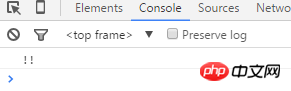
</body></html>通过chrome调试器,查看输出结果:

咦,它怎么输出的是”!!”呢?不应该是obj里的”monkey”吗?!!
这是因为setTimeout中所执行函数中的this,永远指向window。
不对吧,那上面代码中的setTimeout(this.print,1000)里的this.print怎么指向的是obj呢?!!
注意哦,我这里说的是“延迟执行函数中的this”,而不是setTimeout调用环境下的this。
什么意思?
setTimeout(this.print,1000),这里的this.print中的this就是调用环境下的;
而this.print=function(){console.log(this.name);},这个匿名函数就是setTimeout延迟执行函数,其中的this.name也就是延迟执行函数中的this啦。
嘿嘿,这下明白了吧。
var age = 24;function Fn(){ this.age = 18;
setTimeout(function(){ //this代表window
console.log(this); //输出24,而不是Fn的18
console.log(this.age);
},1000);
}new Fn();咦,那有个疑问,比如我想在setTimeout延迟执行函数中的this指向调用的函数呢,而不是window?!!我们该怎么办呢。
常用的方法就是利用that。
that?
对,that。利用闭包的知识,让that保证你传进去的this,是你想要的。
详情见下:
var age = 24;function Fn(){ //that在此
var that = this; this.age = 18;
setTimeout(function(){
console.log(that);
console.log(that.age);
},1000);
}new Fn();还有一种方法就是,利用bind。
如下:
var age = 24;function Fn(){ this.age = 18; //bind传入this
setTimeout(function(){
console.log(this);
console.log(this.age);
}.bind(this),1000);
}new Fn();总结:
本文通过实例详细的介绍了关于JavaScript中setTimeout之单线程,相信小伙们对setTimeout有了进一步的了解,希望对你的工作有所帮助!
相关推荐:
JavaScript定时器中关于setTimeout()与setInterval()的详解
javascript函数setTimeout带参数用法实例详解
The above is the detailed content of Single thread of setTimeout in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




