 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 How to create a web page with opening animation effect in Dreamweaver
How to create a web page with opening animation effect in Dreamweaver
How to create a web page with opening animation effect in Dreamweaver
Dreamweaver can move Fireworks, FreeHand, or Photoshop files to the web page in the fastest way. Use the color picker tool to select a color on the screen to set the closest web-safe color. For menus, shortcut keys and format control, all can be completed in one simple step. How to create a web page with opening animation effect in Dreamweaver? If you want to create a space welcome animation in Dreamweaver, just insert a swf video file. Let’s take a look at the detailed tutorial. Friends who need it can refer to
qq space has a welcome animation. If you want to give How to create an opening animation effect for a web page? Let’s take a look at the detailed tutorial below.
- ##Software name:
Adobe Dreamweaver CS5(DW ) Simplified Chinese official complete official installation version
##Software size:- 404MB
- Updated time:
- 2016-10-22
1. We come to the Dreamweaver directory and double-click to open it.
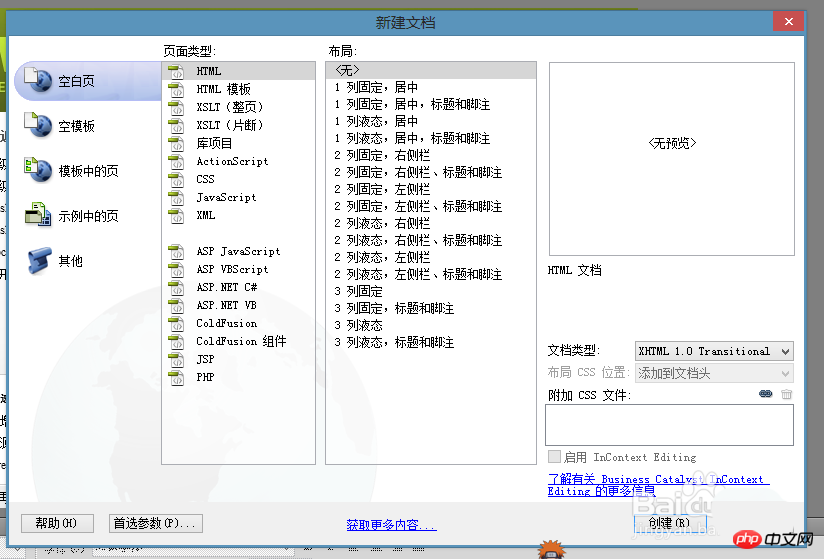
 2. Create a new blank document
2. Create a new blank document
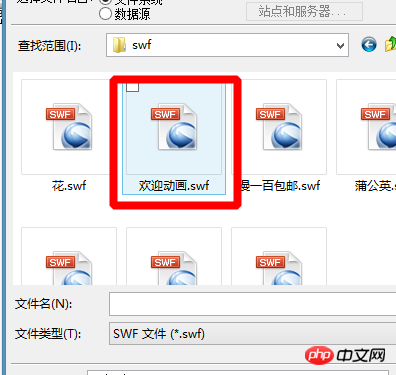
 3. Find the
3. Find the
, we click on him
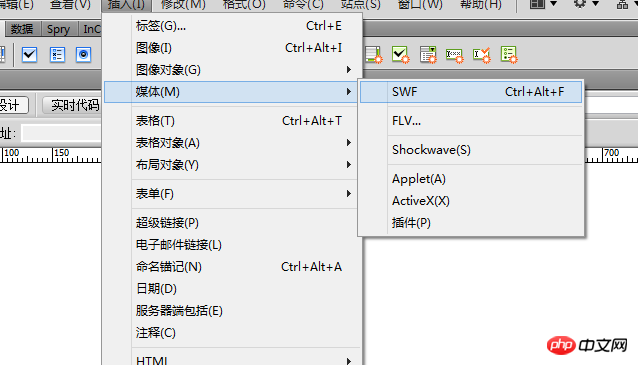
 4, and then we click on the
4, and then we click on the
----swf file
 5. Then we insert our swf welcome page
5. Then we insert our swf welcome page
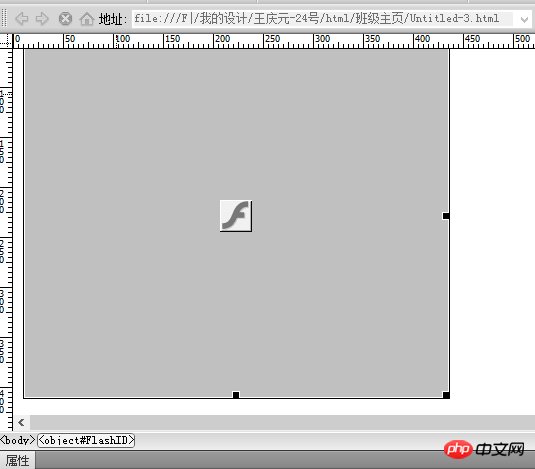
 6. Then I enlarge the swf file , and the size of one side of the canvas
6. Then I enlarge the swf file , and the size of one side of the canvas
 7. Then let’s browse and link to the space
7. Then let’s browse and link to the space
 The above content is a web tutorial on how to create an opening animation effect in Dreamweaver. I hope it can help everyone.
The above content is a web tutorial on how to create an opening animation effect in Dreamweaver. I hope it can help everyone.
Related recommendations:
Introduction to how to create jump menus on Dreamweaver web pagesDreamweaver--Add dynamic banner effects to websitesTips for making anchor links with DreamweaverThe above is the detailed content of How to create a web page with opening animation effect in Dreamweaver. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
Adjusting the text position in Dreamweaver can be completed by the following steps: Select the text and use the text position adjuster to make horizontal adjustments: left alignment, right alignment, center alignment; 2. Make vertical adjustments: top alignment, bottom alignment, vertical center; 3. Press Shift key and use the arrow keys to fine-tune the position; 4. Use shortcut keys to quickly align: left alignment (Ctrl/Cmd + L), right alignment (Ctrl/Cmd + R), center alignment (Ctrl/Cmd + C).
 How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
Embed video using Dreamweaver: Insert a video element. Select and upload a video file. Set video type, URL, size, autoplay and controls. Insert video. Optional: Customize the video appearance.
 How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
Adjusting line spacing in Dreamweaver is a four-step process: select the text, open the Paragraph panel, adjust the Line Spacing options, and finally click OK to apply the changes.
 How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
To insert a picture in Dreamweaver, click the Insert menu and choose Image, then navigate to the picture file and select it. Other methods include dragging and dropping files or inserting HTML code directly. Adjusting properties includes changing size, alignment, adding borders, and entering alt text.
 How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
To set Dreamweaver to Chinese, follow these steps: Open Dreamweaver; change User Interface Language to Simplified Chinese or Traditional Chinese in the preferences; restart Dreamweaver; check the Help menu About Dreamweaver" item to verify the language settings.
 How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
You can set fonts in Dreamweaver by selecting a font, size, and color using the Properties panel. Use CSS to set fonts for your entire website or specific elements. Set the font directly in the HTML code using the "font" tag.
 How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
To set text size in Dreamweaver, just: Select the text Go to the Text menu Select Font Size Select the desired size Press Enter to save
 How to add text box in dreamweaver
Apr 09, 2024 am 01:15 AM
How to add text box in dreamweaver
Apr 09, 2024 am 01:15 AM
Add a text box in Dreamweaver: Open a new document and insert a table text field. Set text box properties, including name, height, width, and wrapping, through the Properties panel. Double-click the text box to enter text and use the text editing function to set the text style. Customize the appearance and behavior of text boxes with CSS. Use the HTML tab of the Properties panel to view and edit the text box code.



