
In our daily development work, we all have to debug and modify bugs. Many friends will use printf to debug the program. Generally speaking, it goes smoothly, but sometimes, you will find that you need to do more Good method. So today we will take you to learn about the 5 debugging skills necessary for JavaScript debugging!
1. debugger;
I have said before that you can add a sentence debugger; to the JavaScript code to manually create a breakpoint Effect.
Do you need conditional breakpoints? You just need to surround it with if statements:
The code is as follows:
if (somethingHappens) {
debugger;
}But remember to delete them before publishing the program.
2. Set a breakpoint to trigger when the DOM node changes
Sometimes you will find that the DOM is not under your control and some strange changes will occur. Makes it difficult for you to find the source of the problem.
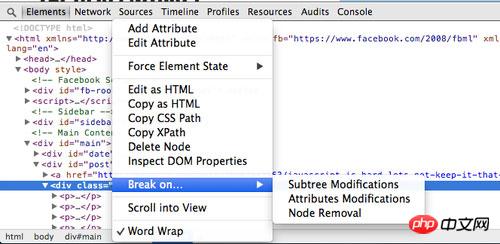
There is a super easy-to-use function in the development tools of Google Chrome, which can specifically deal with this situation, called "Break on..." , you are in the DOM nodeRight-click to see this menu item.
The triggering condition of the breakpoint can be set when the node is deleted, there is any change in the node's attributes, or there is a change in one of its child nodes.

3. Ajax Breakpoints
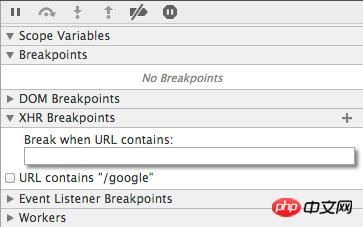
XHR breakpoints, or Ajax breakpoints, as their names suggest, allow We set a breakpoint that triggers the specific Ajax calls when they occur.
This trick is very effective when you are debugging network transmission of web applications.

4. Mobile device simulation environment
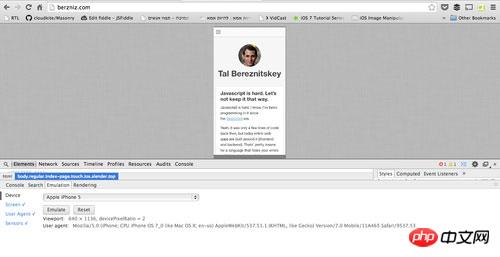
There are some very interesting tools in Google Chrome to simulate mobile devices to help us Debug the running of the program on mobile devices.
The way to find it is: press F12 to bring up the developer tools, and then press the ESC key (the current tab cannot be Console), and you will see the second layer of debugging windows appear. , there are various simulation devices available in the Emulationtab.
Of course, this will not become a real iPhone, it just simulates the size of the iPhone, touch events and browser User Agent values.

#5. Improve your website with Audits
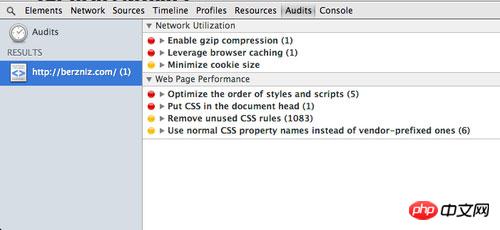
YSlow is a great tool. There is a very similar tool in the developer tools of Google Chrome called Audits.
It can quickly audit your website and give you very practical and effective suggestions and methods for optimizing your website.

Summary:
This article introduces JavaScript in the form of pictures and texts. 5 debugDebugging skills, I believe many friends can have many choices, I hope it will be helpful to your work!
Related recommendations:
Introduction to the use of debug function debug_backtrace in PHP
The above is the detailed content of Share 5 essential debugging skills for JavaScript debugging. For more information, please follow other related articles on the PHP Chinese website!




