
JS execution will block the parsing and rendering of the DOM tree, so will css loading block the parsing and rendering of the DOM tree? So, next I will do a test on the parsing and rendering of the DOM tree by css loading.
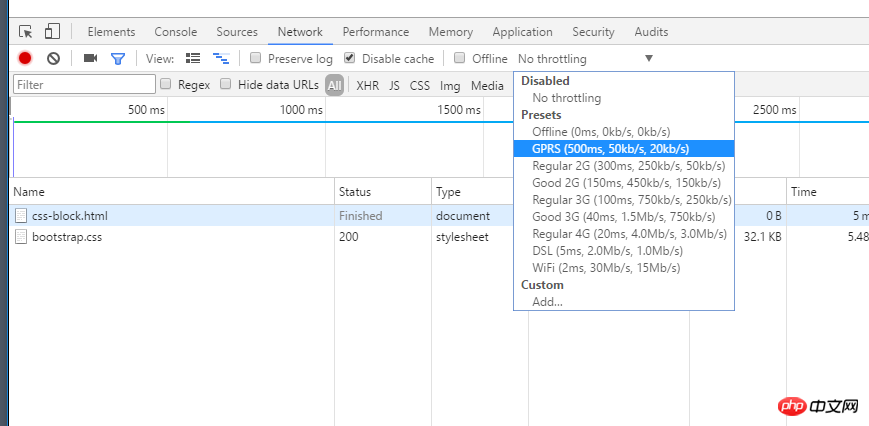
In order to complete this test, let’s do some popular science first, how to use chrome to set the download speed
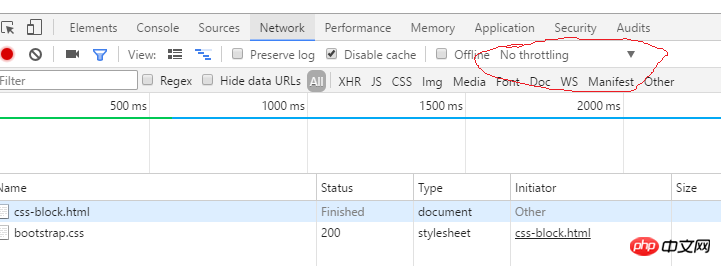
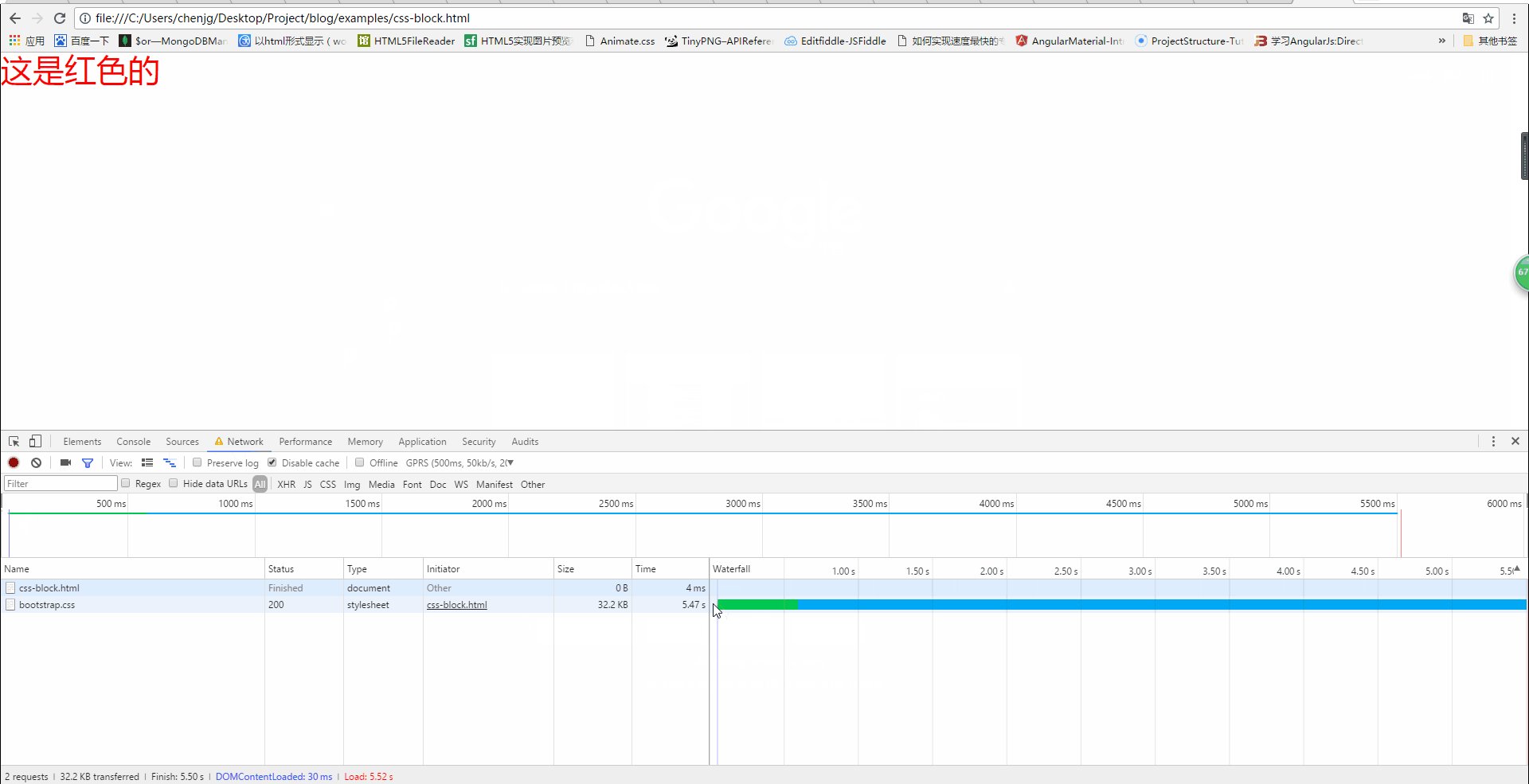
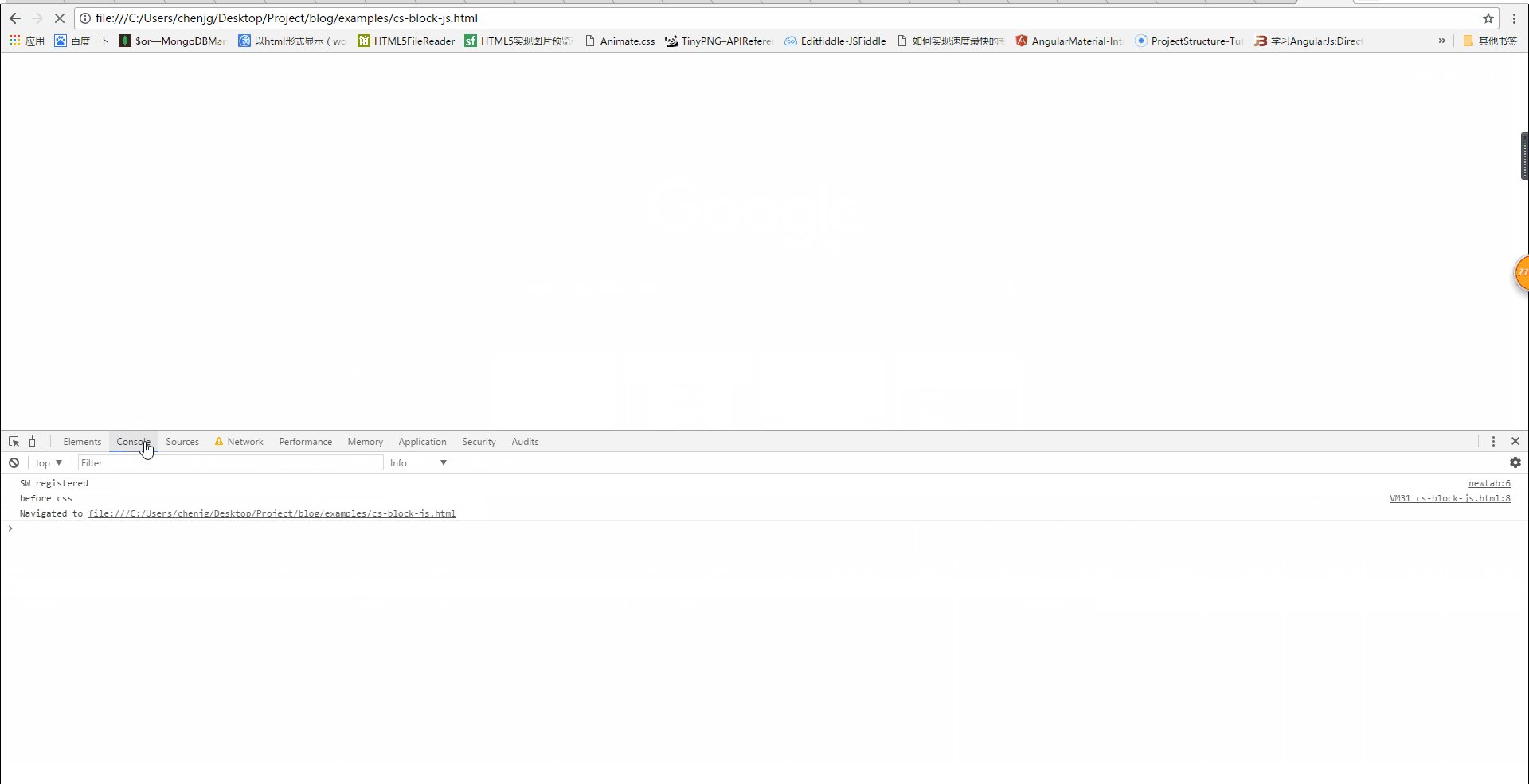
1. Open the chrome console (press F12), you can see the picture below , focus on the place where I drew the red circle


Will css loading block the parsing and rendering of the DOM tree?
Speak in code:<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
color: red !important
}
</style>
<script>
function h () {
console.log(document.querySelectorAll('h1'))
}
setTimeout(h, 0)
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
</body>
</html>
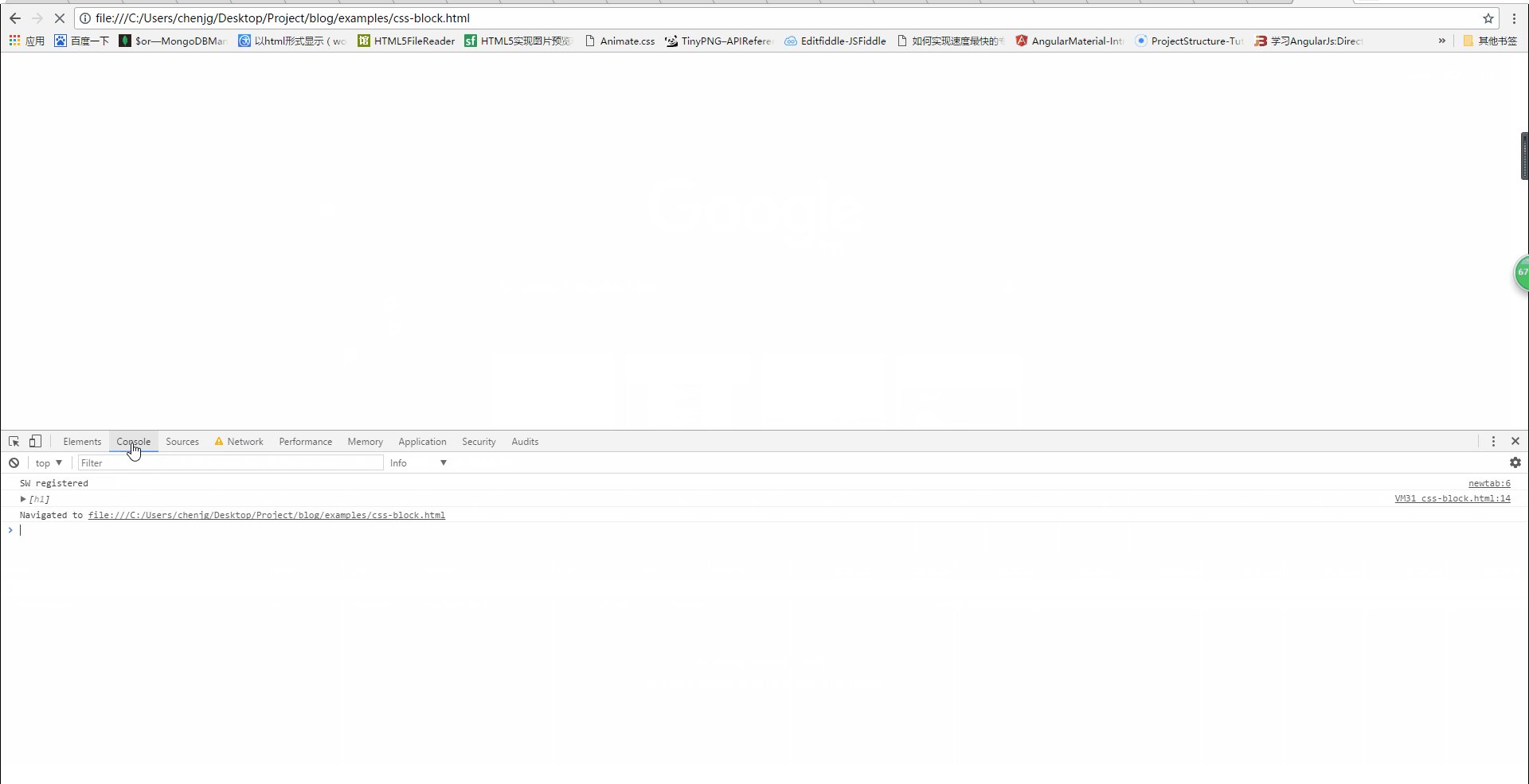
Will css block DOM tree parsing?
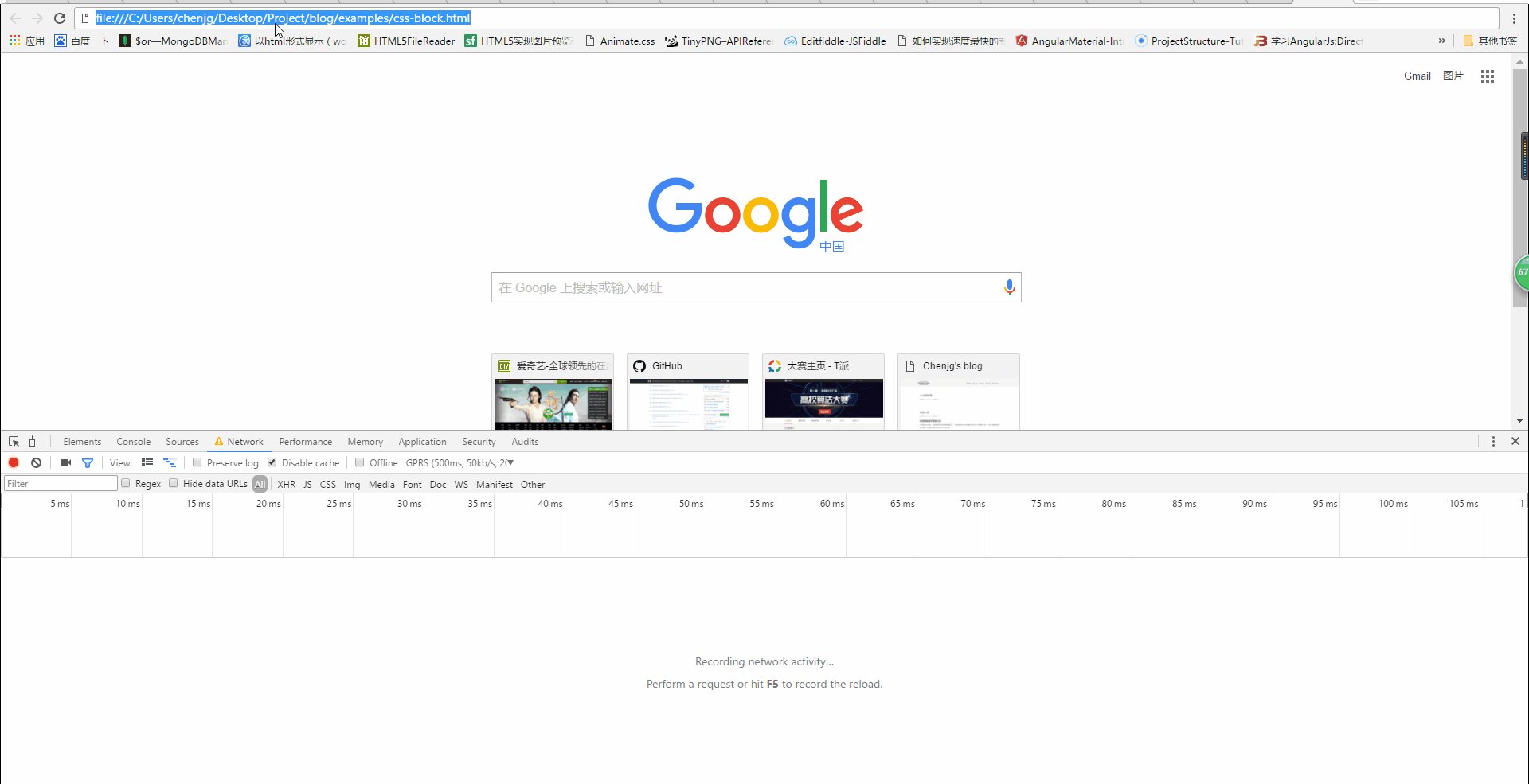
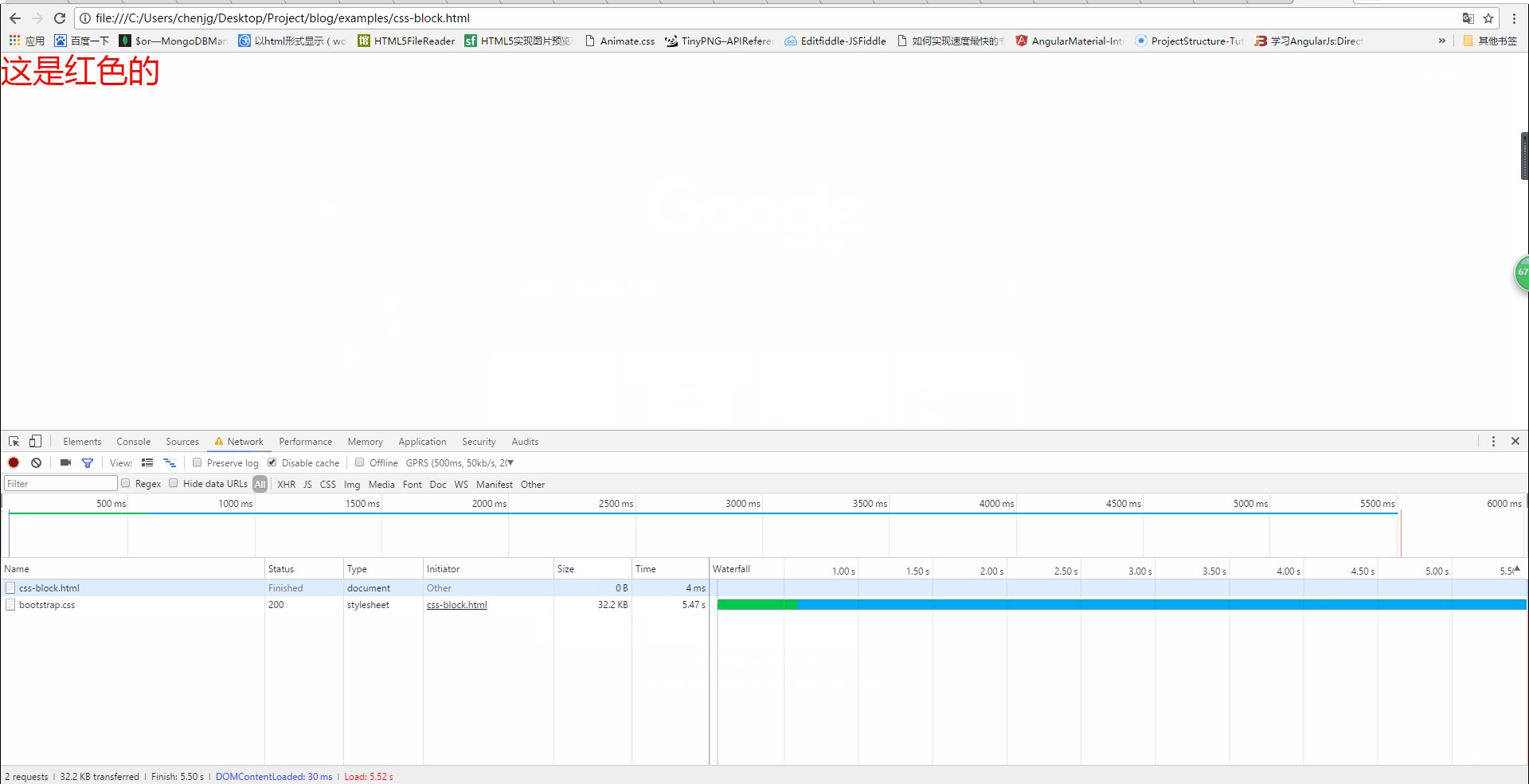
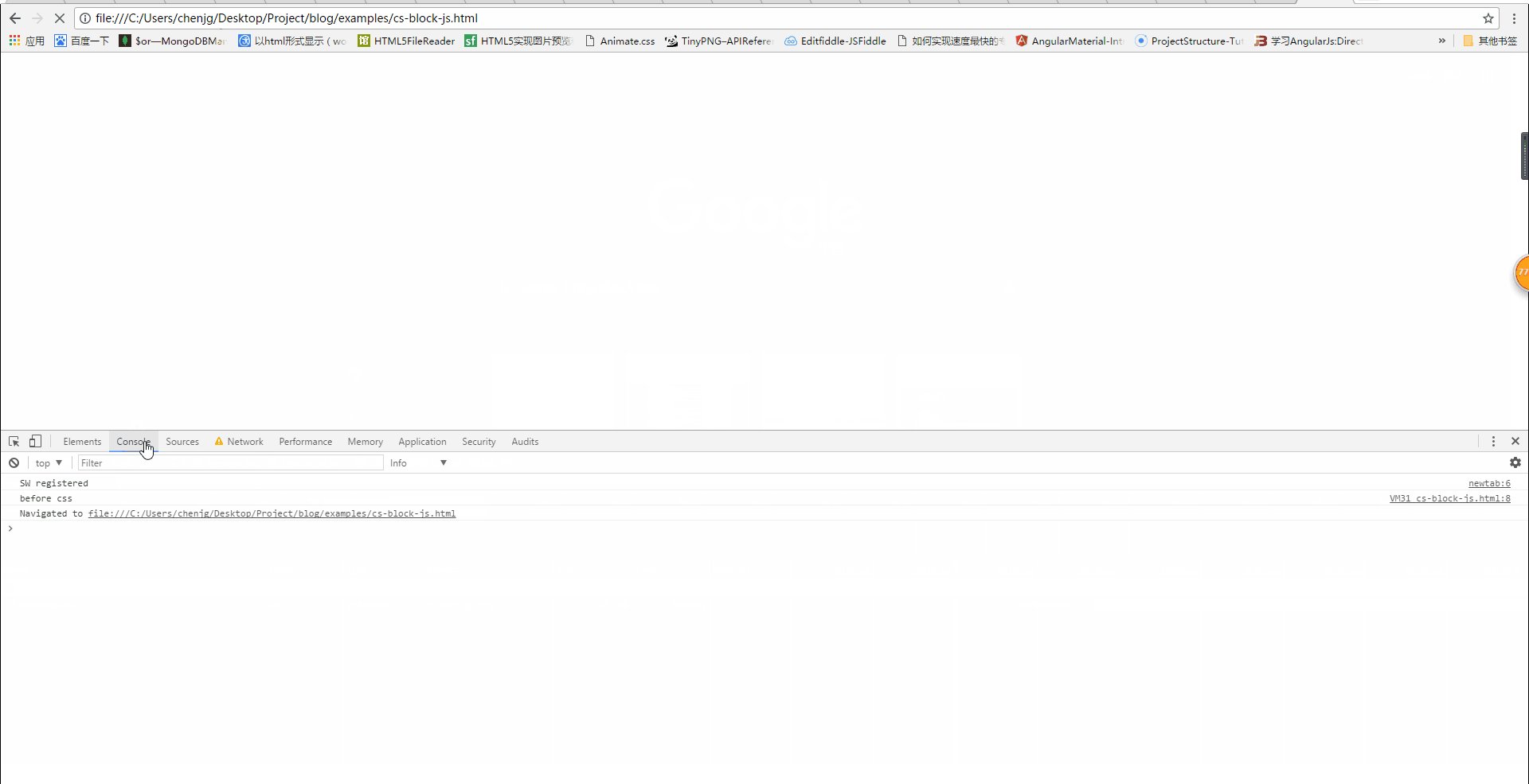
We can see from the above picture that when the css has not been loaded, h1 is not displayed, but at this time the console output is as follows 
Will css loading block DOM tree rendering?
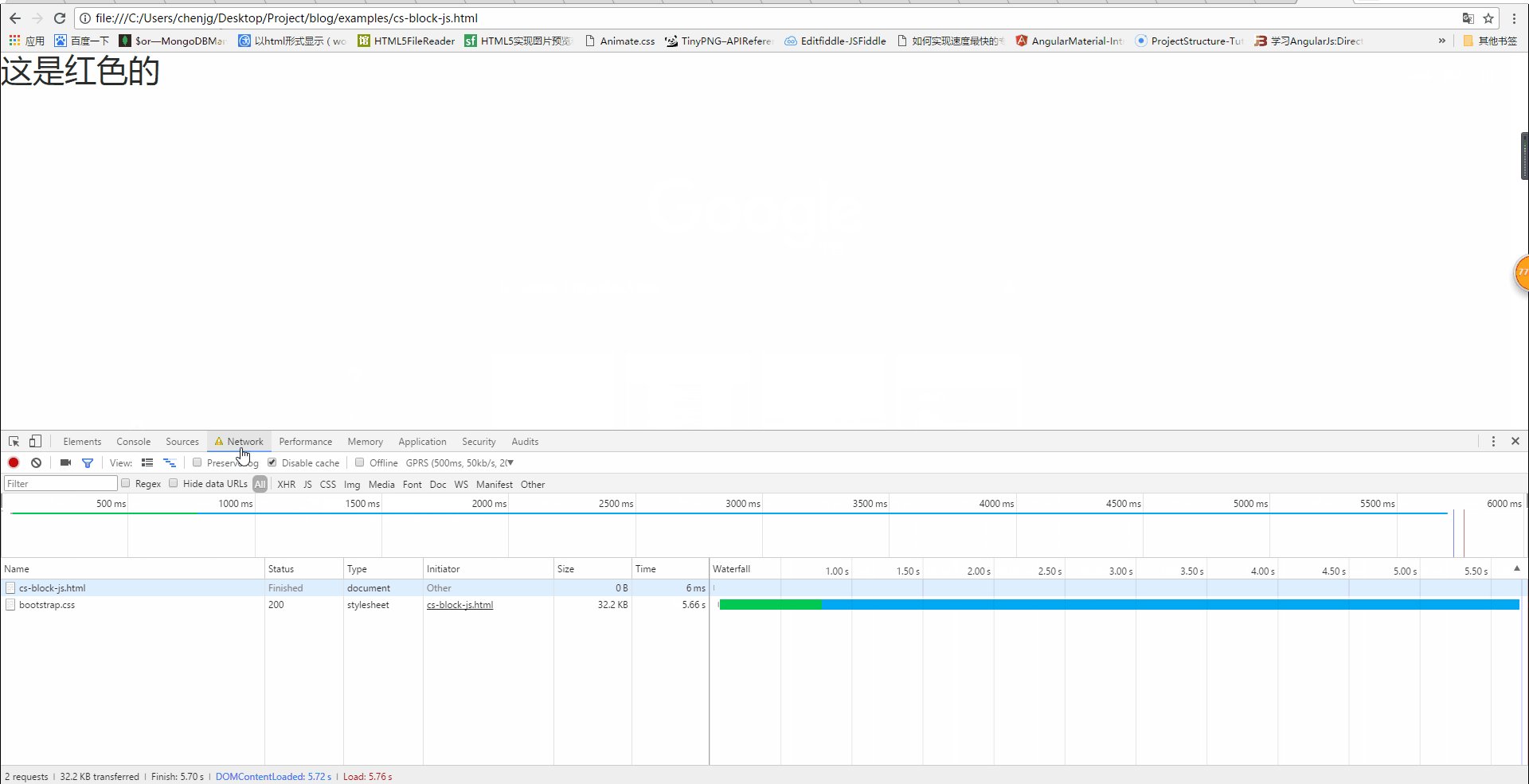
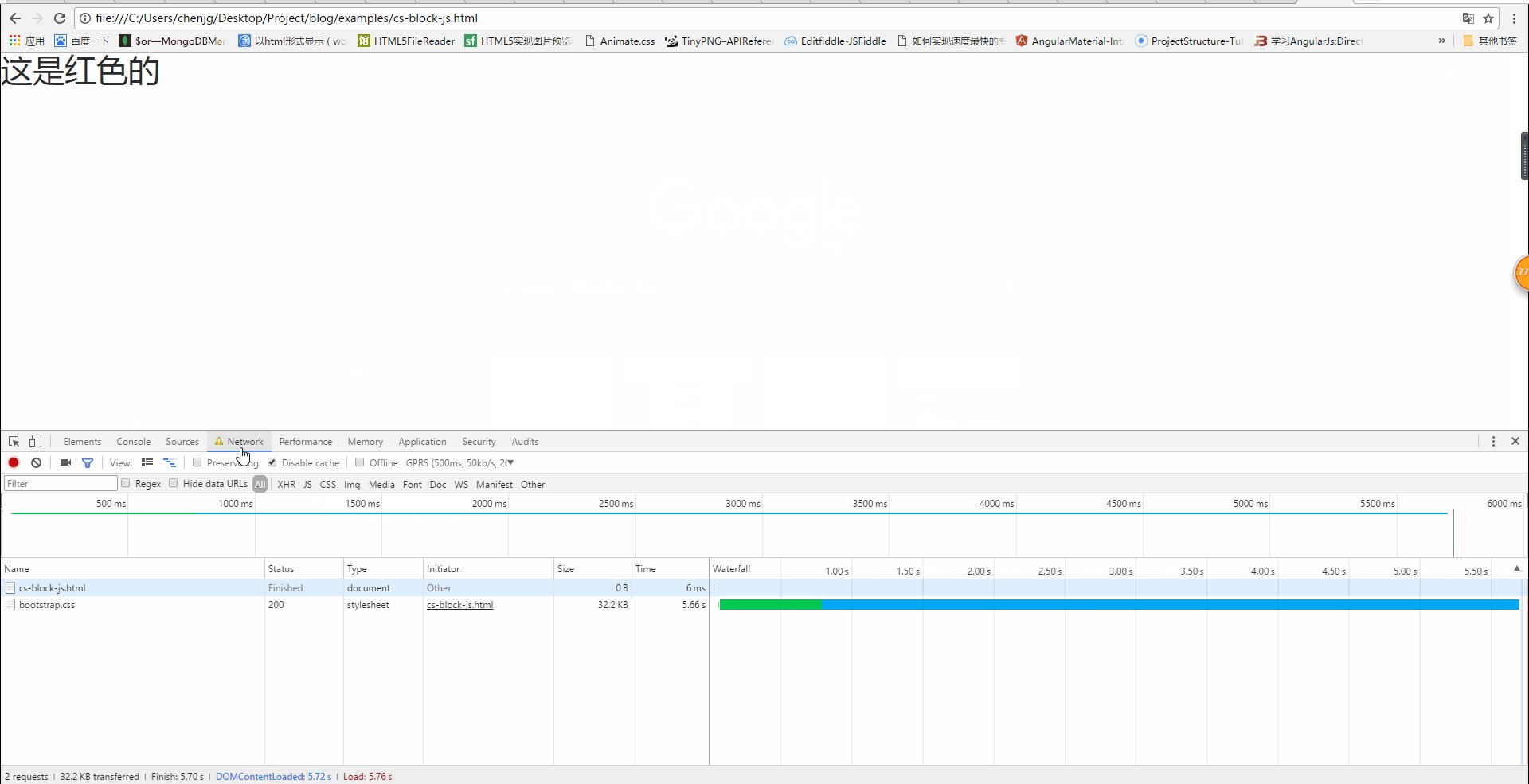
From the above picture, we can also see that when the css has not been loaded, the page displays a white screen. It is not until the css is loaded that the red font is displayed, that is Said that although the following content was parsed, it was not rendered. Therefore, css loading will block DOM tree rendering.
Will css loading block js running?
From the above inference, we can conclude that css loading will not block DOM tree parsing, but it will block DOM tree rendering. So, will css loading block js execution?Similarly, verify through code.<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
console.log('before css')
var startDate = new Date()
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
<script>
var endDate = new Date()
console.log('after css')
console.log('经过了' + (endDate -startDate) + 'ms')
</script>
</body>
</html>

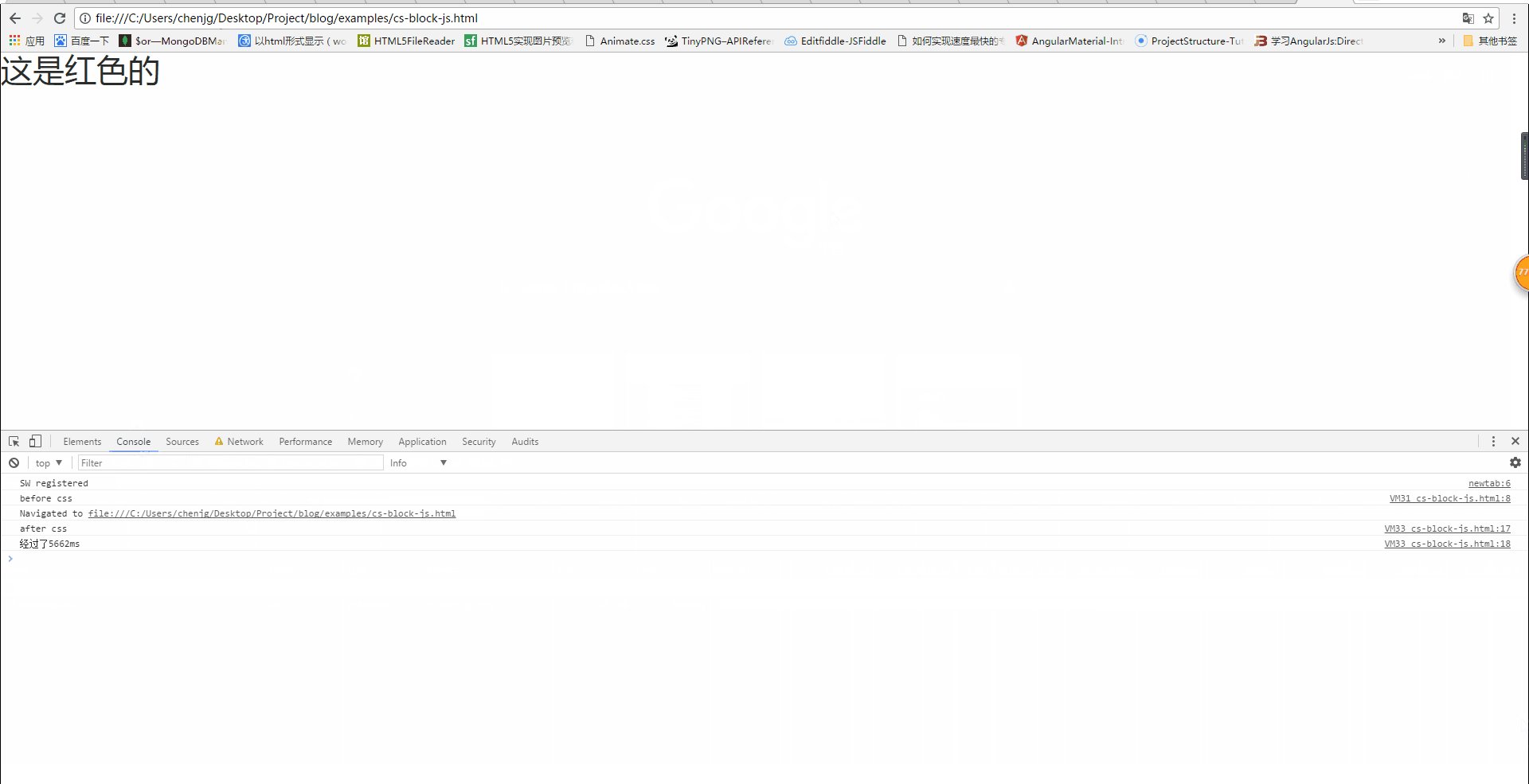
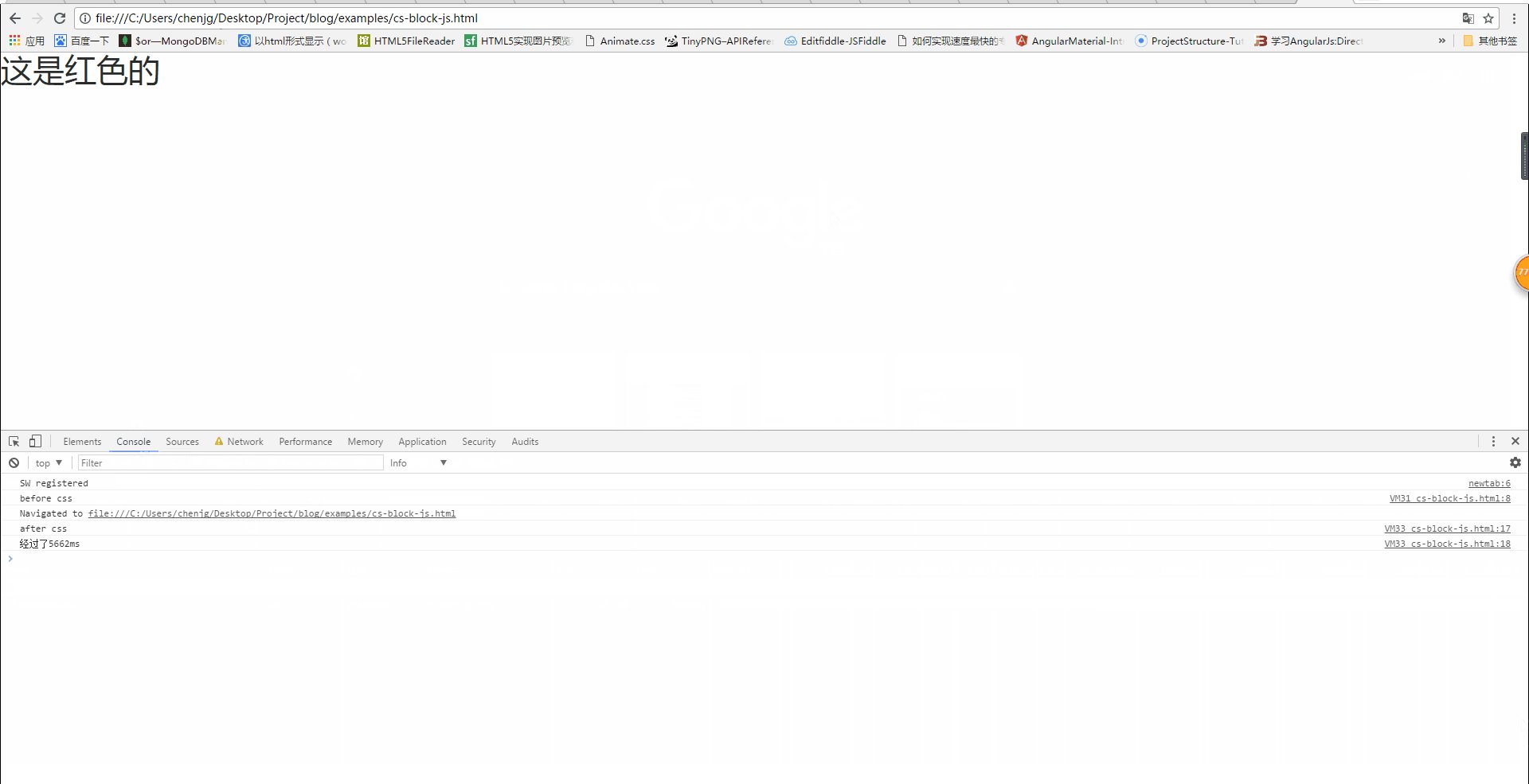
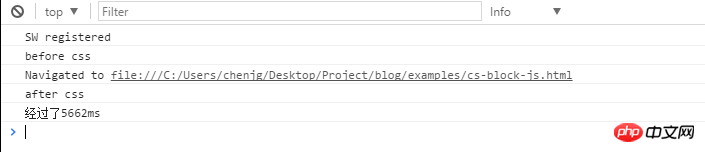
From the above, we can The following conclusions are drawn:
1.css loading will not block the parsing of the DOM tree
2.css loading will block the rendering of the DOM tree3.css loading will block the execution of subsequent js statements
Therefore, in order to avoid letting users see a long white screen time, we should improve the css loading speed as much as possible. For example, we can use the following methods:
1. Use CDN (because CDN will select the nearest node with cached content to provide you with resources based on your network conditions, so it can reduce loading time)
2. Compress css (can Use many packaging tools, such as webpack, gulp, etc., you can also turn on gzip compression)
3. Use cache reasonably (setting cache-control, expires, and E-tag are good, but you should pay attention to one problem, After the file is updated, you need to avoid the impact of caching. One solution is to add a version number after the file name)
4. Reduce the number of http requests, merge multiple css files, or simply directly. Written as inline style (one disadvantage of inline style is that it cannot be cached)
The above content is a detailed explanation of the blocking caused by css loading. I hope it will be helpful to everyone.
Related recommendations:
Detailed explanation of the use of hover selector in CSS
Why sometimes DIV CSS fails to load
Judge to execute subsequent code example after css is loaded_javascript skills
The above is the detailed content of Detailed explanation: Will css loading cause blocking?. For more information, please follow other related articles on the PHP Chinese website!




