 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 How to dynamically change the width and height of view labels using WeChat applet
How to dynamically change the width and height of view labels using WeChat applet
How to dynamically change the width and height of view labels using WeChat applet
This article mainly introduces the method of WeChat applet to dynamically change the width and height of view labels, involving WeChat applet event response and related implementation techniques of using setData to dynamically operate data data. I hope it can help everyone.
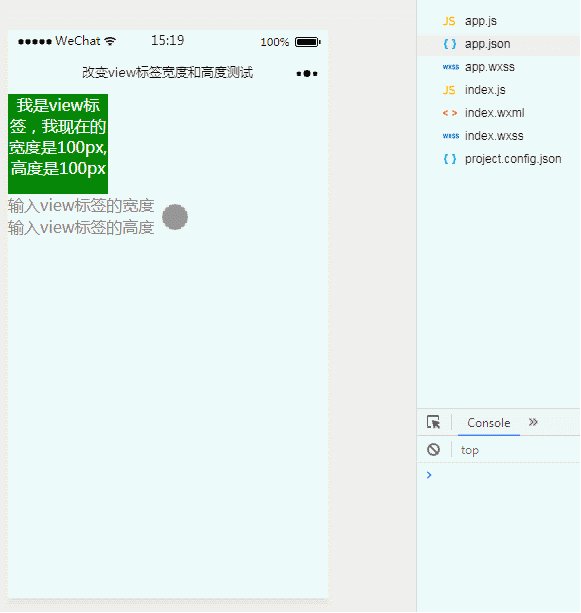
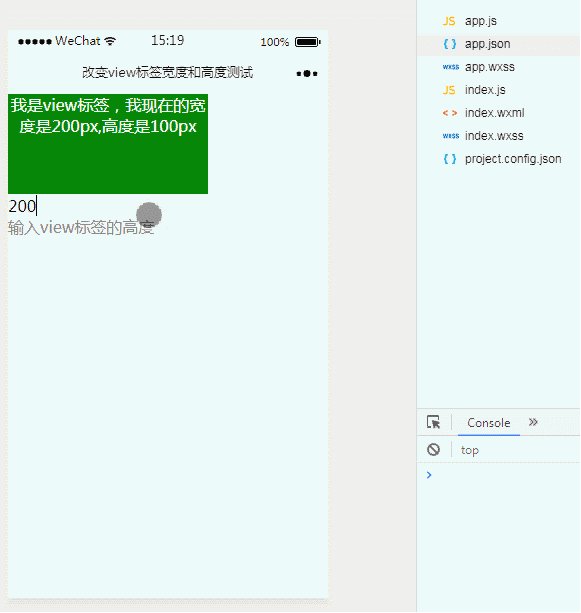
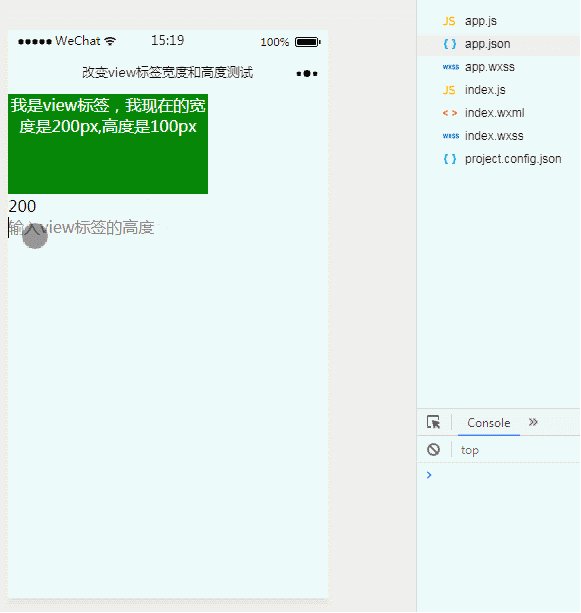
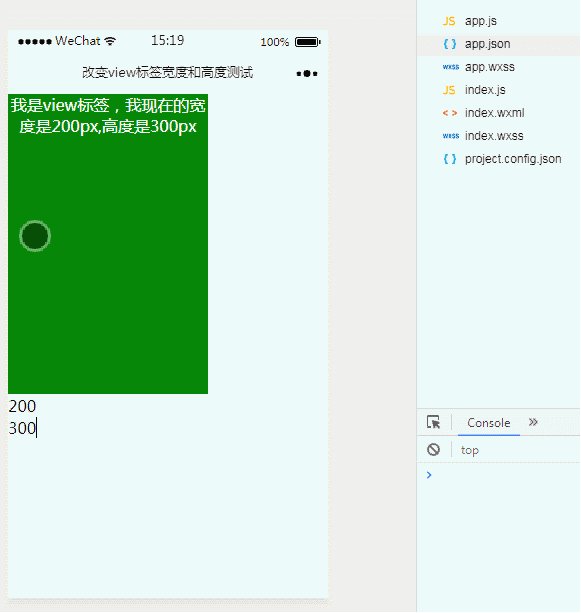
1. Effect display

##2. Key code
index.wxml file<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>style="width:{{view.Width}}px;height:{{view.Height}} set here px;"The value can be dynamically changed through event response, thereby changing the width and height styles of the view component.
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)Detailed explanation of examples of movable-view moving pictures and two-finger zoom in WeChat applet
jQuery uses uploadView An example of how to implement the image preview and upload function
A brief discussion on the detailed explanation of View component examples
The above is the detailed content of How to dynamically change the width and height of view labels using WeChat applet. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Internet Explorer opens Edge: How to stop MS Edge redirection
Apr 14, 2023 pm 06:13 PM
Internet Explorer opens Edge: How to stop MS Edge redirection
Apr 14, 2023 pm 06:13 PM
It's no secret that Internet Explorer has fallen out of favor for a long time, but with the arrival of Windows 11, reality sets in. Rather than sometimes replacing IE in the future, Edge is now the default browser in Microsoft's latest operating system. For now, you can still enable Internet Explorer in Windows 11. However, IE11 (the latest version) already has an official retirement date, which is June 15, 2022, and the clock is ticking. With this in mind, you may have noticed that Internet Explorer sometimes opens Edge, and you may not like it. So why is this happening? exist
 What should I do if win11 cannot use ie11 browser? (win11 cannot use IE browser)
Feb 10, 2024 am 10:30 AM
What should I do if win11 cannot use ie11 browser? (win11 cannot use IE browser)
Feb 10, 2024 am 10:30 AM
More and more users are starting to upgrade the win11 system. Since each user has different usage habits, many users are still using the ie11 browser. So what should I do if the win11 system cannot use the ie browser? Does windows11 still support ie11? Let’s take a look at the solution. Solution to the problem that win11 cannot use the ie11 browser 1. First, right-click the start menu and select "Command Prompt (Administrator)" to open it. 2. After opening, directly enter "Netshwinsockreset" and press Enter to confirm. 3. After confirmation, enter "netshadvfirewallreset&rdqu
 Laravel development: How to generate views using Laravel View?
Jun 14, 2023 pm 03:28 PM
Laravel development: How to generate views using Laravel View?
Jun 14, 2023 pm 03:28 PM
Laravel is one of the most popular PHP frameworks currently, and its powerful view generation capabilities are impressive. A view is a page or visual element displayed to the user in a web application, which contains code such as HTML, CSS, and JavaScript. LaravelView allows developers to use a structured template language to build web pages and generate corresponding views through controllers and routing. In this article, we will explore how to generate views using LaravelView. 1. What
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia





