Solution to jQuery Datatables header misalignment
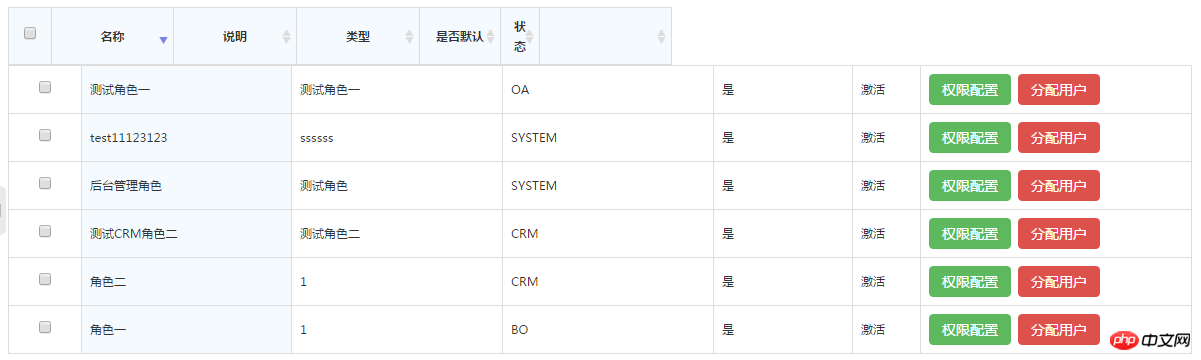
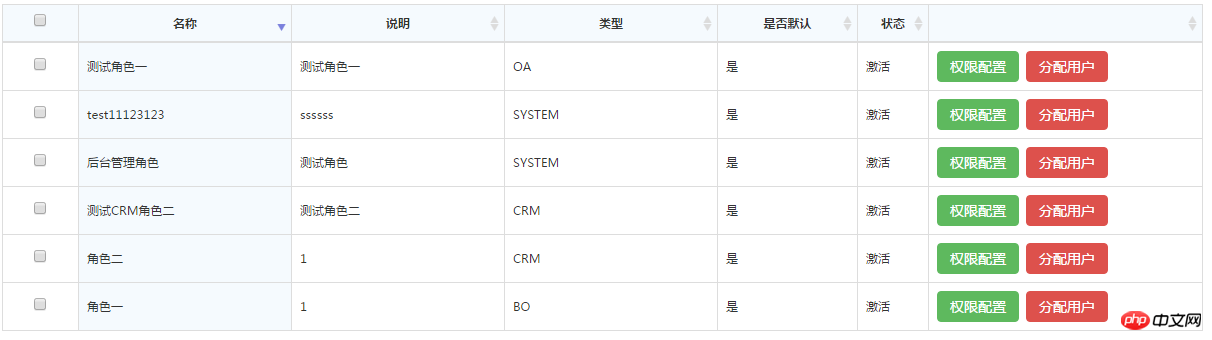
We often encounter this situation when using Datatables. After the browser or elements in HTML change the size or resolution, the title will be misaligned. This situation is because the Datatables framework uses serverSide: true,//The server queries the data attributes, which will add a style="width:**px;" attribute to the Table tag, which causes the title to change when the size is changed. uneven phenomenon. In this article, we mainly share with you the solution to the misalignment of jQuery Datatables headers. We hope it can help you.
<table id="example" class="table table-border table-bordered table-bg table-hover table-sort"> <thead> <tr class="text-c"> <th width="25"> <input type="checkbox" name="checkAll" class="checkall" onclick="checkedClean();"> </th> <th width="100">名称</th> <th width="100">说明</th> <th width="100">类型</th> <th width="60">是否默认</th> <th width="20">状态</th> <th width="100"></th> </thead> <tbody> </tbody> </table>

#example{
width: 100% !important;
}#example{
width: ***px !important;
}
Introduction to jquery plug-in datatables attributes and detailed explanations of creating paging and sorting examples
## What are #jQuery datatables? How to use datatables? jquery+php implements the method of exporting datatables plug-in data to excel, jquerydatatables_PHP tutorialThe above is the detailed content of Solution to jQuery Datatables header misalignment. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Solution to the problem that Win11 system cannot install Chinese language pack
Mar 09, 2024 am 09:48 AM
Solution to the problem that Win11 system cannot install Chinese language pack
Mar 09, 2024 am 09:48 AM
Solution to the problem that Win11 system cannot install Chinese language pack With the launch of Windows 11 system, many users began to upgrade their operating system to experience new functions and interfaces. However, some users found that they were unable to install the Chinese language pack after upgrading, which troubled their experience. In this article, we will discuss the reasons why Win11 system cannot install the Chinese language pack and provide some solutions to help users solve this problem. Cause Analysis First, let us analyze the inability of Win11 system to
 Five tips to teach you how to solve the problem of Black Shark phone not turning on!
Mar 24, 2024 pm 12:27 PM
Five tips to teach you how to solve the problem of Black Shark phone not turning on!
Mar 24, 2024 pm 12:27 PM
As smartphone technology continues to develop, mobile phones play an increasingly important role in our daily lives. As a flagship phone focusing on gaming performance, the Black Shark phone is highly favored by players. However, sometimes we also face the situation that the Black Shark phone cannot be turned on. At this time, we need to take some measures to solve this problem. Next, let us share five tips to teach you how to solve the problem of Black Shark phone not turning on: Step 1: Check the battery power. First, make sure your Black Shark phone has enough power. It may be because the phone battery is exhausted
 How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
With the continuous development of social media, Xiaohongshu has become a platform for more and more young people to share their lives and discover beautiful things. Many users are troubled by auto-save issues when posting images. So, how to solve this problem? 1. How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? 1. Clear the cache First, we can try to clear the cache data of Xiaohongshu. The steps are as follows: (1) Open Xiaohongshu and click the "My" button in the lower right corner; (2) On the personal center page, find "Settings" and click it; (3) Scroll down and find the "Clear Cache" option. Click OK. After clearing the cache, re-enter Xiaohongshu and try to post pictures to see if the automatic saving problem is solved. 2. Update the Xiaohongshu version to ensure that your Xiaohongshu
 The driver cannot be loaded on this device. How to solve it? (Personally tested and valid)
Mar 14, 2024 pm 09:00 PM
The driver cannot be loaded on this device. How to solve it? (Personally tested and valid)
Mar 14, 2024 pm 09:00 PM
Everyone knows that if the computer cannot load the driver, the device may not work properly or interact with the computer correctly. So how do we solve the problem when a prompt box pops up on the computer that the driver cannot be loaded on this device? The editor below will teach you two ways to easily solve the problem. Unable to load the driver on this device Solution 1. Search for "Kernel Isolation" in the Start menu. 2. Turn off Memory Integrity, and it will prompt "Memory Integrity has been turned off. Your device may be vulnerable." Click behind to ignore it, and it will not affect the use. 3. The problem can be solved after restarting the machine.
 Guide to solving WordPress installation problems in one article
Feb 29, 2024 am 11:06 AM
Guide to solving WordPress installation problems in one article
Feb 29, 2024 am 11:06 AM
WordPress is a very popular open source content management system. Many individual users and businesses choose to use WordPress to build and manage their own websites. However, during the installation of WordPress, you sometimes encounter some problems, such as database connection errors, file permission issues, etc. This article will provide a guide to solving common WordPress installation problems and help users solve problems quickly through specific code examples. Problem 1: Database connection error when installing WordPress
 How to solve the problem of low sound on Apple mobile phones
Mar 08, 2024 pm 01:40 PM
How to solve the problem of low sound on Apple mobile phones
Mar 08, 2024 pm 01:40 PM
The problem of low sound on Apple phones may be caused by many reasons. Users can try to solve the problem by adjusting the volume settings, checking the silent mode, clearing the speakers and earpieces, restarting the phone, checking the headphone jack, etc. How to solve the problem of low sound on Apple mobile phone 1. Adjust the volume setting First, make sure the volume setting of your mobile phone is correct. You can increase the volume by pressing the volume button (usually located on the side of the phone). In addition, you can also adjust the volume in "Sounds & Haptics" or "Sounds & Haptic Feedback" in settings. 2. Check the silent mode to make sure your phone is not in silent mode. You can look for the mute switch next to the volume buttons on the side. If the mute switch is on, the sound will be turned off. 3. Clean the speakers and earpieces. Sometimes the speakers and earpieces may be covered with dust.
 How to solve the problem of garbled characters when importing Chinese data into Oracle?
Mar 10, 2024 am 09:54 AM
How to solve the problem of garbled characters when importing Chinese data into Oracle?
Mar 10, 2024 am 09:54 AM
Title: Methods and code examples to solve the problem of garbled characters when importing Chinese data into Oracle. When importing Chinese data into Oracle database, garbled characters often appear. This may be due to incorrect database character set settings or encoding conversion problems during the import process. . In order to solve this problem, we can take some methods to ensure that the imported Chinese data can be displayed correctly. The following are some solutions and specific code examples: 1. Check the database character set settings In the Oracle database, the character set settings are
 Are you worried about WordPress backend garbled code? Try these solutions
Mar 05, 2024 pm 09:27 PM
Are you worried about WordPress backend garbled code? Try these solutions
Mar 05, 2024 pm 09:27 PM
Are you worried about WordPress backend garbled code? Try these solutions, specific code examples are required. With the widespread application of WordPress in website construction, many users may encounter the problem of garbled code in the WordPress backend. This kind of problem will cause the background management interface to display garbled characters, causing great trouble to users. This article will introduce some common solutions to help users solve the trouble of garbled characters in the WordPress backend. Modify the wp-config.php file and open wp-config.






