Development of javascript font color control
When we write programs with JS, we often encounter basic information such as directly controlling the size and color of fonts in the program, especially in the background. The editor brings you a program written in JavaScript that can control fonts. How to write controls with basic information such as size, color, etc. If you like it, try writing it.

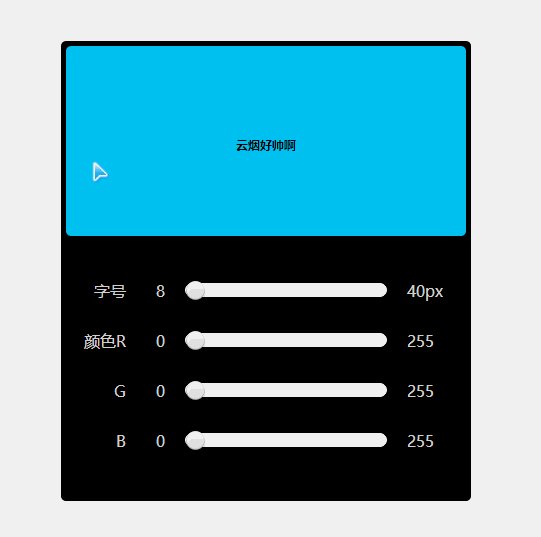
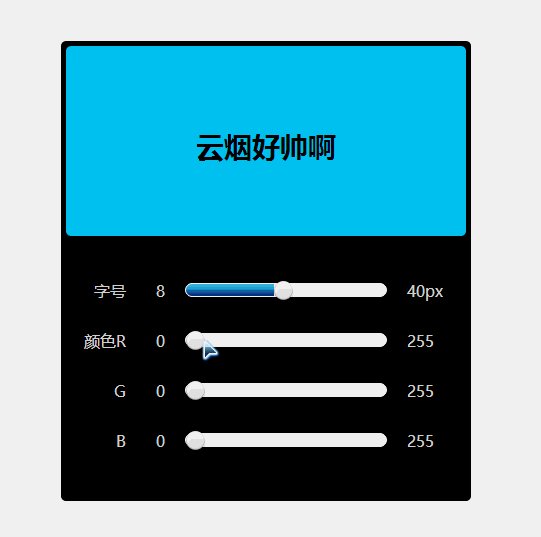
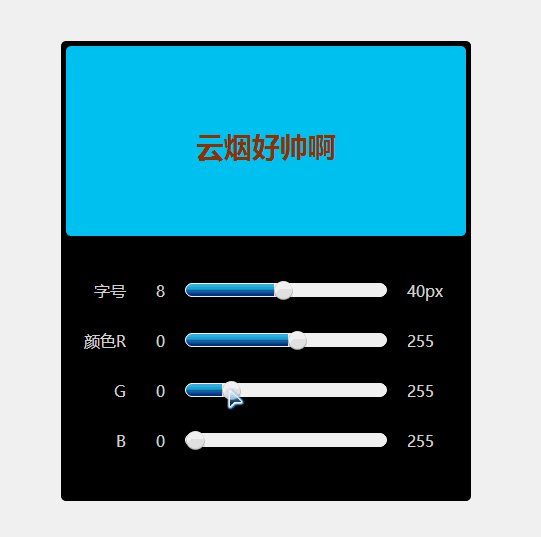
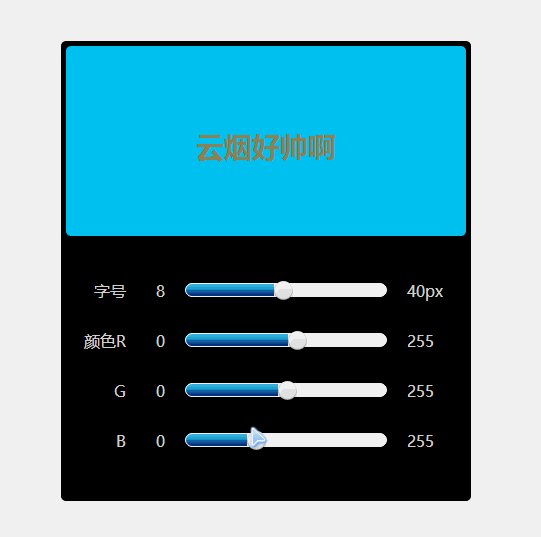
The above is the running effect written in JS. Let’s take a look at the specific implementation of the code:
Knowledge points: for loop statement, string method , hexadecimal conversion, this points to problems, variables, array methods, basic event handling, etc.
<!doctype html><!--声明html版本编写指令 H5-->
<html>
<head>
<!--声明页面编码 uft-8 国际编码-->
<meta charset="UTF-8">
<!--网站三要素 关键字 页面描述 标题-->
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
*{margin:0px;padding:0px;font-family:"微软雅黑";}
#box{width:400px;
height:450px;
background:#000;
margin:50px auto;
border:5px
solid #000;
border-radius:5px;
}
#show{width:100%;
height:190px;
background:#00ccff;
line-height:200px;
font-size:8px;
font-weight:bold;
text-align:center;
border-radius:5px;
}
#font ul{margin-left:10px;
margin-top:30px;}
#font ul li{width:380px;
height:50px;
list-style-type:none;
color:#ddd;}
#font ul li span{display:block;
width:50px;
height:50px;
line-height:50px;
text-align:right;
float:left;
}
#font ul li .roll{width:290px;
height:50px;
float:left;
line-height:50px;
padding-left:30px;
}
#font ul li .roll .move{width:200px;
height:12px;
display:inline-block;
background:#fff;
margin-left:15px;
margin-right:15px;
border-radius:10px;
background-size:cover;
border:1px solid #fff;
position:relative;
}
#font ul li .roll .move .prog{position:absolute;
top:0px;
width:0px;
height:12px;
border-radius:10px 0 0 10px;
background:url("images/slider-bar.png") bottom;}
#font ul li .roll .move .prog .but{width:22px;
height:22px;
position:absolute;
top:-3px;
background:url("images/dot-bg.png") no-repeat;
cursor:pointer;
left:0px;}
</style>
</head>
<body>
<p id="box">
<p id="show">云烟好帅啊</p>
<p id="font">
<ul>
<li>
<span>字号</span>
<p class="roll">
8
<p class="move">
<p class="prog">
<p class="but"></p>
</p>
</p>
40px
</p>
</li>
<li>
<span>颜色R</span>
<p class="roll">
0
<p class="move">
<p class="prog">
<p class="but"></p>
</p>
</p>
255
</p>
</li>
<li>
<span>G</span>
<p class="roll">0
<p class="move">
<p class="prog">
<p class="but"></p>
</p>
</p>
255
</p>
</li>
<li>
<span>B</span>
<p class="roll">
0
<p class="move">
<p class="prog">
<p class="but"></p>
</p>
</p>
255
</p>
</li>
</ul>
</p>
</p>
</body>
<script type="text/javascript">
/*
1.JS主要针对页面当中的HTML元素以及样式进行修改,从而得到特效
2.我们一般用JS写特效,要知道触发特效的条件是什么
3.促发这个条件的对象是谁
4.写这个事件里面发生的事情
5.获取鼠标的移动水平方向的距离
6.this代表当前执行这个事件的对象
(这个事件是谁做的 那么这个事件当中的this就是谁)
*/
var oBut =document.getElementsByClassName("but");//通过元素的类名 是以一个数组的形式保存
var oFont =document.getElementById("show");//通过ID名获取元素
var oProg =document.getElementsByClassName("prog");
var width = [0,0,0,0];
var rgb = ["00","00","00"];
for (var i=0;i<oBut.length;i++)//重复执行某一个语句(循环体)限制条件
{
oBut[i].index=i;//自定义一个index属性保存i
oBut[i].onmousedown =function(e){//鼠标点击下去
//event事件对象 clientX clientY
var e = e || window.event;//做IE兼容
this.x =e.clientX;//当前对象的属性去保存这个值(自定义一个x属性)
var thisIndex = this;//定义一个变量保存this指向对象
var lastLeft = width[this.index];
//console.log("鼠标点击下去");
document.onmousemove =function(e){//鼠标移动事件
//console.log("鼠标移动事件");
var e = e || window.event;//做IE兼容
width[thisIndex.index] =e.clientX-thisIndex.x+lastLeft;
if (width[thisIndex.index]>180)width[thisIndex.index]=180;
if (width[thisIndex.index]<0)width[thisIndex.index]=0;
oBut[thisIndex.index].style.left =width[thisIndex.index]+"px";
oProg[thisIndex.index].style.width =width[thisIndex.index]+"px";
if (thisIndex.index ==0)
{
oFont.style.fontSize =width[thisIndex.index]/180*40+8+"px";
//驼峰命名法
}else{
var num = parseInt(width[thisIndex.index]/180*255);
/*if (num<16)
{
numStr ="0"+num.toString(16);
}else{
numStr = num.toString(16);
}*/
rgb[thisIndex.index-1] =num<16?"0"+num.toString(16):num.toString(16);
oFont.style.color ="#"+rgb[0]+rgb[1]+rgb[2];
}
}
document.onmouseup =function(){//鼠标松开事件
//console.log("鼠标松开事件");
this.onmousemove =null;//终止移动事件
this.onmouseup =null;//终止鼠标松开事件
}
}
}
</script>
</html>Related recommendations:
JavaScript canvas implements brush size, color, and eraser examples
How to set the text font color of CSS
Detailed tutorial on how to convert the decimal color into rgba format with JS
The above is the detailed content of Development of javascript font color control. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
This AI-assisted programming tool has unearthed a large number of useful AI-assisted programming tools in this stage of rapid AI development. AI-assisted programming tools can improve development efficiency, improve code quality, and reduce bug rates. They are important assistants in the modern software development process. Today Dayao will share with you 4 AI-assisted programming tools (and all support C# language). I hope it will be helpful to everyone. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot is an AI coding assistant that helps you write code faster and with less effort, so you can focus more on problem solving and collaboration. Git
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
On March 3, 2022, less than a month after the birth of the world's first AI programmer Devin, the NLP team of Princeton University developed an open source AI programmer SWE-agent. It leverages the GPT-4 model to automatically resolve issues in GitHub repositories. SWE-agent's performance on the SWE-bench test set is similar to Devin, taking an average of 93 seconds and solving 12.29% of the problems. By interacting with a dedicated terminal, SWE-agent can open and search file contents, use automatic syntax checking, edit specific lines, and write and execute tests. (Note: The above content is a slight adjustment of the original content, but the key information in the original text is retained and does not exceed the specified word limit.) SWE-A
 Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Go language development mobile application tutorial As the mobile application market continues to boom, more and more developers are beginning to explore how to use Go language to develop mobile applications. As a simple and efficient programming language, Go language has also shown strong potential in mobile application development. This article will introduce in detail how to use Go language to develop mobile applications, and attach specific code examples to help readers get started quickly and start developing their own mobile applications. 1. Preparation Before starting, we need to prepare the development environment and tools. head
 Summary of the five most popular Go language libraries: essential tools for development
Feb 22, 2024 pm 02:33 PM
Summary of the five most popular Go language libraries: essential tools for development
Feb 22, 2024 pm 02:33 PM
Summary of the five most popular Go language libraries: essential tools for development, requiring specific code examples. Since its birth, the Go language has received widespread attention and application. As an emerging efficient and concise programming language, Go's rapid development is inseparable from the support of rich open source libraries. This article will introduce the five most popular Go language libraries. These libraries play a vital role in Go development and provide developers with powerful functions and a convenient development experience. At the same time, in order to better understand the uses and functions of these libraries, we will explain them with specific code examples.
 Which Linux distribution is best for Android development?
Mar 14, 2024 pm 12:30 PM
Which Linux distribution is best for Android development?
Mar 14, 2024 pm 12:30 PM
Android development is a busy and exciting job, and choosing a suitable Linux distribution for development is particularly important. Among the many Linux distributions, which one is most suitable for Android development? This article will explore this issue from several aspects and give specific code examples. First, let’s take a look at several currently popular Linux distributions: Ubuntu, Fedora, Debian, CentOS, etc. They all have their own advantages and characteristics.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 Understanding VSCode: What is this tool used for?
Mar 25, 2024 pm 03:06 PM
Understanding VSCode: What is this tool used for?
Mar 25, 2024 pm 03:06 PM
"Understanding VSCode: What is this tool used for?" 》As a programmer, whether you are a beginner or an experienced developer, you cannot do without the use of code editing tools. Among many editing tools, Visual Studio Code (VSCode for short) is very popular among developers as an open source, lightweight, and powerful code editor. So, what exactly is VSCode used for? This article will delve into the functions and uses of VSCode and provide specific code examples to help readers




