Canvas image processing
Canvas draws 2D graphics through JavaScript. Canvas is rendered pixel by pixel. In canvas, once a graphic is drawn, it no longer gets the browser's attention. If its position changes, the entire scene needs to be redrawn, including any objects that may have been covered by graphics.
Canvas implements basic processing operations on pixels
// Get pixel data
var canvas = document.getElementById('CanvasElt');
var ctx = canvas. getContext('2d');
// Get the pixel information in the canvas,
//x The x coordinate of the upper left corner where copying starts.
//y The y coordinate of the upper left corner where copying starts.
//width The width of the rectangular area to be copied.
//heighThe height of the rectangular area to be copied.
var canvasData = ctx.getImageData(x, y, canvas.width, canvas.height);
// Write pixel information
ctx.putImageData(canvasData, 0, 0);
Get The obtained canvasData object contains the following members. The data array structure is roughly like this. It is stored row by row and then column point by column point. Each point occupies 4 subscripts, which are RGBA. Then for the coordinate (x ,y) (y here is the lower forward direction), RGBA are data[(ywidth+x)4], data[(ywidth+x)4+1], data[(ywidth+x)4+2], data[(ywidth+x)4+3]. If you can obtain the pixels, you can operate on them. The simplest is grayscale processing. There are many ways to do grayscale processing. The simplest method is to add the r, g, and b of each phase and take the average. , and then assign them to r, g, and b respectively.
//Grayscale processing
function gray() {
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height);
for(var i = 0; i < imageData.data.length; i += 4) {
var avg = (imageData.data[i] + imageData.data[i + 1] + imageData.data[i + 2]) / 3;
imageData.data[i] = avg; // red
imageData.data[i + 1] = avg; // green
imageData.data[i + 2] = avg; // blue
imageData.data[i + 3] = 255; //alpha
}
ctx1.putImageData(imageData, 0, 0);}
Pixel inversion: 255, subtract the corresponding rgb value, and then assign it to the original rgb; brightness adjustment: original The rgb value is randomly added or subtracted by an identical random number. So what if you want to get pictures with contrast changes, or blurry pictures? Convolution kernel: The most commonly used convolution kernel in the field of image processing is the so-called convolution of the matrix, as shown in the figure below. When calculating the value in the red box, first extract the 8 numbers in the surrounding green box. Then it is multiplied by the corresponding position in the applied matrix, and then the products are added together to get the final value.
For example: (40 x 0)+(42 x 1)+(46 x 0)+ (46 x 0)+(50 x 0)+(55 x 0)+ (52 x 0)+ (56 x 0)+(58 x 0)= 42 So how can we get a blurry picture? The pixels of the image and the matrix [1,1,1,1,1,1,1,1,1] are used to find the convolution kernel. The pixels at this time may exceed 255; so divide by a base number of 8; we get The picture is a picture with a blur filter; the contrast is 1. Increase the brightness of the white picture; 2. Make the black darker and reduce the minimum brightness; you can find [0,0,0,0,3,0,0 ,0,0] convolution kernel, it is also possible to exceed 255, and then subtract a suitable base 150; Now we need a convolution kernel function: The first parameter of the function is the imageData object on the canvas, and the second parameter is the array corresponding to the incoming matrix. If it is the following matrix a b c d e f g h i, then the second parameter passed in should be [a,b,c,d,e,f,g,h,i] and the third parameter is divisor factor. The fourth parameter is the offset.
function ConvolutionMatrix(input, m, pisor, offset) {
var output =document.createElement("canvas").getContext('2d').createImageData(input);
var w = input.width,
h = input.height;
var iD = input.data,
oD = output.data;
for(var y = 1; y < h - 1; y += 1) {
for(var x = 1; x < w - 1; x += 1) {
for(var c = 0; c < 3; c += 1) {
var i = (y * w + x) * 4 + c;
// 卷积核计算
oD[i] = offset +(m[0] * iD[i - w * 4 - 4] + m[1] * iD[i - w * 4] + m[2] * iD[i - w * 4 + 4] +m[3] * iD[i - 4] + m[4] * iD[i] + m[5] * iD[i + 4] +m[6] * iD[i + w * 4 - 4] + m[7] * iD[i + w * 4] + m[8] * iD[i + w * 4 + 4]) /pisor;
}
oD[(y * w + x) * 4 + 3] = 255; // 设置透明度为不透明
}
}
return output;}
//Blur processing
function mohu(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [1,1,1,1,1,1,1,1,1]; var output = ConvolutionMatrix(imageData, m, 10,0); ctx1.putImageData(output,0,0);
}
//Contrast processing
function level(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [0,0,0,0,3,0,0,0,0]; var output = ConvolutionMatrix(imageData, m, 1,-150); ctx1.putImageData(output,0,0);
}
The picture can also have the data you want
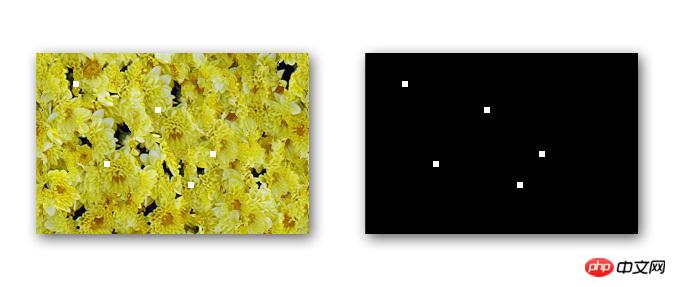
Since each pixel of the picture is It is composed of four elements of RGBA. For pictures, what you can parse using getImageData is just a lot of data that you don’t need to know. So, can we regard specific color values as our own data?
For example: In a picture, we want to find (r:255,g:255:b:255,a:255) white pixels. We can get the picture data through getImageData and retrieve each pixel. Whether the data corresponds to rgba, extract them, and then calculate the position information of each white pixel based on the width and height of the image. This information is the data you want to extract. 
The picture also needs to be traversed better
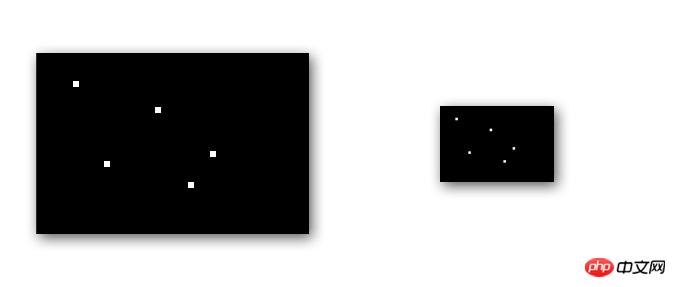
In the previous step, we already know how to obtain relevant position information for specific elements in the picture operation, but if the picture is a very ordinary picture, you need to traverse every information in imageData. Is there a better way to reduce traversal?
The answer is: the default color of the picture is black (r:0,g:0,b:0,a:0), but there is not necessarily only one answer. There may be other good methods, but the principle should be it's the same.
By traversing the r of each pixel, if r!=0, then traverse the remaining g, b, a of this pixel. This step is more useless than the previous step. The most important thing in this step is The background is best black, because black is an all-zero state, which is easy to calculate. 
Is there any better optimization?
In addition to the above two steps, the image used is too large, which will also lead to more traversals, and we only care about extracting the data, not its size. The final data is what we want. , then we can scale the original image several times, and finally multiply the data obtained by using the new image by the corresponding multiple, and the result will be the data we want.

Related recommendations:
How to process images with Canvas
How to use canvas to realize the interaction between the ball and the mouse
JavaScript+html5 canvas sample code for drawing hyperlinks on pictures
The above is the detailed content of Canvas image processing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
With the continuous development of social media, Xiaohongshu has become a platform for more and more young people to share their lives and discover beautiful things. Many users are troubled by auto-save issues when posting images. So, how to solve this problem? 1. How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? 1. Clear the cache First, we can try to clear the cache data of Xiaohongshu. The steps are as follows: (1) Open Xiaohongshu and click the "My" button in the lower right corner; (2) On the personal center page, find "Settings" and click it; (3) Scroll down and find the "Clear Cache" option. Click OK. After clearing the cache, re-enter Xiaohongshu and try to post pictures to see if the automatic saving problem is solved. 2. Update the Xiaohongshu version to ensure that your Xiaohongshu
 How to post pictures in TikTok comments? Where is the entrance to the pictures in the comment area?
Mar 21, 2024 pm 09:12 PM
How to post pictures in TikTok comments? Where is the entrance to the pictures in the comment area?
Mar 21, 2024 pm 09:12 PM
With the popularity of Douyin short videos, user interactions in the comment area have become more colorful. Some users wish to share images in comments to better express their opinions or emotions. So, how to post pictures in TikTok comments? This article will answer this question in detail and provide you with some related tips and precautions. 1. How to post pictures in Douyin comments? 1. Open Douyin: First, you need to open Douyin APP and log in to your account. 2. Find the comment area: When browsing or posting a short video, find the place where you want to comment and click the "Comment" button. 3. Enter your comment content: Enter your comment content in the comment area. 4. Choose to send a picture: In the interface for entering comment content, you will see a "picture" button or a "+" button, click
 The operation process of WIN10 service host occupying too much CPU
Mar 27, 2024 pm 02:41 PM
The operation process of WIN10 service host occupying too much CPU
Mar 27, 2024 pm 02:41 PM
1. First, we right-click the blank space of the taskbar and select the [Task Manager] option, or right-click the start logo, and then select the [Task Manager] option. 2. In the opened Task Manager interface, we click the [Services] tab on the far right. 3. In the opened [Service] tab, click the [Open Service] option below. 4. In the [Services] window that opens, right-click the [InternetConnectionSharing(ICS)] service, and then select the [Properties] option. 5. In the properties window that opens, change [Open with] to [Disabled], click [Apply] and then click [OK]. 6. Click the start logo, then click the shutdown button, select [Restart], and complete the computer restart.
 6 Ways to Make Pictures Sharper on iPhone
Mar 04, 2024 pm 06:25 PM
6 Ways to Make Pictures Sharper on iPhone
Mar 04, 2024 pm 06:25 PM
Apple's recent iPhones capture memories with crisp detail, saturation and brightness. But sometimes, you may encounter some issues that may cause the image to look less clear. While autofocus on iPhone cameras has come a long way, allowing you to take photos quickly, the camera can mistakenly focus on the wrong subject in certain situations, making the photo blurry in unwanted areas. If your photos on your iPhone look out of focus or lack sharpness overall, the following post should help you make them sharper. How to Make Pictures Clearer on iPhone [6 Methods] You can try using the native Photos app to clean up your photos. If you want more features and options
 How to make ppt pictures appear one by one
Mar 25, 2024 pm 04:00 PM
How to make ppt pictures appear one by one
Mar 25, 2024 pm 04:00 PM
In PowerPoint, it is a common technique to display pictures one by one, which can be achieved by setting animation effects. This guide details the steps to implement this technique, including basic setup, image insertion, adding animation, and adjusting animation order and timing. Additionally, advanced settings and adjustments are provided, such as using triggers, adjusting animation speed and order, and previewing animation effects. By following these steps and tips, users can easily set up pictures to appear one after another in PowerPoint, thereby enhancing the visual impact of the presentation and grabbing the attention of the audience.
 What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
Some netizens found that when they opened the browser web page, the pictures on the web page could not be loaded for a long time. What happened? I checked that the network is normal, so where is the problem? The editor below will introduce to you six solutions to the problem that web page images cannot be loaded. Web page images cannot be loaded: 1. Internet speed problem The web page cannot display images. It may be because the computer's Internet speed is relatively slow and there are more softwares opened on the computer. And the images we access are relatively large, which may be due to loading timeout. As a result, the picture cannot be displayed. You can turn off the software that consumes more network speed. You can go to the task manager to check. 2. Too many visitors. If the webpage cannot display pictures, it may be because the webpages we visited were visited at the same time.
 How to convert pdf documents into jpg images with Foxit PDF Reader - How to convert pdf documents into jpg images with Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
How to convert pdf documents into jpg images with Foxit PDF Reader - How to convert pdf documents into jpg images with Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Are you also using Foxit PDF Reader software? So do you know how Foxit PDF Reader converts pdf documents into jpg images? The following article brings you how Foxit PDF Reader converts pdf documents into jpg images. For those who are interested in the method of converting jpg images, please come and take a look below. First start Foxit PDF Reader, then find "Features" on the top toolbar, and then select the "PDF to Others" function. Next, open a web page called "Foxit PDF Online Conversion". Click the "Login" button on the upper right side of the page to log in, and then turn on the "PDF to Image" function. Then click the upload button and add the pdf file you want to convert into an image. After adding it, click "Start Conversion"
 How to arrange two pictures side by side in wps document
Mar 20, 2024 pm 04:00 PM
How to arrange two pictures side by side in wps document
Mar 20, 2024 pm 04:00 PM
When using WPS office software, we found that not only one form is used, tables and pictures can be added to the text, pictures can also be added to the table, etc. These are all used together to make the content of the entire document look richer. , if you need to insert two pictures into the document and they need to be arranged side by side. Our next course can solve this problem: how to place two pictures side by side in a wps document. 1. First, you need to open the WPS software and find the picture you want to adjust. Left-click the picture and a menu bar will pop up, select "Page Layout". 2. Select "Tight wrapping" in text wrapping. 3. After all the pictures you need are confirmed to be set to "Tight text wrapping", you can drag the pictures to the appropriate position and click on the first picture.




