 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to solve the problem of eventbus being triggered multiple times in Vue
How to solve the problem of eventbus being triggered multiple times in Vue
How to solve the problem of eventbus being triggered multiple times in Vue
The initial requirement is like this. In order to realize data transfer between two page components, suppose I have page A. After clicking a button on page A, the page will automatically jump to Page B, and I want to carry some parameters on page A to page B. (For small parameters, you can pass parameters through routing params or query, or large data can be processed with vuex.) This article mainly introduces the eventbus in Vue that is triggered multiple times and the pitfalls that have been stepped on. The editor thinks it is quite good. Now Share it with everyone, hope it can help everyone.
Achieve the goal:
After clicking, the bus emit event will then jump to the /moneyRecord page.
The next step is to receive this event on the MoneyRecord page, and then accept the parameters.
// 这是页面A的内部触发bus事件的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
bus.$emit('get', {
item: item.type,
date: date
})
this.$router.replace({path: '/moneyRecord'})
}
// moneyRecord页面
created () {
//这里我将icon的list给保存下来了
bus.$on('get', this.myhandle)
},
methods: {
myhandle (val) {
console.log(val, '这是从上个页面传递过来的参数')
}
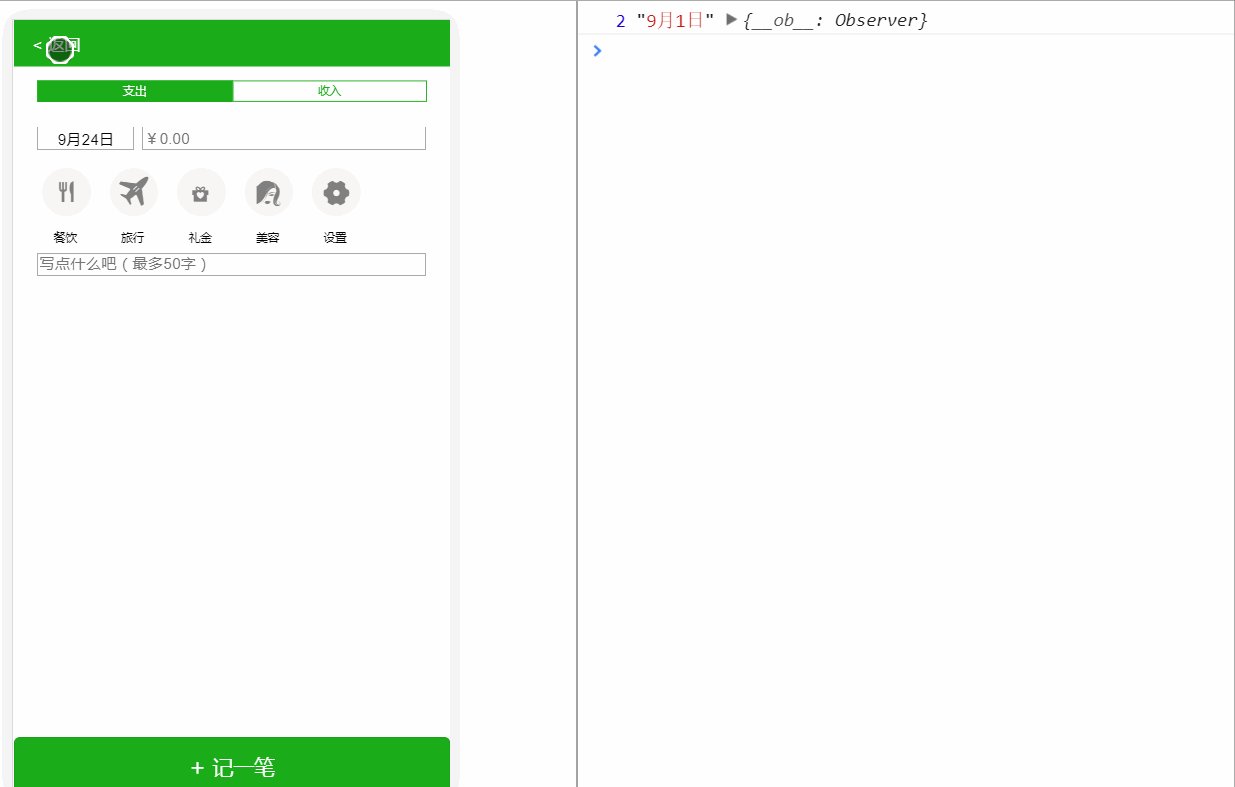
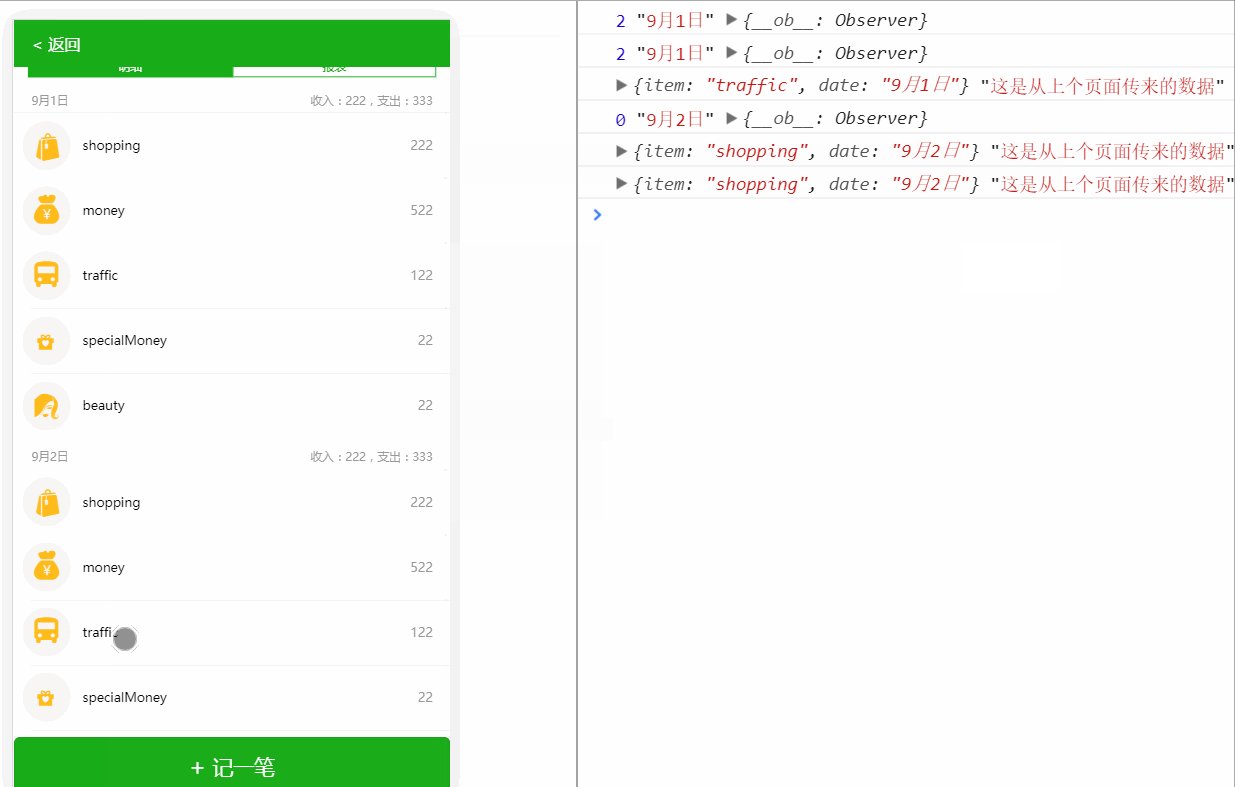
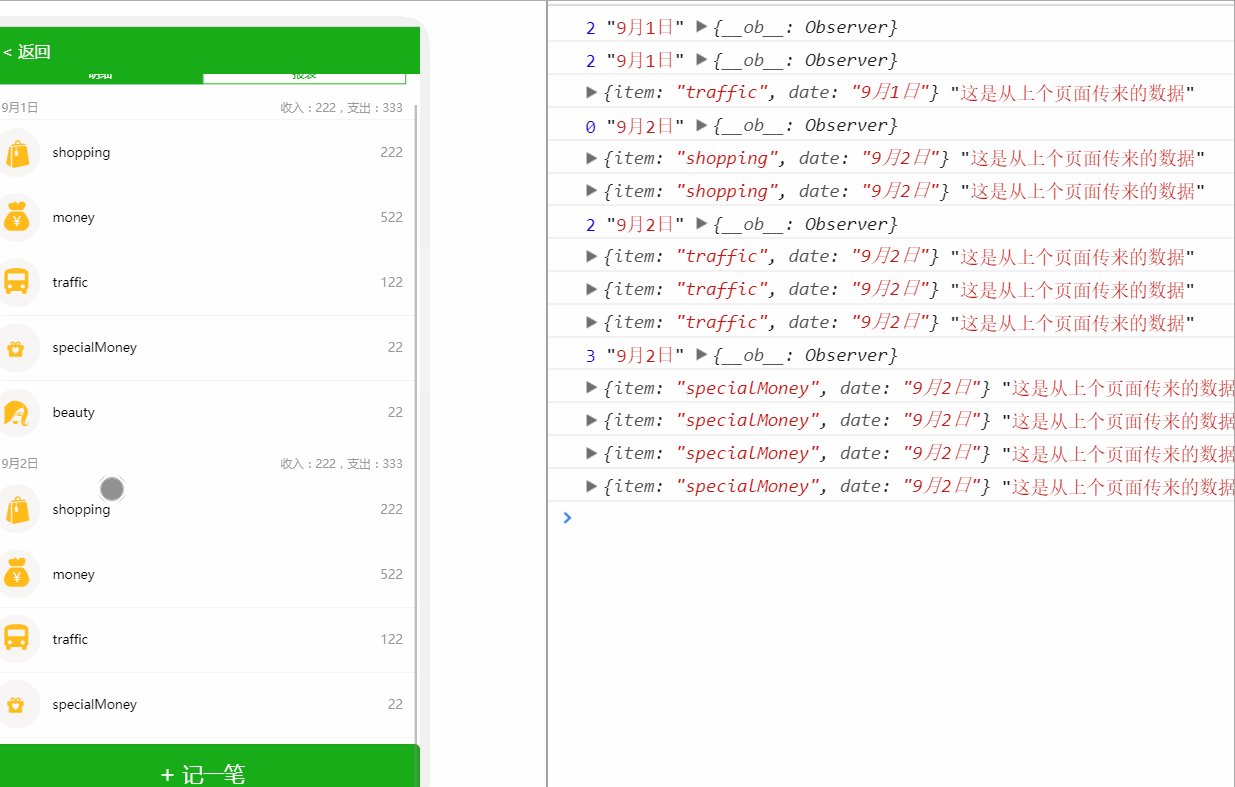
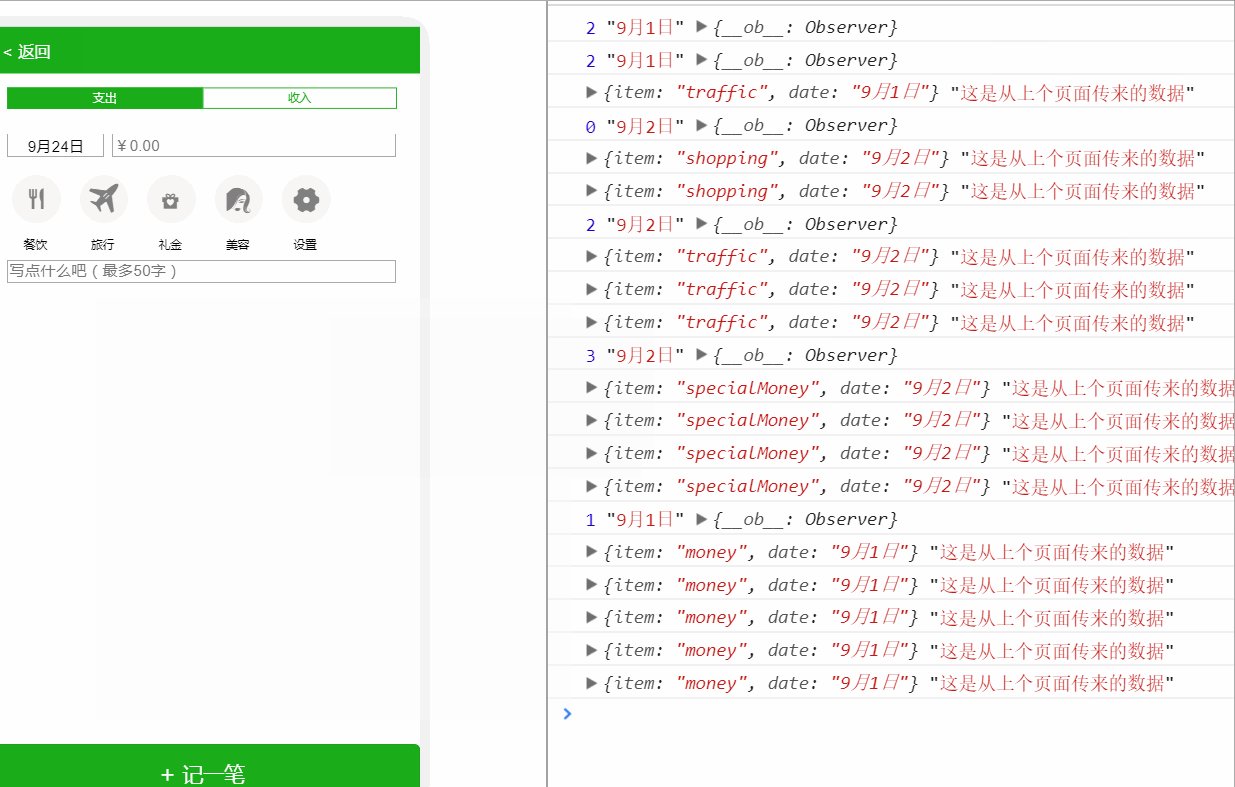
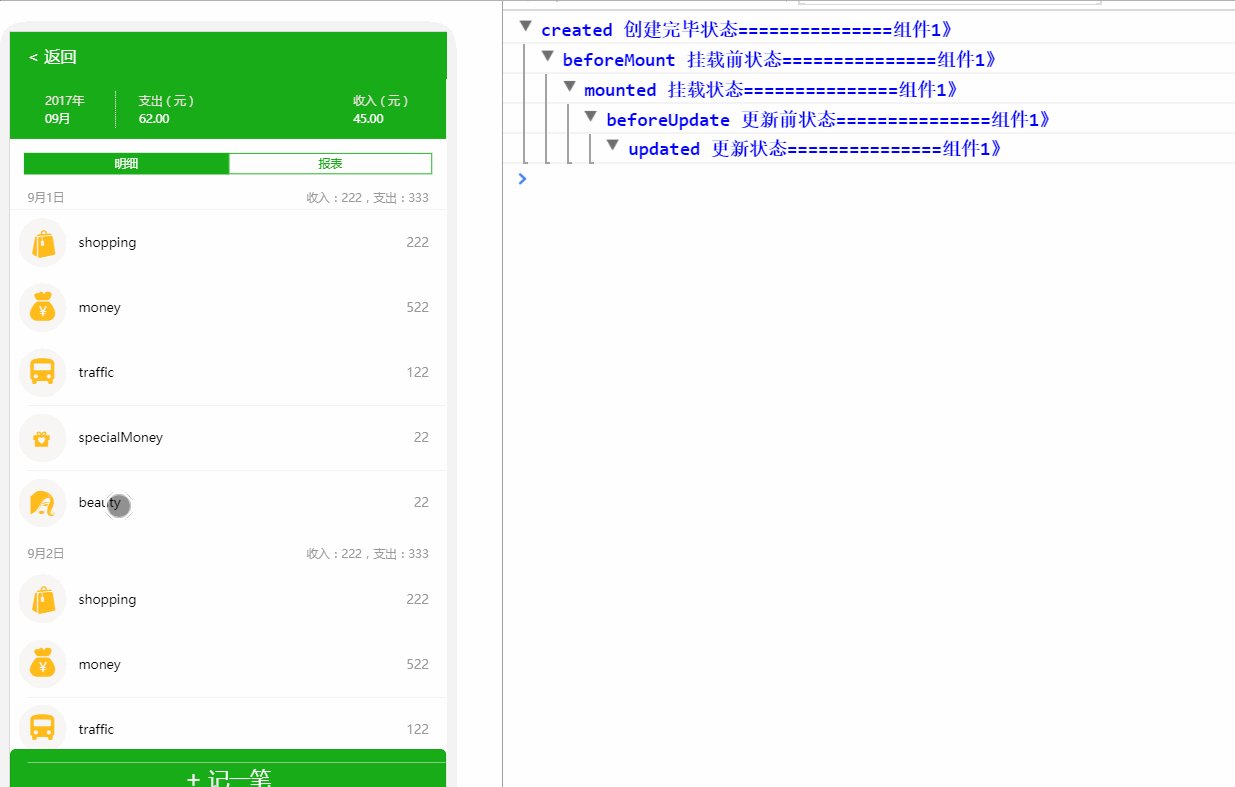
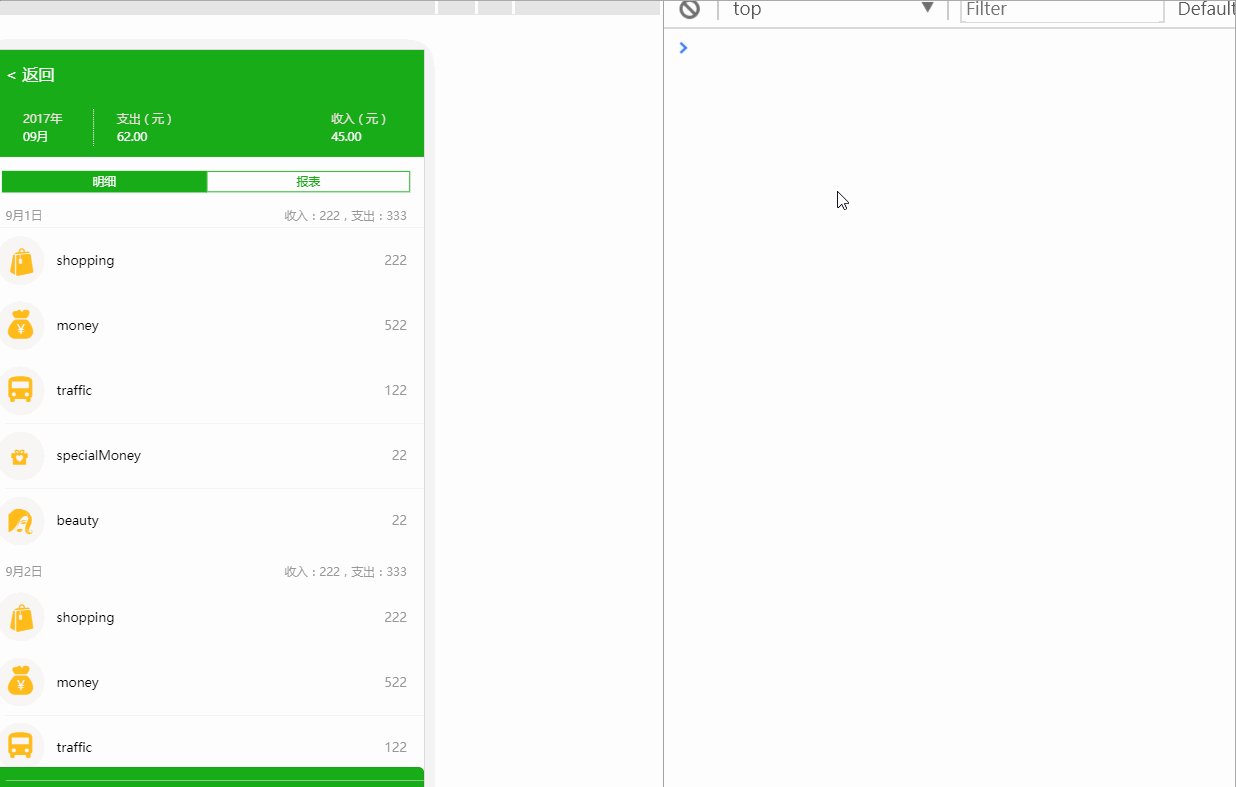
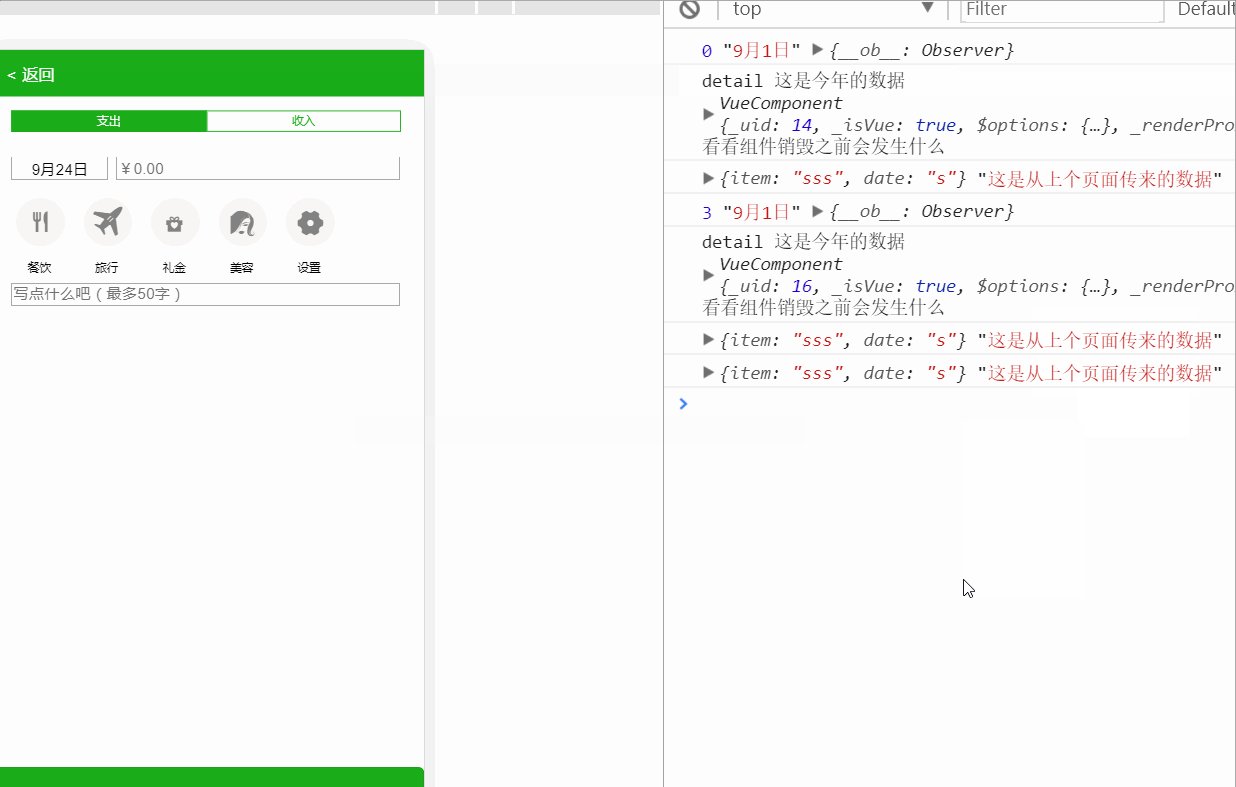
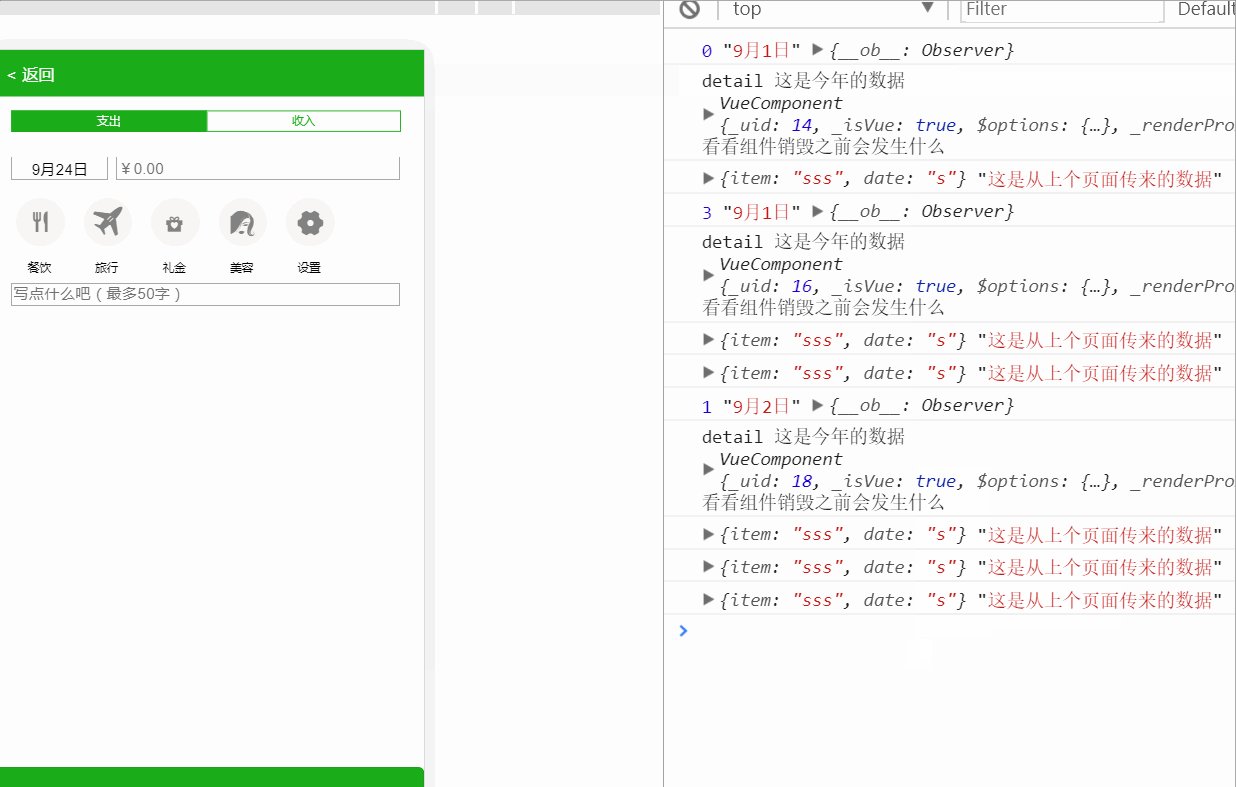
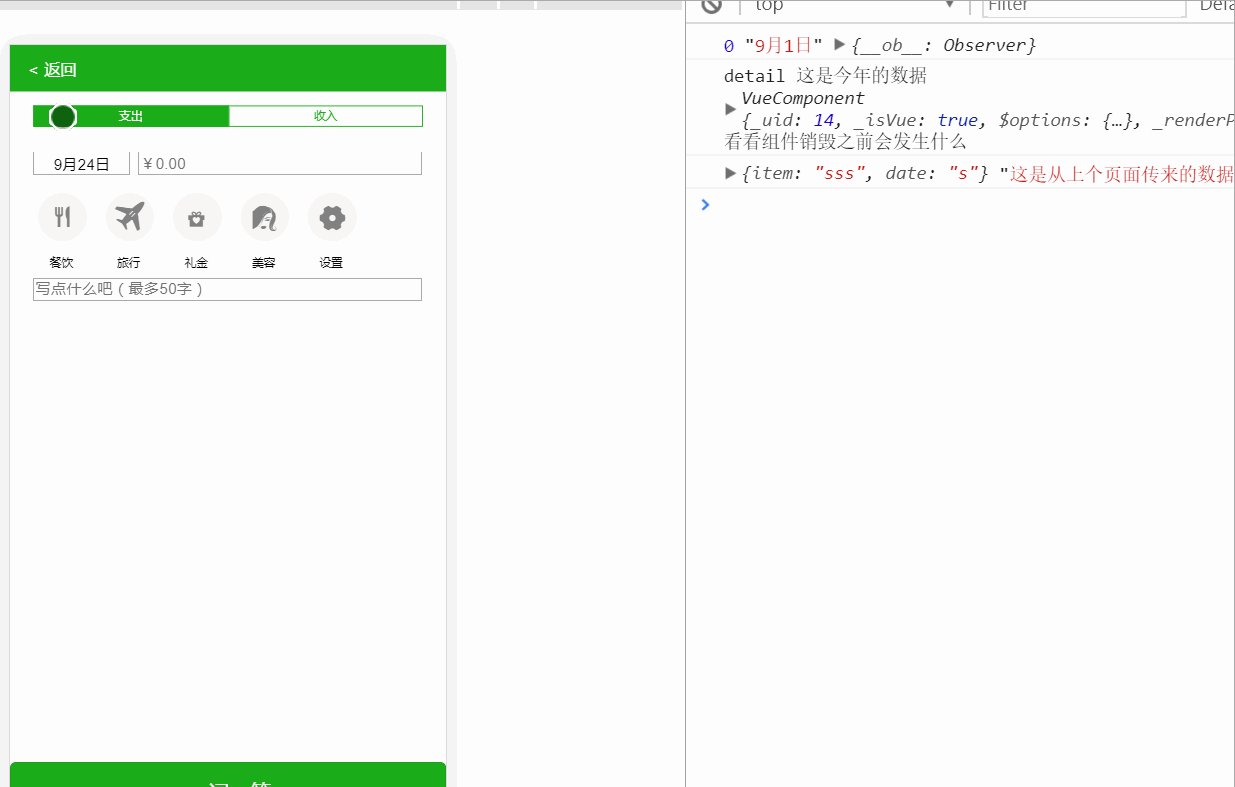
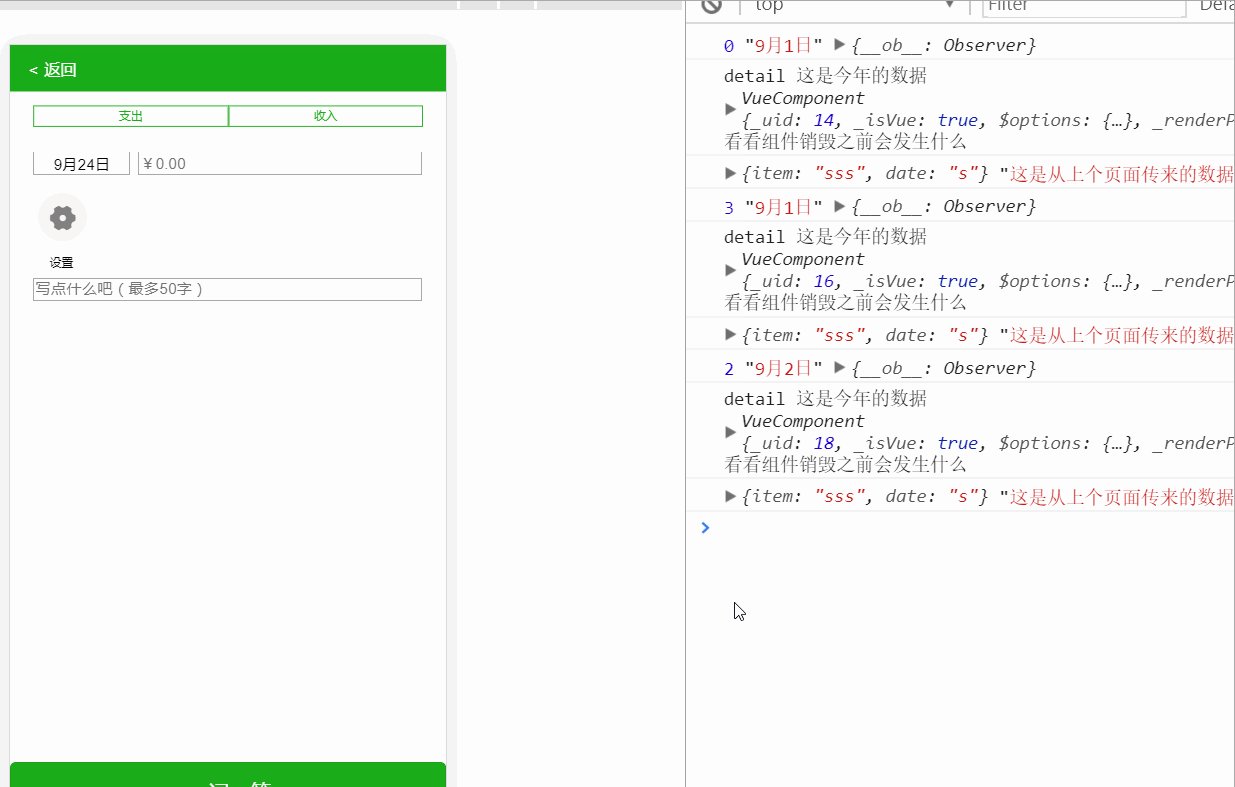
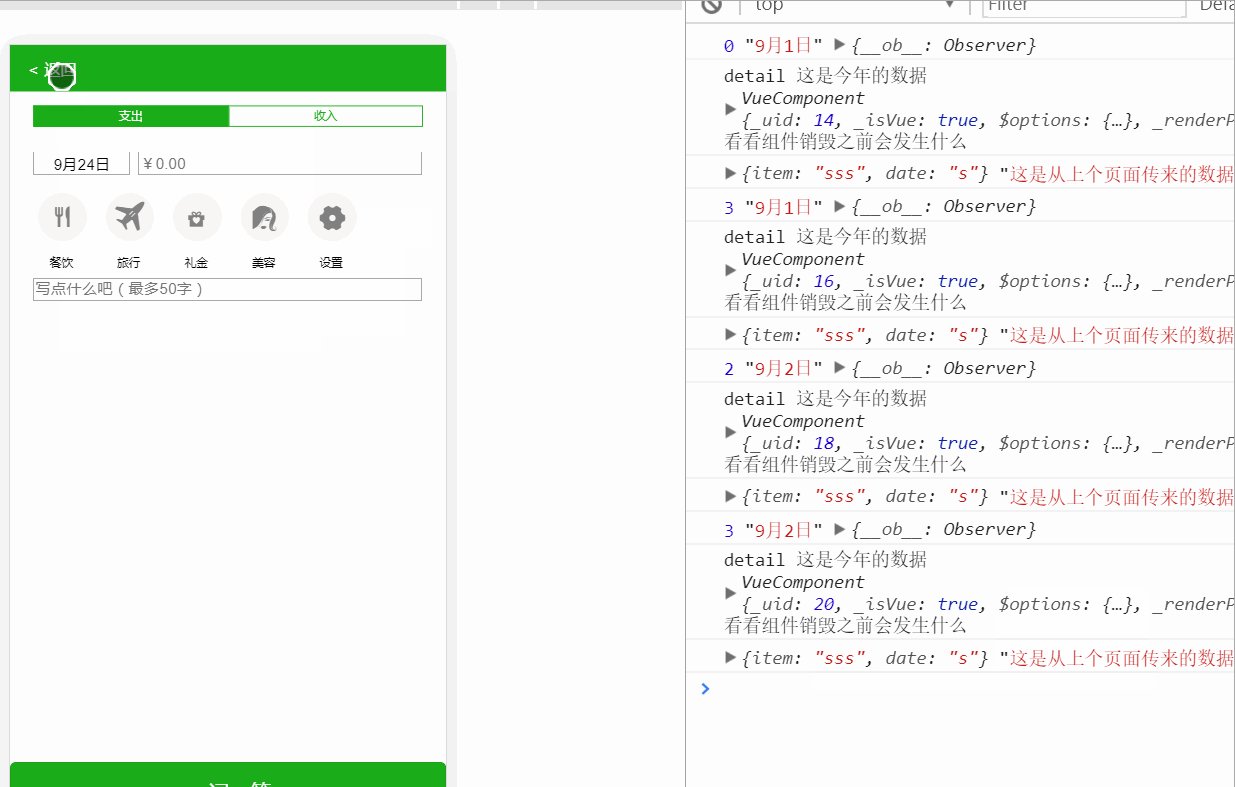
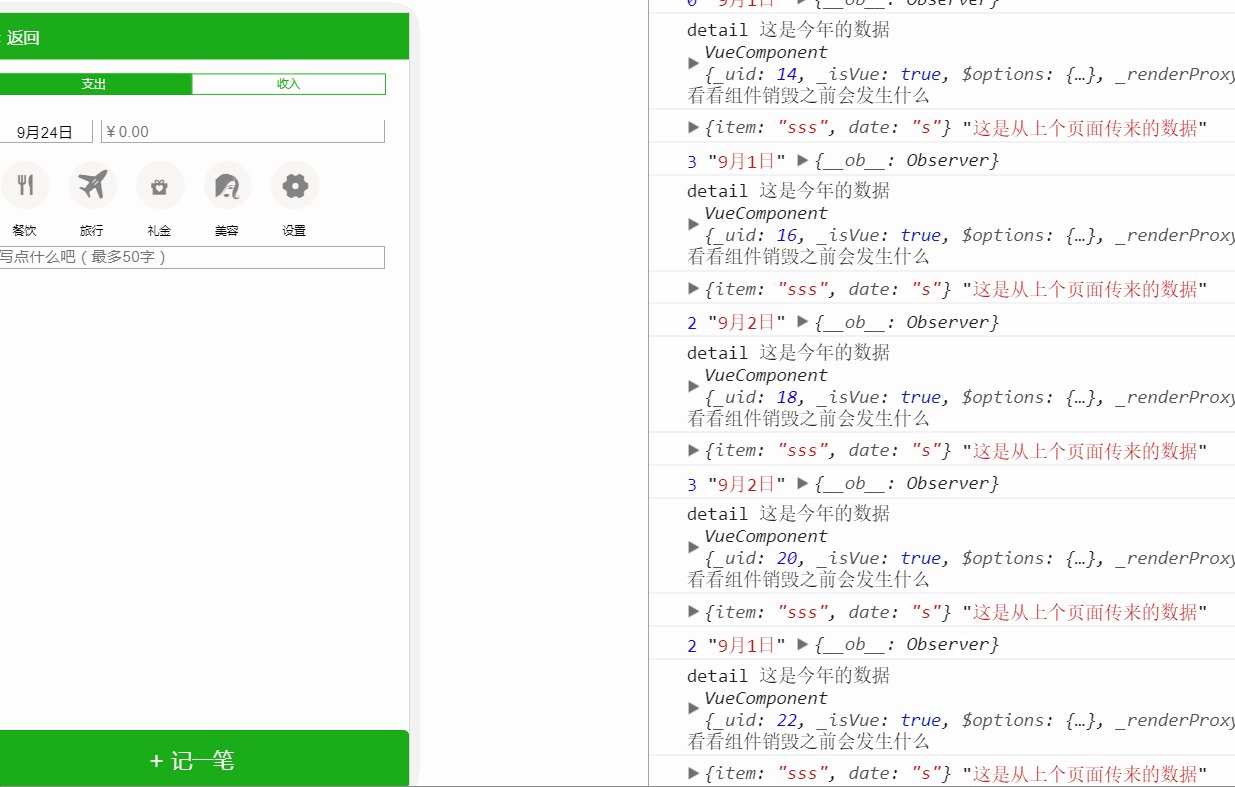
}When I was ecstatic, I felt that as long as I triggered the get event on page A, page B would accept the data as a matter of course. However, the result is not satisfactory, take a look at the animation below.
Mainly depends on the number of output times of the row of data ""This is the data transmitted from the previous page" to determine the number of event triggers. ""

#I don’t know if you have noticed, but when I first entered the list page, I clicked on any item under the list to control There is no output from the station. But when I click to trigger the event for the second time, a test data will be output. Click in again and two data will be output. . . Increased in sequence. (The "This is the data transmitted from the previous page" on the console is the test data)
So, there are two questions.
Question:
Question 1: Why is the on event in page B not triggered when it is triggered for the first time
Question 2: Why does it appear when I trigger it again in sequence? Every time, I find that the previous on event distribution has not been revoked, causing more and more event triggers to be executed each time.
Solution
For problem 1
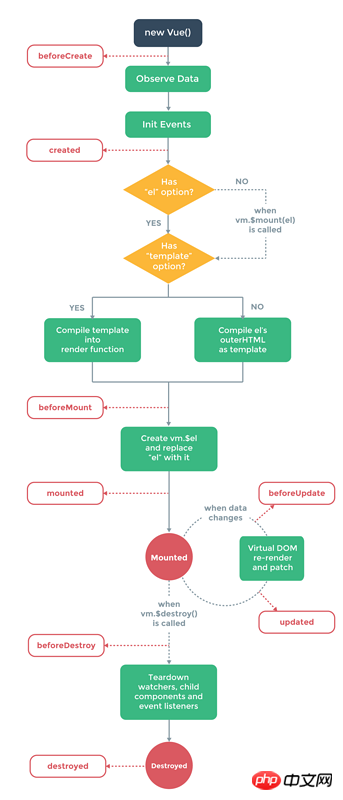
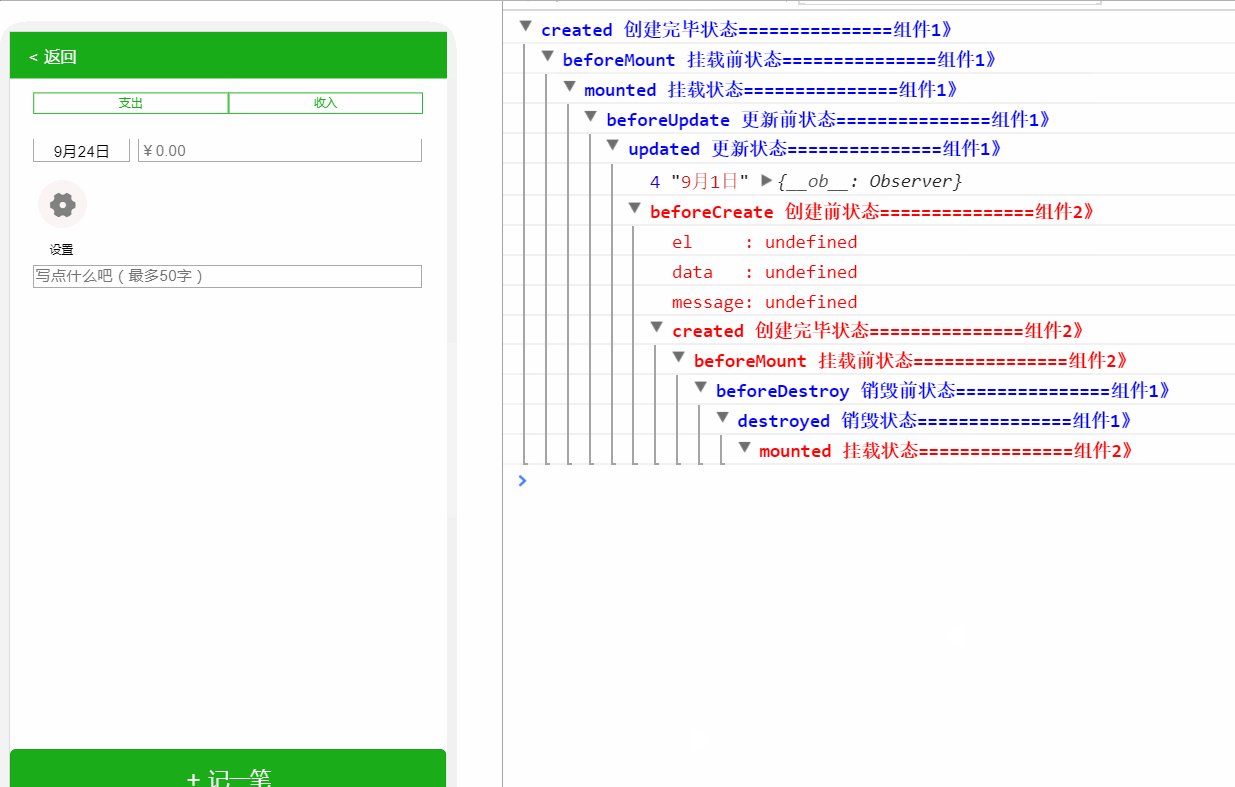
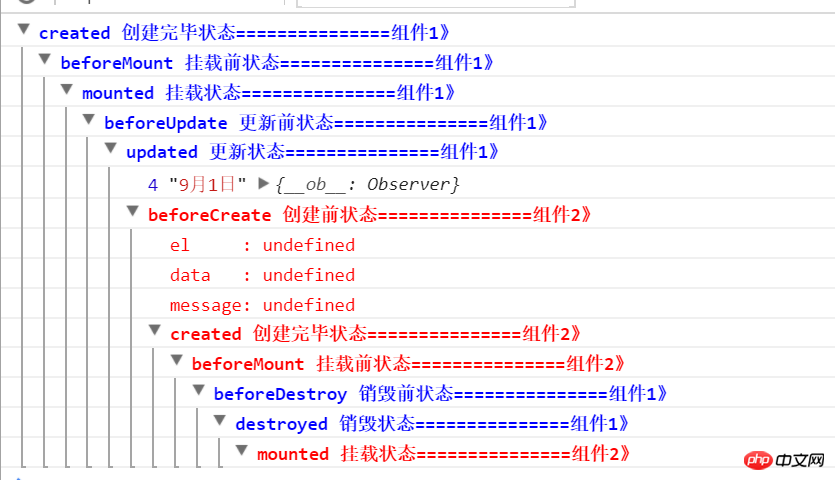
This has to start with the life cycle of vue, I I first conducted a test, that is, when jumping from page component A to page component B, what are the life cycles of the two components? I won’t go into details about what Vue’s life cycle does in each period. , here is a picture of the vue life cycle.

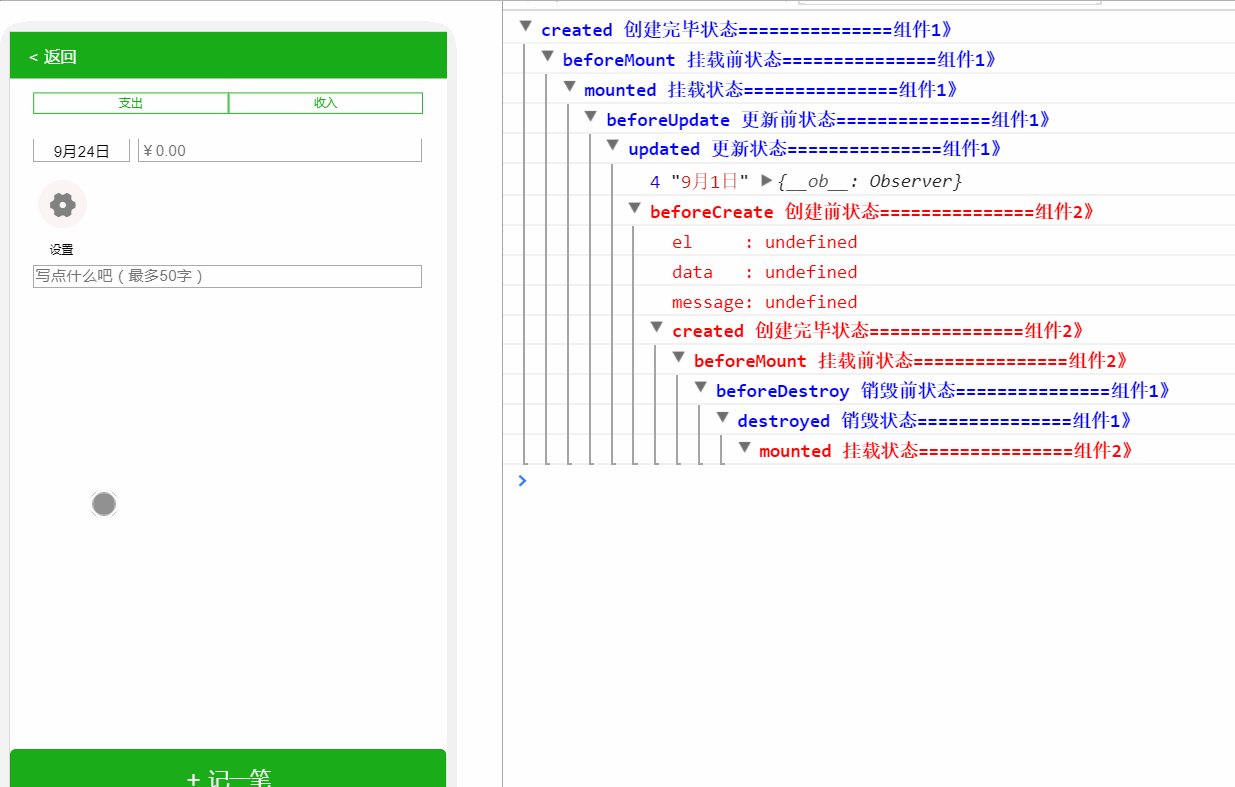
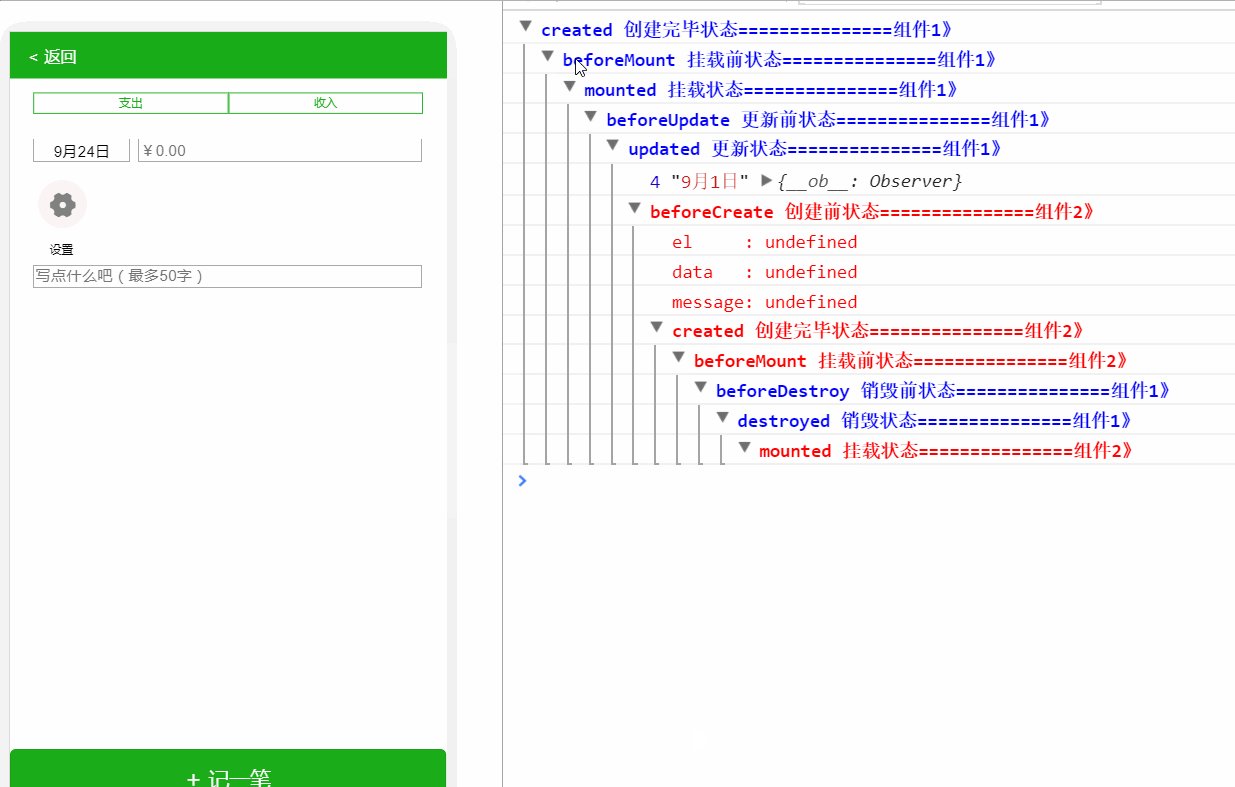
I did my own experiments to verify the execution of the life cycles of these two components during the page jump process.
// 我分别在页面A和页面B中去添加以下代码:
beforeCreate () {
console.group('%c%s', 'color:red', 'beforeCreate 创建前状态===============组件2》')
},
created () {
console.group('%c%s', 'color:red', 'created 创建完毕状态===============组件2》')
},
beforeMount () {
console.group('%c%s', 'color:red', 'beforeMount 挂载前状态===============组件2》')
},
mounted () {
console.group('%c%s', 'color:red', 'mounted 挂载状态===============组件2》')
},
beforeUpdate () {
console.group('%c%s', 'color:red', 'beforeUpdate 更新前状态===============组件2》')
},
updated () {
console.group('%c%s', 'color:red', 'updated 更新状态===============组件2》')
},
beforeDestroy () {
console.group('%c%s', 'color:red', 'beforeDestroy 破前状态===============组件2》')
},
destroyed () {
console.group('%c%s', 'color:red', 'destroyed 破坏状态===============组件2》')
}
// 另外一个组件的我就不放出来了Test result chart:


// 修改一下A页面中的代码:
// 这是原先的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
this.item = item.type
this.date = date
this.$router.replace({path: '/moneyRecord'})
}
// 重新在data属性内部定义新的变量,来存储要传过去的数据;
然后:
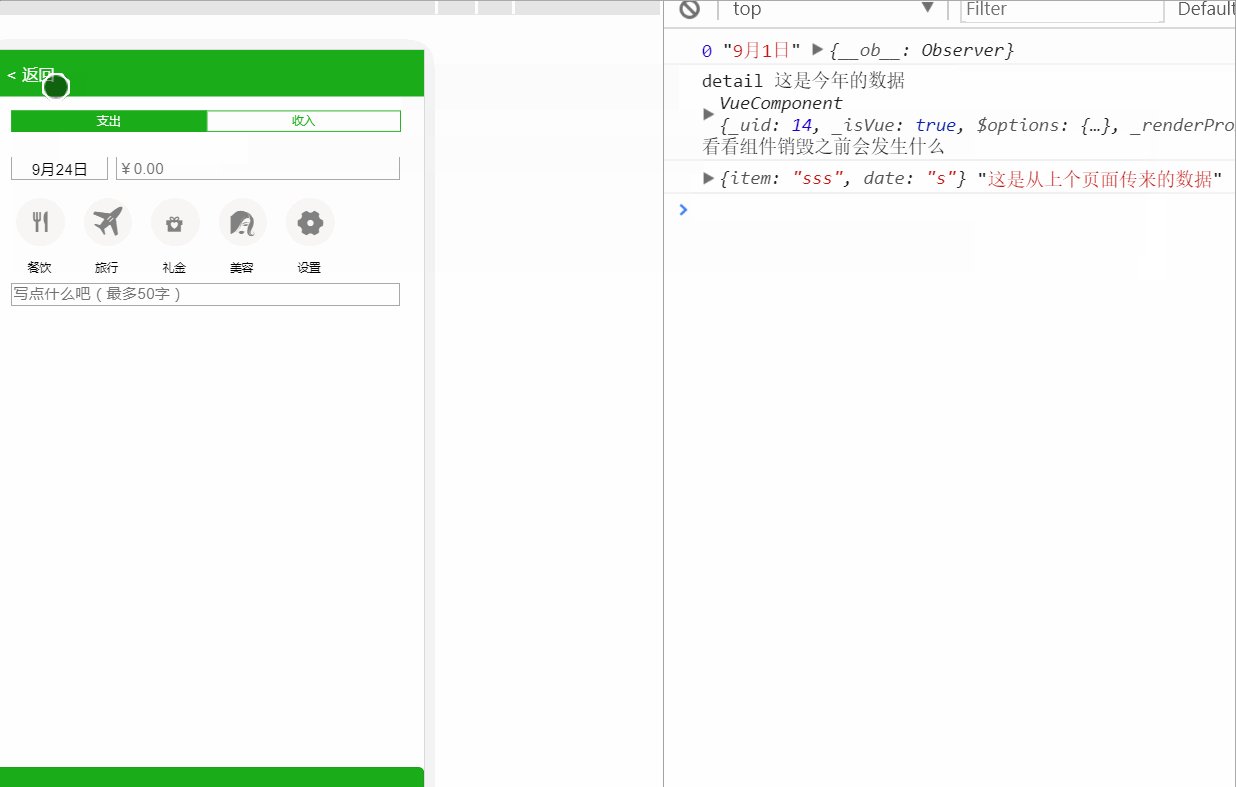
beforeDestroy () {
console.log(this.highlight, '这是今年的数据', this, '看看组件销毁之前会发生什么')
bus.$emit('get', {
item: this.item,
date: this.date
})
},

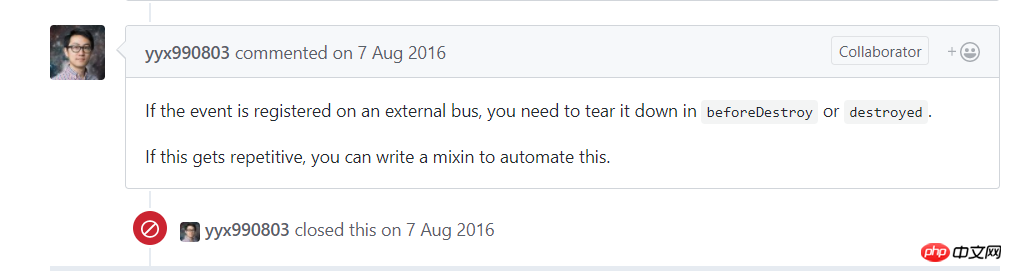
##You Dada proposed the following solution:

*That is to say, this $on event will not be automatically and clearly destroyed, and we need to manually destroy it. (However, I am not sure what the external bus here means. Can anyone explain it? You also mentioned that if the external bus is registered, it needs to be cleared) ****
所以。我在B组件页面中添加Bus.$off来关闭。代码如下:
// 在B组件页面中添加以下语句,在组件beforeDestory的时候销毁。
beforeDestroy () {
bus.$off('get', this.myhandle)
},来看一下输出的结果

t可以看到,控制台第一次进去的时候就有输出,而且输出的不会逐次增加
*当然,尤大大还说可以写一个mixin?我还不知道是什么?以后在研究一下。
总结: 所以,如果想要用bus 来进行页面组件之间的数据传递,需要注意亮点,组件A$emit事件应在beforeDestory生命周期内。其次,组件B内的$on记得要销毁。
相关推荐:
The above is the detailed content of How to solve the problem of eventbus being triggered multiple times in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to Fix Steam Error Code 118
Feb 19, 2024 pm 05:56 PM
How to Fix Steam Error Code 118
Feb 19, 2024 pm 05:56 PM
Steam is a world-renowned gaming platform that allows users to purchase, download and play games. However, sometimes users may encounter some problems when using Steam, such as error code 118. In this article, we will explore this problem and how to solve it. First, let’s understand what error code 118 means. Error code 118 appears when you try to log into Steam, which means your computer cannot connect to the Steam servers. This may be due to network issues, firewall settings, proxy settings, or
 Solution to the problem that Win11 system cannot install Chinese language pack
Mar 09, 2024 am 09:48 AM
Solution to the problem that Win11 system cannot install Chinese language pack
Mar 09, 2024 am 09:48 AM
Solution to the problem that Win11 system cannot install Chinese language pack With the launch of Windows 11 system, many users began to upgrade their operating system to experience new functions and interfaces. However, some users found that they were unable to install the Chinese language pack after upgrading, which troubled their experience. In this article, we will discuss the reasons why Win11 system cannot install the Chinese language pack and provide some solutions to help users solve this problem. Cause Analysis First, let us analyze the inability of Win11 system to
 How to solve steam error code E20
Feb 19, 2024 pm 09:17 PM
How to solve steam error code E20
Feb 19, 2024 pm 09:17 PM
When using Steam to download, update or install games, you often encounter various error codes. Among them, a common error code is E20. This error code usually means that the Steam client is having trouble trying to update the game. Fortunately, though, it's not that difficult to fix this problem. First, we can try the following solutions to fix error code E20. 1. Restart the Steam client: Sometimes, directly restarting the Steam client can solve this problem. In the Steam window
 Five tips to teach you how to solve the problem of Black Shark phone not turning on!
Mar 24, 2024 pm 12:27 PM
Five tips to teach you how to solve the problem of Black Shark phone not turning on!
Mar 24, 2024 pm 12:27 PM
As smartphone technology continues to develop, mobile phones play an increasingly important role in our daily lives. As a flagship phone focusing on gaming performance, the Black Shark phone is highly favored by players. However, sometimes we also face the situation that the Black Shark phone cannot be turned on. At this time, we need to take some measures to solve this problem. Next, let us share five tips to teach you how to solve the problem of Black Shark phone not turning on: Step 1: Check the battery power. First, make sure your Black Shark phone has enough power. It may be because the phone battery is exhausted
 The driver cannot be loaded on this device. How to solve it? (Personally tested and valid)
Mar 14, 2024 pm 09:00 PM
The driver cannot be loaded on this device. How to solve it? (Personally tested and valid)
Mar 14, 2024 pm 09:00 PM
Everyone knows that if the computer cannot load the driver, the device may not work properly or interact with the computer correctly. So how do we solve the problem when a prompt box pops up on the computer that the driver cannot be loaded on this device? The editor below will teach you two ways to easily solve the problem. Unable to load the driver on this device Solution 1. Search for "Kernel Isolation" in the Start menu. 2. Turn off Memory Integrity, and it will prompt "Memory Integrity has been turned off. Your device may be vulnerable." Click behind to ignore it, and it will not affect the use. 3. The problem can be solved after restarting the machine.
 How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
With the continuous development of social media, Xiaohongshu has become a platform for more and more young people to share their lives and discover beautiful things. Many users are troubled by auto-save issues when posting images. So, how to solve this problem? 1. How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? 1. Clear the cache First, we can try to clear the cache data of Xiaohongshu. The steps are as follows: (1) Open Xiaohongshu and click the "My" button in the lower right corner; (2) On the personal center page, find "Settings" and click it; (3) Scroll down and find the "Clear Cache" option. Click OK. After clearing the cache, re-enter Xiaohongshu and try to post pictures to see if the automatic saving problem is solved. 2. Update the Xiaohongshu version to ensure that your Xiaohongshu
 How to solve Chinese garbled characters in Linux
Feb 21, 2024 am 10:48 AM
How to solve Chinese garbled characters in Linux
Feb 21, 2024 am 10:48 AM
The Linux Chinese garbled problem is a common problem when using Chinese character sets and encodings. Garbled characters may be caused by incorrect file encoding settings, system locale not being installed or set, and terminal display configuration errors, etc. This article will introduce several common workarounds and provide specific code examples. 1. Check the file encoding setting. Use the file command to view the file encoding. Use the file command in the terminal to view the encoding of the file: file-ifilename. If there is "charset" in the output
 Share the method to solve the problem that PyCharm cannot be opened
Feb 22, 2024 am 09:03 AM
Share the method to solve the problem that PyCharm cannot be opened
Feb 22, 2024 am 09:03 AM
Title: How to solve the problem that PyCharm cannot be opened. PyCharm is a powerful Python integrated development environment, but sometimes we may encounter the problem that PyCharm cannot be opened. In this article, we'll share some common workarounds and provide specific code examples. Hope this helps those who encounter this problem. Method 1: Clear the cache Sometimes PyCharm’s cache files may cause the program to fail to open normally. We can try clearing the cache to solve this problem. Tool



