How to publish vue components to npm
This article will explain to you the simple method and step process of publishing vue components to npm. Friends who need it can learn and refer to it together. I hope it can help everyone.
1.0 Create a new project
1.1 Initialize the project
Enter npm init, and then fill in whatever you need
Create a new src directory and put it in the src directory Create a new alert.vue
$ npm init $ mkdir src $ cd src $ touch alert.vue

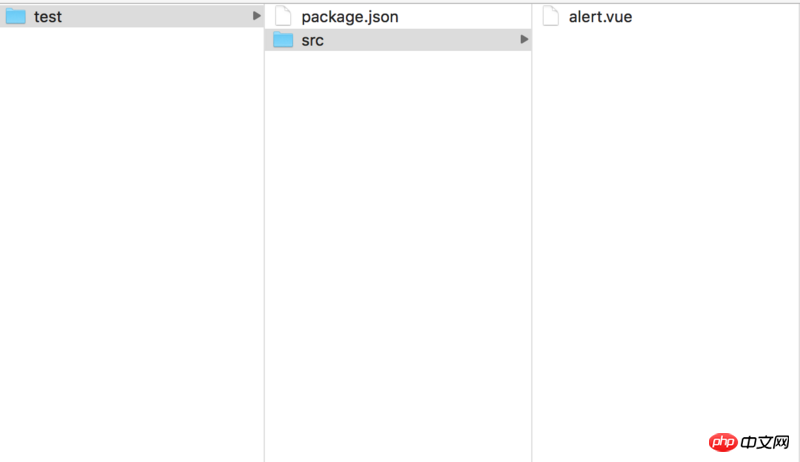
Final directory structure

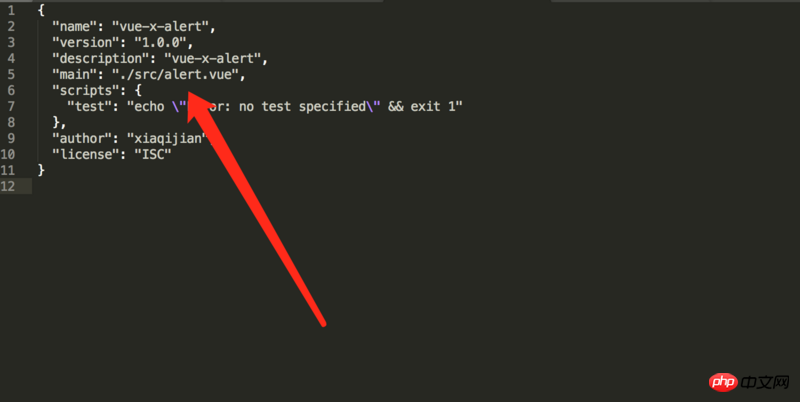
1.2 Modify the entry file
Open package.json and modify

1.3 Write the component content
this The component content can be written casually, let’s test it first, I wrote it like this
<template>
<p class="alert">
<p>dddddd</p>
</p>
</template>
<style>
.alert {
color: red;
}
</style>
<script>
export default {
name:'vue-x-alert'
}
</script>2.0 Register npm
Open npm Official website, register, and remember the registered account and password, npm-url
2.1 Log in to npm and publish
$ npm login // 登录 $ npm publish

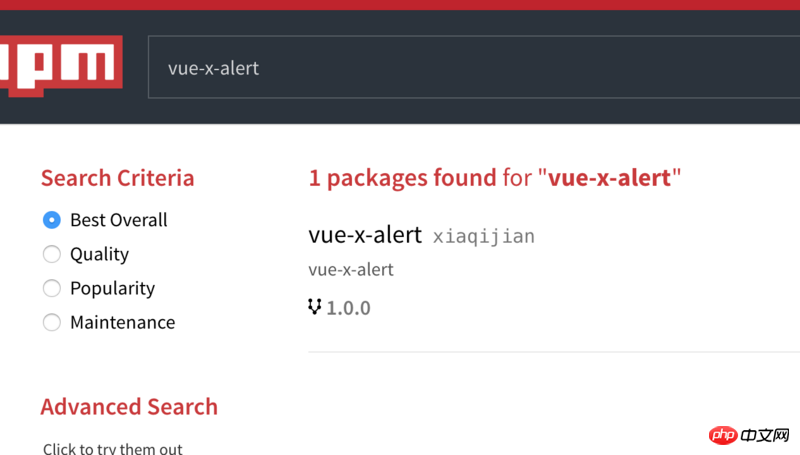
2.3 Open npm and look at the component we just released

# Then we need to use this component in the project, install it with npm, and import it to use it
Update package
Modify package.json
"version": "1.1.0",
Then re-publish Just click and it’s done
Related recommendations:
How to write ejection balls in the vue component
Components change life_Uncover the mystery of Vue components_html/css_WEB-ITnose
The above is the detailed content of How to publish vue components to npm. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to publish works on Xiaohongshu How to publish articles and pictures on Xiaohongshu
Mar 22, 2024 pm 09:21 PM
How to publish works on Xiaohongshu How to publish articles and pictures on Xiaohongshu
Mar 22, 2024 pm 09:21 PM
You can view various contents on Xiaohongshu, which can provide you with various help and help you discover a better life. If you have anything you want to share, you can post it here so that everyone can take a look. , and at the same time, it can bring you profits. It is very cost-effective. If you don’t know how to publish your works here, you can check out the tutorial. You can use this software every day and publish various contents to help everyone use it better. Don’t miss it if you need it! 1. Open Xiaohongshu and click the plus icon below. 2. There are [Video] [Picture] [Live Picture] options here; select the content you want to publish and click to check. 3. Select [Next] on the content editing page. 4. Enter the text content you want to publish and click [Publish Pen]
 Why can't Xiaohongshu publish videos of works? How does it publish its work?
Mar 21, 2024 pm 06:36 PM
Why can't Xiaohongshu publish videos of works? How does it publish its work?
Mar 21, 2024 pm 06:36 PM
With the rapid development of social media, short video platforms have become the main channel for many users to express themselves and share their lives. Many users may encounter various problems when publishing videos of their works on Xiaohongshu. This article will discuss the reasons that may cause the video publishing of Xiaohongshu works to fail and provide the correct publishing method. 1. Why can’t Xiaohongshu publish videos of works? The Xiaohongshu platform may occasionally experience system failures, which may be caused by system maintenance or upgrades. In this case, users may encounter the problem of being unable to publish videos of their works. Users need to wait patiently for the platform to return to normal before trying to publish. An unstable or slow network connection may prevent users from posting videos of their work on Xiaohongshu. Users should confirm their network environment to ensure that the connection is stable and
 Why can't Xiaohongshu be released? What should I do if the content published by Xiaohongshu cannot be displayed?
Mar 21, 2024 pm 07:47 PM
Why can't Xiaohongshu be released? What should I do if the content published by Xiaohongshu cannot be displayed?
Mar 21, 2024 pm 07:47 PM
As a lifestyle sharing platform, Xiaohongshu has attracted a large number of users to share their daily life and grow products. Many users have reported that their published content cannot be displayed. What is going on? This article will analyze the possible reasons why Xiaohongshu cannot be released and provide solutions. 1. Why can’t Xiaohongshu be released? Xiaohongshu implements strict community guidelines and has zero tolerance for publishing advertisements, spam, vulgar content, etc. If the user's content violates the regulations, the system will block it and the content will not be displayed. Xiaohongshu requires users to publish high-quality and valuable content, and the content needs to be unique and innovative. If the content is too generic and lacks innovation, it may not pass review and therefore not be displayed on the platform. 3. Account abnormality
 How to delete Xiaohongshu releases? How to recover after deletion?
Mar 21, 2024 pm 05:10 PM
How to delete Xiaohongshu releases? How to recover after deletion?
Mar 21, 2024 pm 05:10 PM
As a popular social e-commerce platform, Xiaohongshu has attracted a large number of users to share their daily life and shopping experiences. Sometimes we may inadvertently publish some inappropriate content, which needs to be deleted in time to better maintain our personal image or comply with platform regulations. 1. How to delete Xiaohongshu releases? 1. Log in to your Xiaohongshu account and enter your personal homepage. 2. At the bottom of the personal homepage, find the "My Creations" option and click to enter. 3. On the "My Creations" page, you can see all published content, including notes, videos, etc. 4. Find the content that needs to be deleted and click the "..." button on the right. 5. In the pop-up menu, select the "Delete" option. 6. After confirming the deletion, the content will disappear from your personal homepage and public page.
 When is the best time to publish Xiaohongshu? Where does it post the most traffic recommendations from?
Mar 21, 2024 pm 08:11 PM
When is the best time to publish Xiaohongshu? Where does it post the most traffic recommendations from?
Mar 21, 2024 pm 08:11 PM
In today's social network era, Xiaohongshu has become an important platform for young people to share their lives and obtain information. Many users hope to attract more attention and traffic by publishing content on Xiaohongshu. So, when is the best time to post content? This article will explore in detail the selection of Xiaohongshu’s publishing time and the publishing location with the most traffic recommendations. 1. When is the best time to publish Xiaohongshu? The best time to publish content on Xiaohongshu is usually during periods of high user activity. According to the characteristics and behavioral habits of Xiaohongshu users, there are several time periods that are more appropriate. During the time period from 7 pm to 9 pm, most users have returned home from get off work and started browsing content on their mobile phones in search of relaxation and entertainment. Therefore, content posted during this period is more likely to attract users
 How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
Many users always encounter some problems when playing some games on win10, such as screen freezes and blurred screens. At this time, we can solve the problem by turning on the directplay function, and the operation method of the function is also Very simple. How to install directplay, the old component of win10 1. Enter "Control Panel" in the search box and open it 2. Select large icons as the viewing method 3. Find "Programs and Features" 4. Click on the left to enable or turn off win functions 5. Select the old version here Just check the box
 How to publish works on Xiaohongshu app? Tutorial on publishing works on Xiaohongshu app in five minutes
Mar 12, 2024 pm 05:10 PM
How to publish works on Xiaohongshu app? Tutorial on publishing works on Xiaohongshu app in five minutes
Mar 12, 2024 pm 05:10 PM
How does the Xiaohongshu app publish works? Many friends know that there are a large number of creative works and a strong dating circle in this software. For users who are new to this software, they probably don’t know how to publish their works, so that more people can watch the other side of you. If you still don’t know how to publish the works in it, then quickly refer to the five-minute tutorial on publishing works on the Xiaohongshu app recommended by the editor of this site. Tutorial on publishing works in Xiaohongshu app in five minutes 1. Click [Three] As shown in the picture, click [Three] pointed by the red arrow in the upper left corner. 2. Click [Creation Center] As shown in the picture, click [Creation Center] pointed by the red arrow. 3. Click [Go to Publish] as shown in the picture,
 How to publish Xiaohongshu video works? What should I pay attention to when posting videos?
Mar 23, 2024 pm 08:50 PM
How to publish Xiaohongshu video works? What should I pay attention to when posting videos?
Mar 23, 2024 pm 08:50 PM
With the rise of short video platforms, Xiaohongshu has become a platform for many people to share their lives, express themselves, and gain traffic. On this platform, publishing video works is a very popular way of interaction. So, how to publish Xiaohongshu video works? 1. How to publish Xiaohongshu video works? First, make sure you have a video content ready to share. You can use your mobile phone or other camera equipment to shoot, but you need to pay attention to the image quality and sound clarity. 2. Edit the video: In order to make the work more attractive, you can edit the video. You can use professional video editing software, such as Douyin, Kuaishou, etc., to add filters, music, subtitles and other elements. 3. Choose a cover: The cover is the key to attracting users to click. Choose a clear and interesting picture as the cover to attract users to click on it.




