Summary of practical tips in vue.js projects
Vue.js is a progressive framework for building user interfaces. Unlike other heavyweight frameworks, Vue adopts a bottom-up incremental development design. Vue's core library only focuses on the view layer, and is very easy to learn and integrate with other libraries or existing projects. Vue, on the other hand, is fully capable of powering complex single-page applications developed with single-file components and libraries supported by the Vue ecosystem. This article mainly introduces you to practical tips in the vue.js project. It is introduced in great detail through example code. It has certain reference learning value for everyone's study or work. I hope it can help everyone.
# Introducing Bootstrap into the Vue project
Sometimes Bootstrap is introduced into the vue project according to needs, and Bootstrap depends on jQuery. When using npm to install, a series of problems may occur. Error
1. Install jQuery
npm install jquery
2. Install Bootstrap
npm install bootstrap@3
For the above two steps, you can also specify the version number in the package.json configuration file first, and then run npm install
After the installation is completed, the project will not run, although both have been successfully installed. , but the error "Bootstrap's JavaScript requires jQuery npm" will still be reported. In order to solve this problem, you can introduce it in the main.js entry file like this:
import $ from 'jquery'
window.jQuery = $
require('bootstrap')Next , in order to be able to use Bootstrap styles, bootstrap.css can be introduced in the entry file. This is the same method as introducing Element UI
import 'bootstrap/dist/css/bootstrap.min.css'
# Turn off eslint code inspection
Many people say that the way to turn off eslint inspection is to comment out build This part of the eslint configuration in the /webpack.base.conf.js file. I don’t know if it is because of the Vue-cli version update, but in actual operation, this does not work.

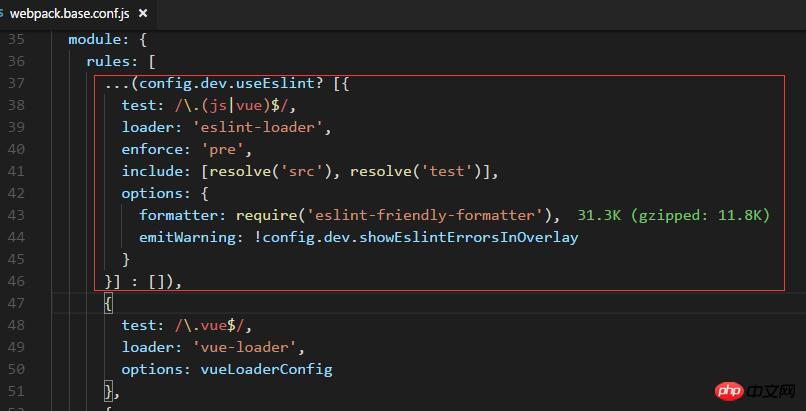
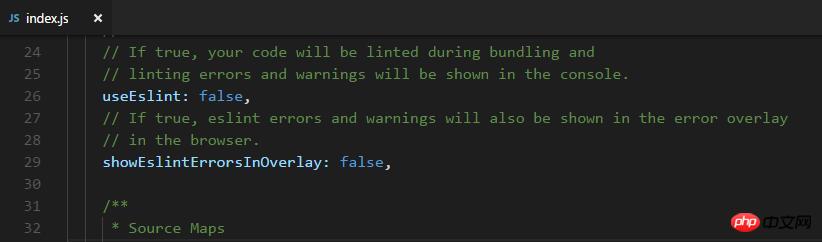
The correct approach is to change the useEslint attribute of the dev object in the config/index.js file to false. The official comments also make it very clear

# Close some eslint rules
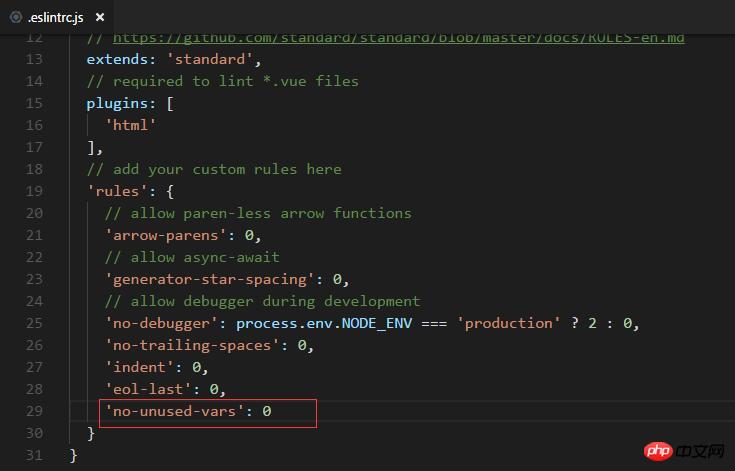
In fact, eslint code inspection is very good. It not only regulates personal js writing, but also plays a very important role in the collaborative development of multiple people in the team. role. But sometimes, these rules are a bit too rigid. For example, declaring an unused variable will result in an error "no-unused-vars". If you want to turn off this rule, you can open the eslintrc.js file and change the corresponding rule to 0. You can close it

# Modify the port number
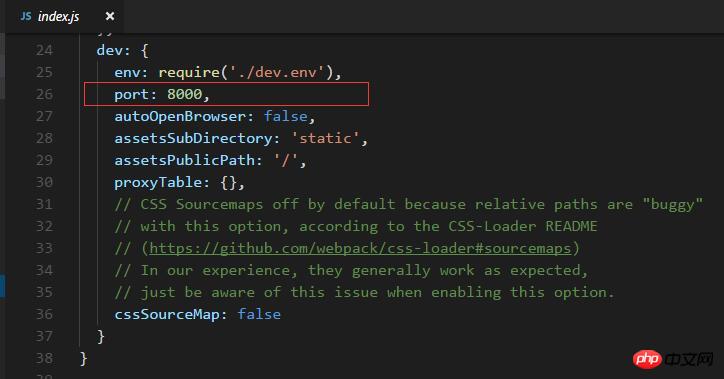
Most projects listen to port 80 by default, so in order to run multiple projects at the same time, you can modify the port number in config/index Modify the port number in .js

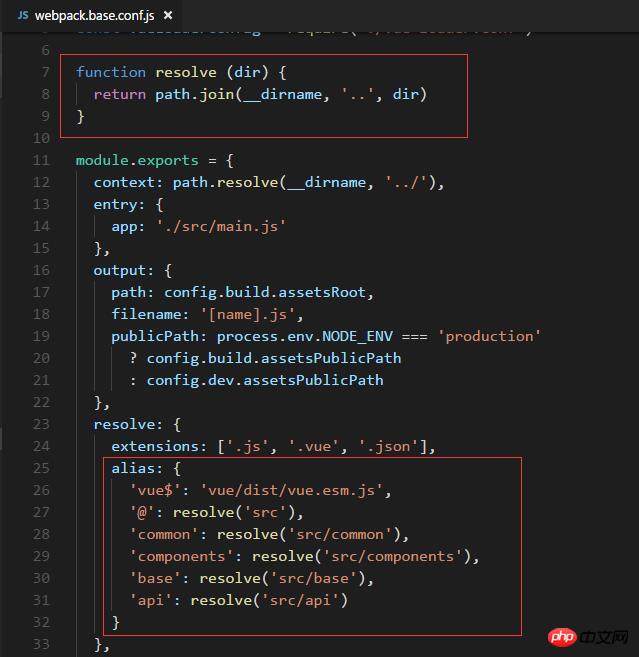
# Set the file reference path alias
Sometimes there are too many project files, and something like "../.. /../static/data/xx.json" Such a reference is troublesome to write and often error-prone (of course it doesn't matter if the code compiler can prompt). In order to simplify the path, we can add it in build/webpack.base.conf Configure aliases in .js

Here is to simplify the path by calling the resolve method. For example, you can directly use @ to replace src, or you can directly write "api/ xx.js" instead of looking for
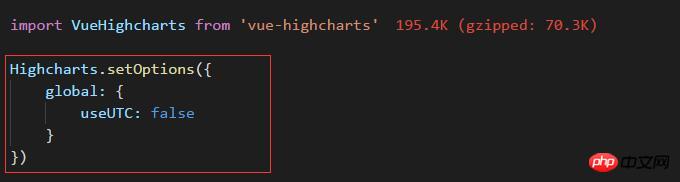
# UTC time
When using the VueHighcharts component, the default is to use UTC time, so the time is always displayed with a gap , for example, the time at this moment is 18:07 on November 23, 2017, but the time displayed by UTC time is 10:07 in the picture below

Read the document We all know that we need to change the useUTC option to false, but we just don’t know where to start. In fact, while introducing components in main.js, we can make relevant configuration modifications

Related recommendations:
Vue.js Introduction to the implementation method of dividing components
Detailed learning of common instructions in Vue.js
Detailed introduction to common template syntax in Vue.js
The above is the detailed content of Summary of practical tips in vue.js projects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Win11 Tips Sharing: Skip Microsoft Account Login with One Trick
Mar 27, 2024 pm 02:57 PM
Win11 Tips Sharing: Skip Microsoft Account Login with One Trick
Mar 27, 2024 pm 02:57 PM
Win11 Tips Sharing: One trick to skip Microsoft account login Windows 11 is the latest operating system launched by Microsoft, with a new design style and many practical functions. However, for some users, having to log in to their Microsoft account every time they boot up the system can be a bit annoying. If you are one of them, you might as well try the following tips, which will allow you to skip logging in with a Microsoft account and enter the desktop interface directly. First, we need to create a local account in the system to log in instead of a Microsoft account. The advantage of doing this is
 A must-have for veterans: Tips and precautions for * and & in C language
Apr 04, 2024 am 08:21 AM
A must-have for veterans: Tips and precautions for * and & in C language
Apr 04, 2024 am 08:21 AM
In C language, it represents a pointer, which stores the address of other variables; & represents the address operator, which returns the memory address of a variable. Tips for using pointers include defining pointers, dereferencing pointers, and ensuring that pointers point to valid addresses; tips for using address operators & include obtaining variable addresses, and returning the address of the first element of the array when obtaining the address of an array element. A practical example demonstrating the use of pointer and address operators to reverse a string.
 What are the tips for novices to create forms?
Mar 21, 2024 am 09:11 AM
What are the tips for novices to create forms?
Mar 21, 2024 am 09:11 AM
We often create and edit tables in excel, but as a novice who has just come into contact with the software, how to use excel to create tables is not as easy as it is for us. Below, we will conduct some drills on some steps of table creation that novices, that is, beginners, need to master. We hope it will be helpful to those in need. A sample form for beginners is shown below: Let’s see how to complete it! 1. There are two methods to create a new excel document. You can right-click the mouse on a blank location on the [Desktop] - [New] - [xls] file. You can also [Start]-[All Programs]-[Microsoft Office]-[Microsoft Excel 20**] 2. Double-click our new ex
 VSCode Getting Started Guide: A must-read for beginners to quickly master usage skills!
Mar 26, 2024 am 08:21 AM
VSCode Getting Started Guide: A must-read for beginners to quickly master usage skills!
Mar 26, 2024 am 08:21 AM
VSCode (Visual Studio Code) is an open source code editor developed by Microsoft. It has powerful functions and rich plug-in support, making it one of the preferred tools for developers. This article will provide an introductory guide for beginners to help them quickly master the skills of using VSCode. In this article, we will introduce how to install VSCode, basic editing operations, shortcut keys, plug-in installation, etc., and provide readers with specific code examples. 1. Install VSCode first, we need
 PHP programming skills: How to jump to the web page within 3 seconds
Mar 24, 2024 am 09:18 AM
PHP programming skills: How to jump to the web page within 3 seconds
Mar 24, 2024 am 09:18 AM
Title: PHP Programming Tips: How to Jump to a Web Page within 3 Seconds In web development, we often encounter situations where we need to automatically jump to another page within a certain period of time. This article will introduce how to use PHP to implement programming techniques to jump to a page within 3 seconds, and provide specific code examples. First of all, the basic principle of page jump is realized through the Location field in the HTTP response header. By setting this field, the browser can automatically jump to the specified page. Below is a simple example demonstrating how to use P
 Win11 Tricks Revealed: How to Bypass Microsoft Account Login
Mar 27, 2024 pm 07:57 PM
Win11 Tricks Revealed: How to Bypass Microsoft Account Login
Mar 27, 2024 pm 07:57 PM
Win11 tricks revealed: How to bypass Microsoft account login Recently, Microsoft launched a new operating system Windows11, which has attracted widespread attention. Compared with previous versions, Windows 11 has made many new adjustments in terms of interface design and functional improvements, but it has also caused some controversy. The most eye-catching point is that it forces users to log in to the system with a Microsoft account. For some users, they may be more accustomed to logging in with a local account and are unwilling to bind their personal information to a Microsoft account.
 In-depth understanding of function refactoring techniques in Go language
Mar 28, 2024 pm 03:05 PM
In-depth understanding of function refactoring techniques in Go language
Mar 28, 2024 pm 03:05 PM
In Go language program development, function reconstruction skills are a very important part. By optimizing and refactoring functions, you can not only improve code quality and maintainability, but also improve program performance and readability. This article will delve into the function reconstruction techniques in the Go language, combined with specific code examples, to help readers better understand and apply these techniques. 1. Code example 1: Extract duplicate code fragments. In actual development, we often encounter reused code fragments. At this time, we can consider extracting the repeated code as an independent function to
 Instead of fighting, play ball! Introduction to the gameplay of the new mode of 'Eternal Tribulation': Hot-Blooded Fighting Ball
Apr 11, 2024 pm 01:52 PM
Instead of fighting, play ball! Introduction to the gameplay of the new mode of 'Eternal Tribulation': Hot-Blooded Fighting Ball
Apr 11, 2024 pm 01:52 PM
Tired of playing ranked? Then come and play ball! Teammates who cooperate tacitly can give opponents a taste of surprise! In the ever-changing battlefield, try to see how you can use your skills to break the situation with one move! "Eternal Tribulation" has launched a new team confrontation mode in the update on April 11. The following is an introduction to the "Eternal Tribulation" hot-blooded fighting ball activity. Overview of how to play the everlasting hot-blooded fighting ball: Use various means to bounce the fighting ball and defeat the enemy. Number of people: 9 people in single row, 6 people in three rows. How to play: Round: 1. The game is divided into multiple rounds. At the beginning of each round, Douqiu will be born in the center of the field and randomly select a player to chase. Players use various means to attack. The ball will speed up the fighting ball, and being hit by the fighting ball will deduct your stamina. 2. Each person in the single row has one point of physical strength each round, and each person in the three rows has one point of physical strength each round.






